Home >Web Front-end >JS Tutorial >Methods to implement background management system permission control in vue
Methods to implement background management system permission control in vue
- 不言Original
- 2018-09-19 16:18:154417browse
The content of this article is about the method of implementing permission control of the background management system in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Foreword
In the advertising machine project, role permission management has been a difficult point that has been stuck for a long time. First of all, the permission control we determined is divided into two parts, which are more detailed according to the size of the granules:
Permission control for interface access
Page permission control
Whether the page in the menu can be accessed
Buttons in the page (add, delete, change ) permission control displays
# Let’s take a look at how to implement these permission controls.
2. Permission control of interface access
Interface permissions are verification of users. Normally, when the user logs in, the server needs to return a Token to the front desk, and then the front desk needs to bring this Token every time it calls the interface.
Then the server obtains this Token and compares it. If passed, it can be accessed.
The existing approach is to store the Token returned by the background directly to sessionStorage in the callback of successful login, and then take the Token out and put it into headers and pass it to the background during the request. The code is as follows :
this.$http({
method: 'get',
url: 'test/query?id=20',
withCredentials: true,
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name') //应后台需求传的用户名
}
}).then(response => {
//请求成功后的操作
})
Later, I found in some articles that axios can directly insert the Token into config.headers.Authorization in the interceptor as a global pass. The following is the code part:
//main.js
import axios from 'axios'
// 实例化Axios,并进行超时设置
const service = axios.create({
timeout: 5000
})
// baseURL
// axios.defaults.baseURL = 'https://api.github.com';
// http request 拦截器
// 每次请求都为http头增加Authorization字段,其内容为token
service.interceptors.request.use(
config => {
if (store.state.user.token) {
config.headers.Authorization = `token ${store.state.user.token}`;
}
return config
},
err => {
return Promise.reject(err)
}
);
export default service
3. Page permission control
As mentioned before, page permission control is divided into two types:
Whether the page in the menu can be accessed
The permission control of the buttons (add, delete, modify) in the page shows whether
these permissions are displayed Generally, configuration is done on a fixed page, and then saved and recorded in the database.
Let’s not mention button permissions for now. Page access permissions can be divided into two ways in implementation:
Display all menus. When the user accesses a menu that is not within their own permissions, it will prompt that the permissions are insufficient.
Only displays the menus within the permissions that the current user can access. If the user performs forced access through the URL , it will go directly to 404
Since it cannot be clicked after it is displayed, what does it mean, are you kidding me? As the saying goes, out of sight is out of mind. After comprehensive consideration, option two is definitely more in line with a good user experience.
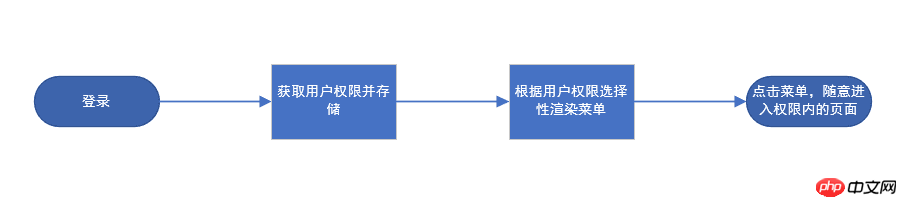
Okay, let’s sort out the general process of page access rights now:

After sorting out the process, we will start Detailed writing.
1. Create a routing table
Creating a routing table is actually not difficult. Just follow the example given in the vue-router official document and write it directly. However, because some pages do not require access permissions,
you need to write login, 404, maintenance and other pages to the default route, and write other pages that require permissions to a variable or a file , this can
effectively reduce subsequent maintenance pressure.
The code of index.js will be pasted below. The asynchronous routing will be reduced appropriately to avoid taking up too much space.
// router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import App from '@/App'
import store from '../store/index'
Vue.use(Router);
//手动跳转的页面白名单
const whiteList = [
'/'
];
//默认不需要权限的页面
const constantRouterMap = [
{
path: '/',
name: '登录',
component: (resolve) => require(['@/components/login'], resolve)
},
{
path: '/index',
name: 'nav.Home',
component: (resolve) => require(['@/components/index'], resolve)
},
{
path: '/templateMake',
name: '模板制作',
component: (resolve) => require(['@/components/Template/templateMake'], resolve)
},
{
path: '/programMack',
name: '节目制作',
component: (resolve) => require(['@/components/Template/programMack'], resolve)
},
{
path: '/release',
name: '节目发布',
component: (resolve) => require(['@/components/Program/release'], resolve)
}
]
//注册路由
export const router = new Router({
routes: constantRouterMap
});
//异步路由(需要权限的页面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];
Note: One thing that needs special attention here is that the 404 page must be loaded last. If 404 is declared together with constantRouterMap, all subsequent pages will be intercepted and receive 404. For detailed issues, see addRoutes when you've got a wildcard route for 404s does not work
2. Page access permissions
At the beginning, we sorted out a rough page access permissions process. Next, we implement the core part first:

