Home >Web Front-end >H5 Tutorial >How to call Baidu Map to get the current location on h5 page (code)
How to call Baidu Map to get the current location on h5 page (code)
- 不言Original
- 2018-09-10 14:16:457786browse
The content of this article is about how to call Baidu Map to obtain the current location (code) on the h5 page. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In projects, the GRS positioning function of mobile phones is increasingly used. To use Baidu Map API to obtain the current location and mark it on the map, you should first register the key on the official website 

Click to get the key and register to get the key.
The complete code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="
</script>
<title>百度地图的定位</title>
</head>
<body>
<p id="allmap" style="width: 100%;height: 500px;"></p>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
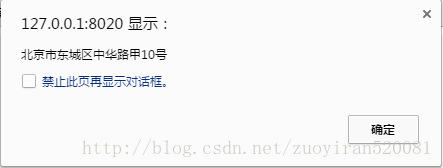
},{enableHighAccuracy: true})</script></body></html>The running result is: 
(Note: Positioning using the browser is inaccurate, it is recommended to use a mobile phone for testing!)
Related recommendations:
The above is the detailed content of How to call Baidu Map to get the current location on h5 page (code). For more information, please follow other related articles on the PHP Chinese website!

