Home >Web Front-end >JS Tutorial >Detailed explanation of variable promotion and function promotion in JavaScript
Detailed explanation of variable promotion and function promotion in JavaScript
- 青灯夜游forward
- 2018-10-08 16:17:522469browse
This article mainly introduces relevant information on variable promotion and function promotion in JavaScript. Friends who need it can refer to it
1There are only two scopes in js
a: Global scope
b: Function scope
Before ES6, js did not have block-level scope.
First of all, let’s explain what there is no block-level scope?
So at this time, the value of variable a can be printed out.
2: What is variable promotion?
In our js, the code is executed in two steps, 1. Parsing 2. Step by step execution
Then variable promotion means that the variable declaration will be promoted to the top of the scope, that is, the variable will be promoted to the top of the scope no matter where it is declared.

Then the above writing method is actually equivalent to the following writing method:

Look at a few examples:

Slightly change the above example:
The result will be very different,

Let’s look at another example:

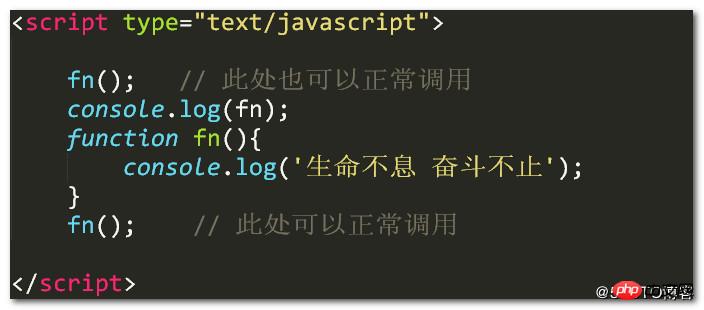
3: What is function promotion?

Output The result is:

#Note: The function declaration will raise the declaration and definition of the function to the top of the scope.
If it is written this way: a function declared by a function expression

Example:

The output result is:

Final summary:
1: All declarations will be promoted to the top of the scope .
2: The same variable will only be declared once, and others will be ignored.
3: The priority of function declaration is higher than the priority of variable declaration, and the function declaration and function definition parts are promoted together.
The above is the entire content of this chapter. For more related tutorials, please visit JavaScript Video Tutorial!
The above is the detailed content of Detailed explanation of variable promotion and function promotion in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