We first get the user permission list. Here we will come into contact with vuex status management. The official documentation is Detailed introduction, I won’t describe it too much here. Please look at the code below:
// store/index.js
import Axios from 'axios'
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const axios = Axios.create();
const state = {
mode: 'login',
list: []
};
const getters = {};
const mutations = {
setMode: (state, data) => {
state.mode = data
},
setList: (state, data) => {
state.list = data
}
};
const actions = {
// 获取权限列表
getPermission({commit}) {
return new Promise((resolve, reject) => {
axios({
url: '/privilege/queryPrivilege?id=' + sessionStorage.getItem('privId'),
methods: 'get',
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name')
}
}).then((res) => {
// 存储权限列表
commit('setList', res.data.cust.privileges[0].children);
resolve(res.data.cust.privileges[0].children)
}).catch(() => {
reject()
})
})
}
};
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
Okay, now we request the background to get the permission data and store the data in vuex. Next, we need to use the returned data to match before The asynchronous routing table written combines the matching results with the static routing table to form the final actual routing table.
The most critical one is to use the addRoutes method newly added in vue-router2.2.0 version. Let’s see how the official documentation explains this method:
router.addRoutes(routes) 2.2. 0
Dynamicly add more routing rules. The argument must be an array that matches the requirements of the routes option.
Then we can now start using addRoutes for routing matching. Let’s look at the code below:
// router/index.js
/**
* 根据权限匹配路由
* @param {array} permission 权限列表(菜单列表)
* @param {array} asyncRouter 异步路由对象
*/
function routerMatch(permission, asyncRouter) {
return new Promise((resolve) => {
const routers = [];
// 创建路由
function createRouter(permission) {
// 根据路径匹配到的router对象添加到routers中即可
permission.forEach((item) => {
if (item.children && item.children.length) {
createRouter(item.children)
}
let path = item.path;
// 循环异步路由,将符合权限列表的路由加入到routers中
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
})
}
createRouter(permission)
resolve([routers])
})
}
Then we write the navigation hook
// router/index.js
router.beforeEach((to, form, next) => {
if (sessionStorage.getItem('token')) {
if (to.path === '/') {
router.replace('/index')
} else {
console.log(store.state.list.length);
if (store.state.list.length === 0) {
//如果没有权限列表,将重新向后台请求一次
store.dispatch('getPermission').then(res => {
//调用权限匹配的方法
routerMatch(res, asyncRouterMap).then(res => {
//将匹配出来的权限列表进行addRoutes
router.addRoutes(res[0]);
next(to.path)
})
}).catch(() => {
router.replace('/')
})
} else {
if (to.matched.length) {
next()
} else {
router.replace('/')
}
}
}
} else {
if (whiteList.indexOf(to.path) >= 0) {
next()
} else {
router.replace('/')
}
}
});
At this point we have completed the permission control for page access. Next, let’s explain the permissions of the operation buttons.
四、数据操作权限
是否还记得前面的路由配置中我们多出来的一个代码,下面我们拿出来看看:
//异步路由(需要权限的页面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];
为每个路由页面增加meta字段。在routerMatch函数中将匹配到的详细权限字段赋值到这里。这样在每个页面的route对象中就会得到这个字段。
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
//赋值
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
接下来我们编写一个vue自定义指令对页面中需要进行鉴权的元素进行判断,比如类似这样的:
<a></a> /* 3代表一个上传权限的ID,权限中有3则显示按钮 */
我们直接注册一个全局指令,利用vnode来访问vue的方法。代码如下:
//main.js
//按扭权限指令
Vue.directive('allow', {
inserted: (el, binding, vnode) => {
let permissionList = vnode.context.$route.meta.permission;
if (!permissionList.includes(binding.value)) {
el.parentNode.removeChild(el)
}
}
})
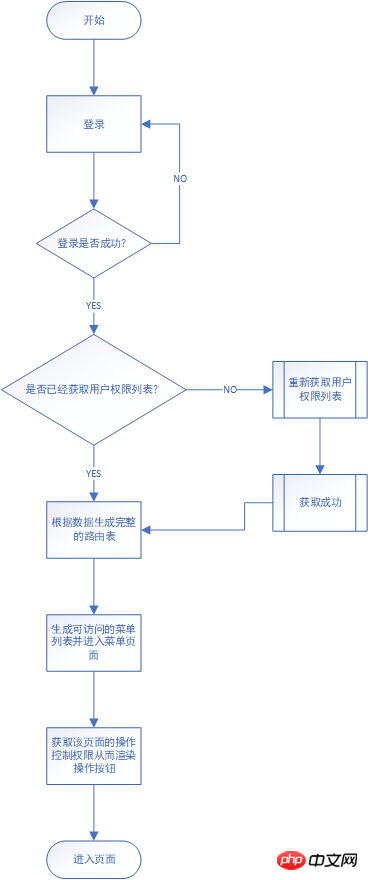
至此为止,权限控制流程就已经完全结束了,在最后我们再看一下完整的权限控制流程图吧.
五、路由控制完整流程图

The above is the detailed content of Methods to implement background management system permission control in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

