Home >Web Front-end >CSS Tutorial >Two methods to achieve background color translucency in css
Two methods to achieve background color translucency in css
- yuliaOriginal
- 2018-09-20 11:01:3192946browse

In order to give users different visual effects during page layout, the background color of the div needs to be set to a semi-transparent state. Do you know how to set it?
Next, let’s talk to you about how to use two methods to make the background color of a div translucent , and the pros and cons of the two methods. Interested friends can come and take a look, I hope it will be helpful to you.
Recommended Manual: css Online Manual
First, we use the familiar CSS property opacity to change the background color of the div .
Description:
The background color of the large div outside is yellow, and the background color of the small div inside is red. Now we need to set the background color of the large div to become semi-transparent. We Set the opacity attribute value to 0.5, and the code is as follows:
HTML part:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS part:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
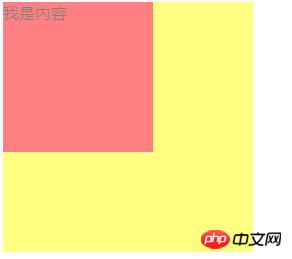
}Rendering:

As shown in the picture, the background color has indeed become translucent, but the background and text of the small div inside have become translucent. This may not be the effect we want, so we generally do not use this method. Of course, if you want everything in the div to be transparent during page layout, use opacity.
Next we use another method, background-color:rgba(0,0,0,0~1). Using this method will only set the div background to be transparent, without affecting the div. Content.
Recommended related articles:
1. How to achieve background transparency in CSS in web design? (Example)
2.How to set transparency in CSS? Two methods of setting transparency (code examples)
Related video tutorials:
1.CSS Video Tutorial-Jade Girl Heart Sutra Edition
The HTM part is the same, just change the opacity to rgba.
The code is as follows:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

It is clear at a glance. After the transparency of the large div is changed, the background and Words have no impact. So we generally use background-color:rgba(0,0,0,0~1) to set the background color to be transparent.
The above introduces two ways to change the transparency of the div background color. They each have their own advantages and disadvantages. Which method to use depends on your needs. You need to find the most suitable method. Beginners can practice more and deepen their understanding. ,Hope it helps you.
The above is the detailed content of Two methods to achieve background color translucency in css. For more information, please follow other related articles on the PHP Chinese website!

