Home >Web Front-end >CSS Tutorial >How to use pure CSS to achieve text fade-in animation effect (source code attached)
How to use pure CSS to achieve text fade-in animation effect (source code attached)
- 不言Original
- 2018-09-21 10:31:014566browse
The content of this article is about how to use pure CSS to achieve the fade-in animation effect of text (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. helped.
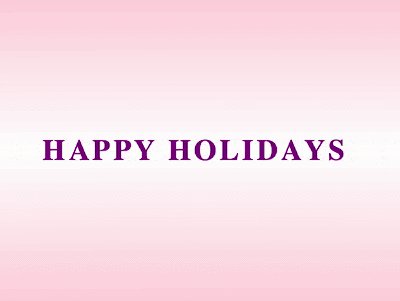
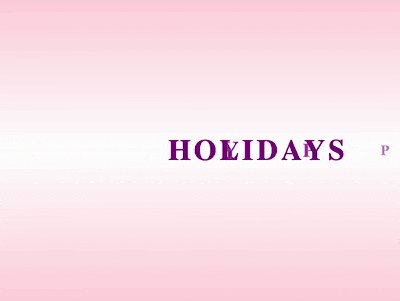
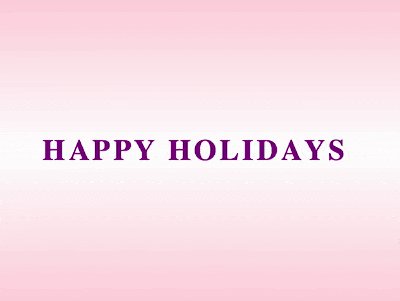
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
Define dom, the container contains several sub-elements, each sub-element is 1 letter:
<div> <span>h</span> <span>a</span> <span>p</span> <span>p</span> <span>y</span> <span> </span> <span>h</span> <span>o</span> <span>l</span> <span>i</span> <span>d</span> <span>a</span> <span>y</span> <span>s</span> </div>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(pink, white, pink);
}
Set the font style:
.container span {
display: inline-block;
color: purple;
font-weight: bold;
text-transform: uppercase;
font-size: 40px;
}
Define the movement effect of text from left to right:
.container span {
animation: sideSlide 4s forwards infinite;
transform: translateX(-100vw);
}
@keyframes sideSlide {
15%, 20% {
transform: translateX(0.5em);
}
24% {
transform: translateX(0);
}
25%, 75% {
transform: translateX(0);
}
90%, 100% {
transform: translateX(100vw);
}
}
Increase the animation effect of text scaling:
.container span {
transform: translateX(-100vw) scale(0);
}
@keyframes sideSlide {
15%, 20% {
transform: translateX(0.5em) scale(1);
}
24% {
transform: translateX(0) scale(1.2);
}
25%, 75% {
transform: translateX(0) scale(1);
}
90%, 100% {
transform: translateX(100vw) scale(0);
}
}
Add text entry And the fade-in and fade-out effect when appearing:
.container span {
filter: opacity(0);
}
@keyframes sideSlide {
15%, 20% {
transform: translateX(0.5em) scale(1);
}
24% {
transform: translateX(0) scale(1.2);
}
25%, 75% {
transform: translateX(0) scale(1);
filter: opacity(1);
}
90%, 100% {
transform: translateX(100vw) scale(0);
filter: opacity(0);
}
}
Increase the effect of text color change:
@keyframes sideSlide {
15%, 20% {
transform: translateX(0.5em) scale(1);
color: purple;
}
24% {
transform: translateX(0) scale(1.2);
color: cyan;
}
25%, 75% {
transform: translateX(0) scale(1);
filter: opacity(1);
color: purple;
}
90%, 100% {
transform: translateX(100vw) scale(0);
filter: opacity(0);
}
}
Set the subscript variable of the sub-element:
.container span:nth-child(1) { --n: 1; }
.container span:nth-child(2) { --n: 2; }
.container span:nth-child(3) { --n: 3; }
.container span:nth-child(4) { --n: 4; }
.container span:nth-child(5) { --n: 5; }
.container span:nth-child(6) { --n: 6; }
.container span:nth-child(7) { --n: 7; }
.container span:nth-child(8) { --n: 8; }
.container span:nth-child(9) { --n: 9; }
.container span:nth-child(10) { --n: 10; }
.container span:nth-child(11) { --n: 11; }
.container span:nth-child(12) { --n: 12; }
.container span:nth-child(13) { --n: 13; }
.container span:nth-child(14) { --n: 14; }
Set the animation delay of the sub-element :
.container span {
animation-delay: calc((var(--n) - 1) * 0.05s);
}
Done!
The above is the detailed content of How to use pure CSS to achieve text fade-in animation effect (source code attached). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to use pure CSS to achieve the effect of a coffee machine
- How to use pure CSS to achieve the effect of a Saturn
- How to use pure CSS to realize a smiling and meditating little monk
- How to use pure CSS to achieve a diamond-shaped loader effect (source code attached)
- How to use pure CSS to achieve the burning effect of mosquito coils (source code attached)
- How to use pure CSS to implement iPhone price infographic (source code attached)

