Home >Web Front-end >HTML Tutorial >Introduction to table-related knowledge in HTML (code examples)
Introduction to table-related knowledge in HTML (code examples)
- 不言forward
- 2018-10-12 17:27:262058browse
This article brings you an introduction to table-related knowledge in HTML (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When making a web page, you must plan the layout of the web page reasonably. For example, adding a table to a web page can be divided into three parts: upper, middle, and lower parts. The upper part stores the web page title or LOGO image, the middle part is the main content of the entire web page, and the bottom part is the relevant production information. In addition, cells can be added to the cells to organize the content into categories and levels.
Table label --table
is a double label. A table contains three basic elements:
. The first tag
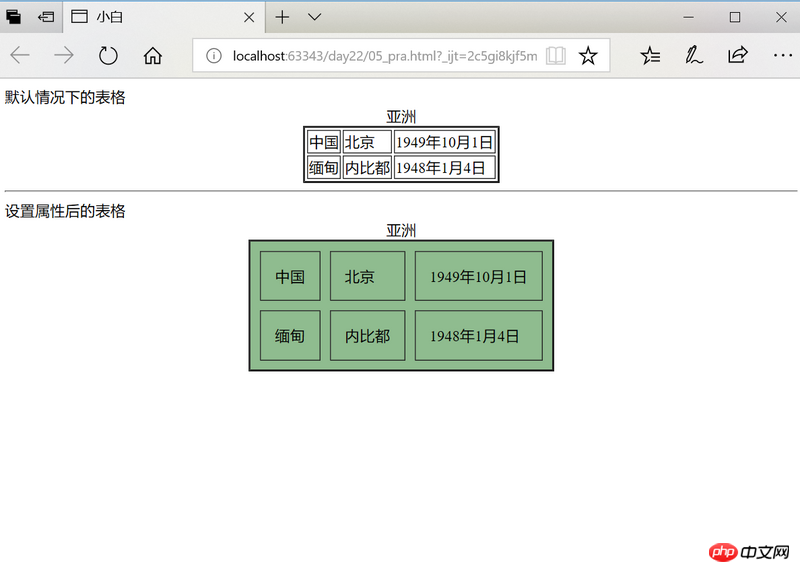
The title of the table--caption There is a special cell called the title cell, located in the first row of the table, the title Cells have no borders and are centered by default. <caption>表格的标题</caption> Table border --border By default, the table does not display borders. In order to better distinguish the content, you can set the width of the table border,
设置属性后的表格
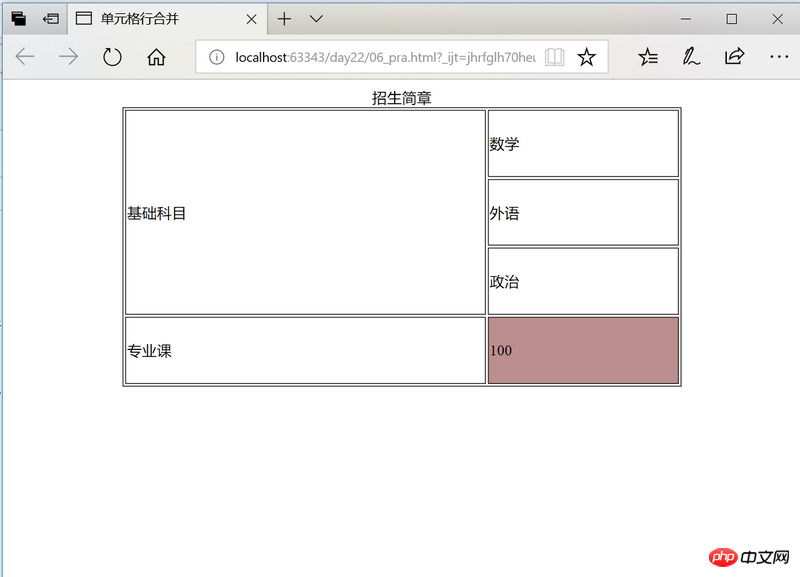
##Row merge attribute-- rowspan When making some complex tables, you need to use cell merging<td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
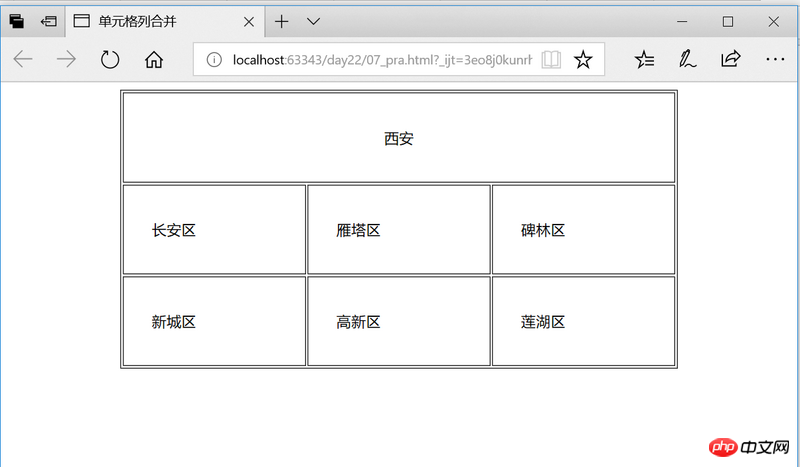
columns Merge attribute--colspan When making some complex tables, you need to use cell merging<td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格列合并</title>
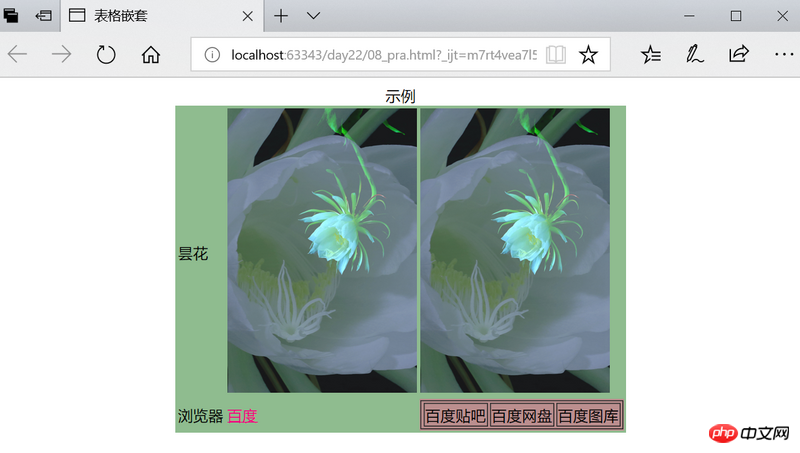
Nesting of tables A table contains other tags inside. Using tables to layout the page can make the various parts of the page not conflict with each other and the overall structure is beautiful.nbsp;html> <meta> <title>表格嵌套</title>
HTML Development Manual of the PHP Chinese website to learn. |
The above is the detailed content of Introduction to table-related knowledge in HTML (code examples). For more information, please follow other related articles on the PHP Chinese website!