Home >Web Front-end >JS Tutorial >What are the differences between angularjs and jQuery? Results of angularjs vs. jQuery
What are the differences between angularjs and jQuery? Results of angularjs vs. jQuery
- 寻∝梦Original
- 2018-09-06 16:20:311309browse
This article mainly introduces the difference between angularjs and jQuery, as well as the comparison results between angularjs and jQuery, so that we can learn more conveniently. I hope it can be useful to everyone, let us read this article together now
1. First, we must know the difference between angularjs and jQuery:
The first is the difference in development models:
AngularJS and jQuery have completely different ideas in web application development models:
jQuery: By displaying Manipulating the DOM in the browser to create applications (suitable for turn-based applications) is not conducive to comprehensive unit testing for large and complex projects;
AngularJS: Absorb the browser into an application The basis of the program (suitable for single-page applications), good at large and complex projects, and convenient for comprehensive unit testing.
So what are round applications and single-page applications?
Round-Trip Application
When the development of web applications just started, many developers used round-trip applications.
Compared with a single-page application, it is equivalent to a multi-page application.
Advantages: It has few requirements on the browser and can ensure maximum client support;
Disadvantages: The user must wait before the next HTML document is requested and loaded. During this period, It requires a large server side, that is, a back-end server to handle all requests and manage all application state, which takes up a lot of bandwidth (this is because each HTML document must be self-contained, that is, every time the page is updated, it must Send the complete updated and unupdated content of the HTML document to the server, which results in each response generated from the server containing much of the same content).
Single-Page Application
Compared with round-robin applications, single-page applications take a different approach. Only an initial HTML document is sent to the browser for the entire application, and Ajax (asynchronous) requests generated by user interactions will only request smaller HTML fragments, or data to be inserted into existing elements displayed to the user.
The initial HTML document will not be loaded or replaced again. When the Ajax request is executed asynchronously, the user can continue to interact with the existing HTML.
Advantages: Reduce the amount of data requested to the backend, reduce bandwidth, and improve the performance of web applications.
Disadvantages: The performance of the browser is improved, and not all browsers are compatible with certain features.
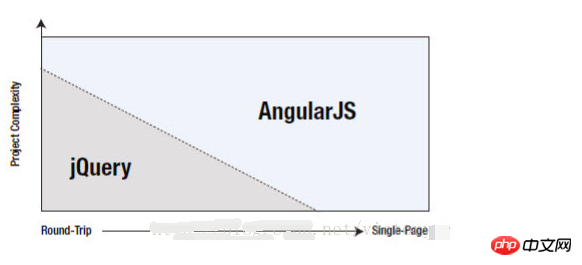
2. Now let’s look at the applicable fields of AngularJS and jQuery:

The figure clearly illustrates the difference between AngularJS and jQuery:
As the complexity of the project (Project Complexity) increases, the jQuery framework, which is suitable for low-complexity turn-based applications, will be replaced by Replaced by the AngularJS framework, which is good at single-page applications and complex turn-based applications.
With the rapid development of modern Web applications, the web app development model has gradually shifted to the single-page application model. Not only has the initial process been optimized, but also in the development of large-scale applications with high complexity, combined with MVC Thought reflects its powerful advantages.
jQuery and jqLite
jQuery is a very powerful feature. In fact, AngularJS includes a reduced version of jQuery, which we call 'jqLite', for writing custom instructions. (If you want to read more about angularjs, we recommend the AngularJS Reference Manual column on the PHP Chinese website)
3. Now let’s talk about angularjs compared to jQuery Result:
We use questions and answers to explain:
If I am familiar with using jQuery to develop client applications, then how do I get started with angularjs? Can you describe it? The following questions can help you give an answer to the required paradigm shift:
1. What are the differences when designing client-side web applications? What is the biggest difference?
2. Which technologies should I stop using and which technologies should I use as replacements?
3. Are there anything or restrictions that need to be considered on the server side?
This is the answer to the above question:
1. Do not design your page first and then modify it through DOM operations
In jQuery, you first design a page, and then dynamically modify its content. This is because jQuery is designed to expand and significantly increase and modify content under this premise, but In angularjs, you must design your architecture in mind first.
From the beginning, you have to abandon "I have a DOM element and want it to do something" and replace it with " What tasks do I need to complete, then design your application, and finally design your view layer?"
2. Do not use angularjs to extend jQuery
Accordingly, don’t have the idea of letting jQuery do certain things, and then adding the functions of angularjs to let it manage the model and controller. So I generally don’t recommend AngularJS developers to use jQuery at the same time, at least not until they have adapted to the AngularJS development model. But when you really start to adapt to the AngularJS way, you will find that this is very tempting. People things.
I have seen many developers encapsulate jQuery plug-ins with 150 to 200 lines of code using angularjs callbacks and $apply methods. This approach makes the code look extremely complicated, but in fact they make it These plugins are working! The problem is that in most cases jQuery plug-ins can be rewritten in angularjs and may only use a very small amount of code. At the same time, this rewriting makes the code intuitive and easy to understand, which is obviously better than doing the jQuery code directly. Encapsulation.
So in the end, when you encounter a problem, you must first think in terms of angularjs. If you can't find a solution, you can turn to the community for help. If no one can give a simple solution, Then consider using jQuery. Don't let jQuery become your crutch, otherwise you will never master AngularJS.
3. Think architecture-centered
First of all, you must know that single-page applications are web applications. They are not traditional multi-page websites, so we must simultaneously Thinking like a server and client developer, we need to think about how to break our applications into independent, scalable, and testable parts.
So how do we use AngularJS thinking to work? The following are some basic guidelines after comparing it with jQuery:
Okay, this article is about the difference and comparison between angularjs and jQuery The introductory article ends here (students who want to see more can go to the PHP Chinese website AngularJS Learning Manual column to learn). I hope it can help everyone. If you have any questions, you can leave a message below.
【Editor’s Recommendation】
How to use angularjs filter? Introduction to how to use angularjs filters
The above is the detailed content of What are the differences between angularjs and jQuery? Results of angularjs vs. jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

