Home >Web Front-end >CSS Tutorial >How to create a special effects navigation bar using pure CSS?
How to create a special effects navigation bar using pure CSS?
- 青灯夜游forward
- 2018-10-11 17:43:222642browse
This article will introduce to you how to use pure CSS to create special effects navigation bars. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
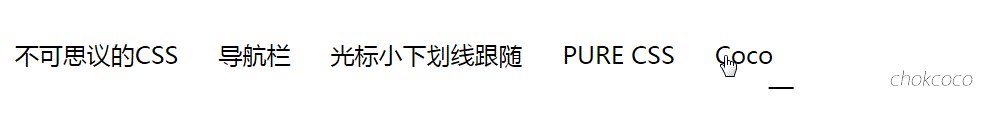
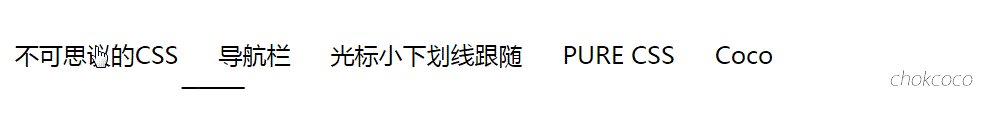
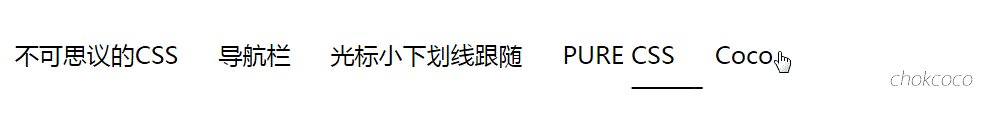
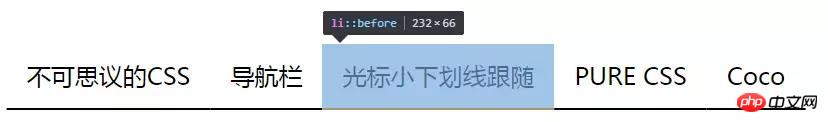
First take a picture and see the effect:

You can take a moment before continuing to read the following. Try to think about the above effects or try it yourself to see if you can achieve the above effects cleverly without using JS.
OK, continue. This effect is a similar small problem I encountered in the process of business development. In fact, even if I use Javascript, my first reaction is that it feels very troublesome. So I've been wondering, is it possible to achieve this effect using only CSS?
Define requirements
We define simple rules, the requirements are as follows:
ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6不可思议的CSSbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6导航栏bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6光标小下划线跟随bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6PURE CSSbed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6Nav Underlinebed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689
-
The width of the li in the navigation column is not fixed
When moving from the left li of the navigation to the right li, the underline moves from left to right. In the same way, when moving from the right li of the navigation to the left li, the underline moves from right to left.
Implementation requirements
When I first saw this effect, I felt that this following animation was impossible to complete with CSS alone. If you want to implement it using only CSS, you have to find another way and use some clever methods. Okay, let’s use some tricks to achieve this effect step by step using CSS. Analyze the difficulty:
The width is not fixed
The first difficulty is that the width of li is not fixed. Therefore, we may need to make a fuss about the width of li itself. Since the width of each li is not necessarily certain, the length of its corresponding underline must be consistent with it. Naturally, we will think of using its border-bottom.
li { border-bottom: 2px solid #000;}
So, it may look like this now (the li's are connected together, and the gaps between the li's are generated using padding):


Of course, there are no underlines here at the beginning, so we may need to hide them.
li { border-bottom: 0px solid #000;}
Overturn and use pseudo elements
This doesn’t seem to work, because after hiding, when hovering the li, an underline animation is required, and the li itself cannot be moved. Therefore, we consider using pseudo elements. Applies an underscore to each li pseudo-element.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}
Consider the animation of the first step below. When hovering, the underline should move from one side to expand. Therefore, we use absolute positioning to set the width of the pseudo element of li to 0. When hovering, the width is from width: 0 -> width: 100%. The CSS is as follows:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
}
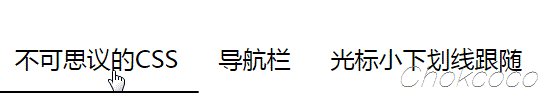
, and the following effect is obtained :

Move left to left, move right to right
OK, I feel one step closer to success. Now there is one most difficult question left:
How to make the line follow the movement of the cursor, so that when moving from the left li of the navigation to the right li, the underline moves from left to right. In the same way, when moving from the right li of the navigation to the left li, the underline moves from right to left.
Let's take a closer look, the current effect:

When switching from the first li to the second li, the first li is underlined The retrieval direction is incorrect. Therefore, maybe we need to shift the initial position of the underline and set it to left: 100%, so that every time the underline is retracted, the first li will be correct:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
}
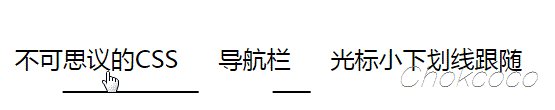
Look at the effect:

Well, carefully compare the two pictures. The second effect is actually picking up sesame seeds and losing watermelon. The direction of the first li is correct, but the movement direction of the underline of the second li is wrong again.
Magic~ Selector
So, we urgently need a method that can change the underline movement of the next li without changing the underline movement method of the current hover ( What a mouthful).
Yes, here we can use the ~ selector to complete this difficult mission, which is also the most important part of this example.
For the currently hovered li , the positioning of the underline of the corresponding pseudo-element is left: 100%, while for li:hover ~ li::before, their positioning is left: 0. The CSS code is roughly as follows:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
At this point, the effect we want is achieved! Sprinkle flowers. have a look:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
The above is the detailed content of How to create a special effects navigation bar using pure CSS?. For more information, please follow other related articles on the PHP Chinese website!

