Home >Web Front-end >HTML Tutorial >A brief introduction to serialization tags in HTML (code example)
A brief introduction to serialization tags in HTML (code example)
- 不言forward
- 2018-10-12 17:21:423906browse
This article brings you a brief introduction (code examples) about serialization tags in HTML. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
Serialization tag
1. Ordered tag--ol and li
Ordered list tag is, is a double label. Use the
- The label is in the form of sequential numbers. If a list item is added or deleted, the numbering will automatically adjust.
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
Attributes of ordered labels--start
The start attribute is used to set the starting number of the number. The default starts from 1. This attribute can be omitted. If starting from another number, such as 2, set 'start=2' to start from a negative number.
Attributes of ordered tags--type
The type attribute is used to set the type of numbering to numbers or letters. For example, 'type=a', the number is Represented by English letters.
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
If you don’t want the serial number to be displayed, you can set the ol style attribute 'text-decoration: none'
Unordered tags--ul and li
The unordered list label is
- , which is a double label. Use the
- tag before each list item. The serial number type in front of the list becomes a symbol.
- 第一项
- 第一项
- 第一项 ...
You can change the symbol type by setting the type attribute. The default is a solid circle
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
If you do not want the serial number to be displayed, you can set the style attribute of ul 'list-style-type: none'
Nested tags--dl, dt and dd
The definition list defaults to two levels, the first level of tags
- , the second level of tags
- 名词1
- 名词1的解释1
- 名词1的解释2
- 名词2
- 名词2的解释1
- 名词2的解释2
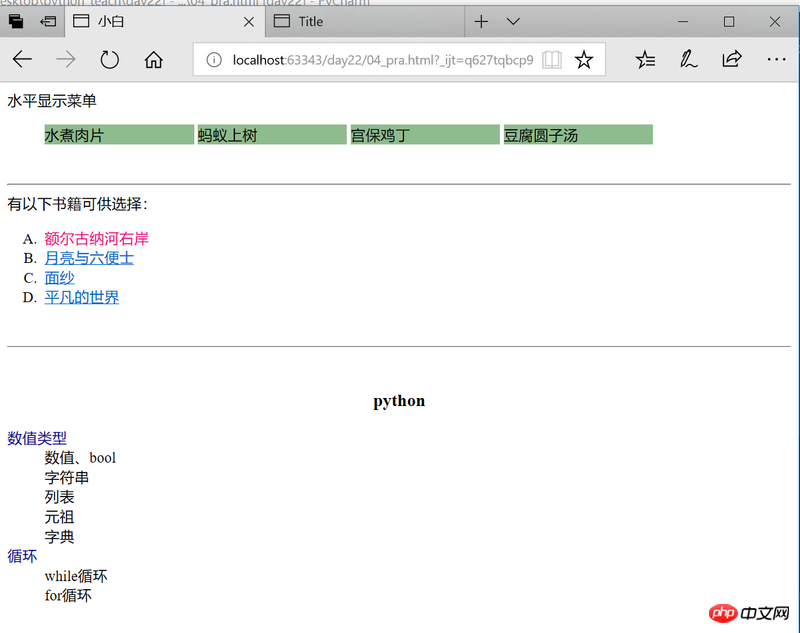
nbsp;html> <meta> <title>小白</title> 水平显示菜单
- 水煮肉片
- 蚂蚁上树
- 宫保鸡丁
- 豆腐圆子汤
有以下书籍可供选择:
python
- 数值类型
- 数值、bool
- 字符串
- 列表
- 元祖
- 字典
- 循环
- while循环
- for循环

The above is the entire content of this article. For knowledge about HTML, you can refer to the HTML Development Manual of the PHP Chinese website to learn.
The above is the detailed content of A brief introduction to serialization tags in HTML (code example). For more information, please follow other related articles on the PHP Chinese website!