Home >Web Front-end >JS Tutorial >Solve the problem of mutual reference between js object and dom object in JS memory leak
Solve the problem of mutual reference between js object and dom object in JS memory leak
- 青灯夜游forward
- 2018-10-09 14:43:172930browse
This article mainly introduces the problem of resolving JS memory leaks when js objects and dom objects refer to each other. Friends in need can refer to it.

This problem involves scope chain, js object and dom object referencing each other.
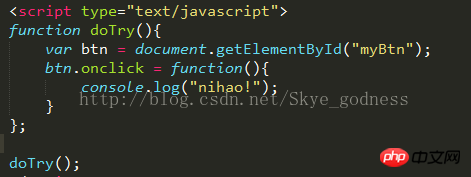
Because for an anonymous function, its scope chain contains three objects: the variable object of the anonymous function, the variable object of doTry() and the global variable object. At this time, the btn variable in the doTry function object refers to the dom object, that is, the doTry function object refers to the dom object; Then, according to the objects included in the anonymous function, the onclick of the dom object à anonymous function object, the anonymous function object à doTry function object, that is, the dom object refers to doTry (). Therefore, it is explained that mutual references exist, resulting in memory failure.
Solution: Interrupt mutual references.
Two ways to solve:

# Summary: The above is all the contents of this article, I hope it can help everyone's learning. For more related tutorials, please visit JavaScript Video Tutorial!
Related recommendations:
php public welfare training video tutorial
The above is the detailed content of Solve the problem of mutual reference between js object and dom object in JS memory leak. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

