Home >Web Front-end >JS Tutorial >What is a string in JavaScript learning? Introduction to js string related knowledge
What is a string in JavaScript learning? Introduction to js string related knowledge
- 青灯夜游forward
- 2018-10-16 17:37:392422browse
This article will bring you JavaScript learning: What is a string? Introduction to js string related knowledge. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
JavaScript Strings
JavaScript strings are used to store and process text.
A string can store a series of characters, such as "HAHA";
A string is any character that can be inserted into quotation marks, you can Use single quotes or double quotes.
For example:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
You can use the index position to access each character in the string;
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
The index in the string starts from 0, that is to say, the index value of the first character is [0], the second is [1], and so on.
You can use quotation marks in a string. The quotation marks in the string should not be the same as the quotation marks that enclose the string.
For example:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
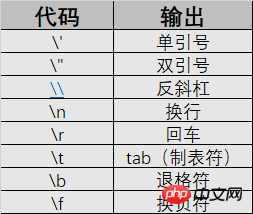
You can also add escape characters to the string to use quotation marks \ is the escape character
For example:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
String length
can be calculated using the built-in property length The length of the string:
For example:
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7Insert title here6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c0ca4318fdc222459c029ff21852f55054bdf357c58b8a65c66d7c19c8e4d114 07171f7b852830ab5b9b61f2bf64a10b时间65281c5ac262bf6d81768915a4a77ac0 36cc49f0c466276486e50c850b7e4956 8019067d09615e43c7904885b5246f0a var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 2cacc6d41bbb37262a98f745aa00fbf0 73a6ac4ed44ffec12cee46588e518a5e
Special characters
In JavaScript, characters are written in single quotes or double quotes.
Otherwise, strings similar to this cannot be parsed →_→ "Wahahaha" lala "mommy";
How to solve it? ? ? Just use escape characters, →_→ "Wahahaha\"Lala\"Momada";
\ is the escape character, which is to convert special characters is a string character. See the table below for details

##Strings can be objects
Usually JavaScript strings are primitive values and can be created using characters: var aa= "AA"; However, you can also use the new keyword to define a string as an object: var stringaa = new String("Enron");It is generally not recommended to create a String object, which will affect the execution speed and may cause Other effects.
For example:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象
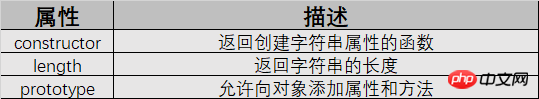
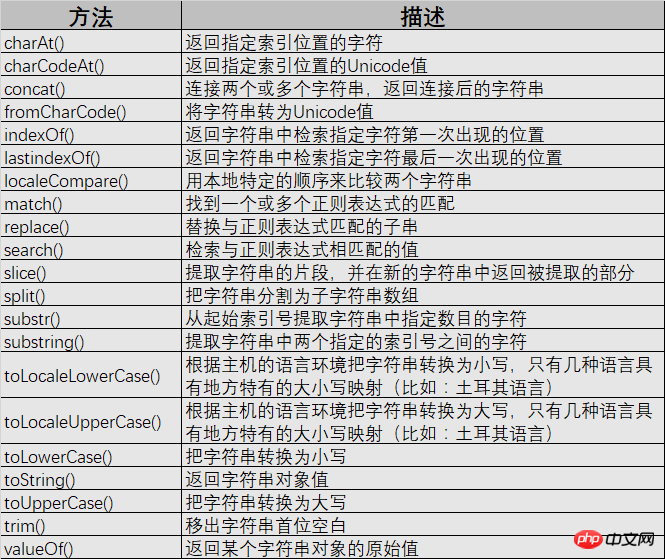
String properties and methods
Primitive strings have no properties or methods because they are not objects.
Primitive value strings can use JavaScript properties and methods, because JavaScript can treat primitive values as objects when executing methods and properties.
String properties

 Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit
, jQuery Video Tutorial, bootstrap Tutorial!
The above is the detailed content of What is a string in JavaScript learning? Introduction to js string related knowledge. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

