Home >Web Front-end >JS Tutorial >Detailed graphic explanation of how to convert strings to arrays in JavaScript
Detailed graphic explanation of how to convert strings to arrays in JavaScript
- yuliaOriginal
- 2018-10-11 14:31:538238browse
JavaScript is often used in front-end development, so do you know how to convert a JS string into an array? This article will tell you about the JS method of converting strings into arrays. Friends who are interested can refer to it. I hope it can help you.
A previous article has told you how to convert an array into a string. If you need it, you can take a look, and then go straight to the topic.
The split() method in JavaScript can convert a string into an array, and all major browsers support the split() method.
Syntax: string.split(separator,limit)
separator indicates where to start splitting the string object and is an optional value.
limit indicates the maximum length that the array can return and is an optional value. If this parameter is not set, the entire string will be split without limiting its length.
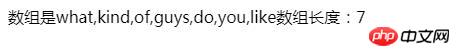
Example 1: Use the split(" ") method to convert the string "what kind of guys do you like" into an array. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="myFunction()">点我</button>
</body>
<script type="text/javascript">
function myFunction(){
var str="what kind of guys do you like";
var n=str.split(" ");
document.write("数组是"+n+"数组长度:"+n.length);
}
</script>
</html>Rendering:

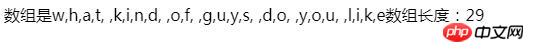
Example 2: Use split("") method to split each character, including spaces, the code is as follows:
<script type="text/javascript">
function myFunction(){
var str="what kind of guys do you like";
var n=str.split("");
document.write("数组是"+n+"数组长度:"+n.length);
}
</script>Effect Picture:

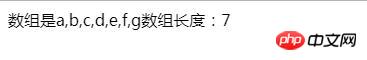
Example 3: Remove the middle separator from the string str="a|b|c|d|e|f|g" symbol and converted into an array, the code is as follows:
<script type="text/javascript">
function myFunction(){
var str="a|b|c|d|e|f|g";
var n=str.split("|");
document.write("数组是"+n+"数组长度:"+n.length);
}
</script>
Rendering:

The above mainly introduces the string in JavaScript The method of converting to an array is relatively simple. Newbies can try it by themselves. I hope this article can help you! For more related tutorials, please visit JavaScript Video Tutorial
The above is the detailed content of Detailed graphic explanation of how to convert strings to arrays in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

