Home >Web Front-end >JS Tutorial >How much do you know about web development with Nodejs? An article to let you understand nodejs web development
How much do you know about web development with Nodejs? An article to let you understand nodejs web development
- 寻∝梦Original
- 2018-09-05 14:01:013478browse
This article lets us understand nodejsThe process of web development. Everything you want to know is here. HTML pages are dynamically generated by the server. Let’s take a look at this article.
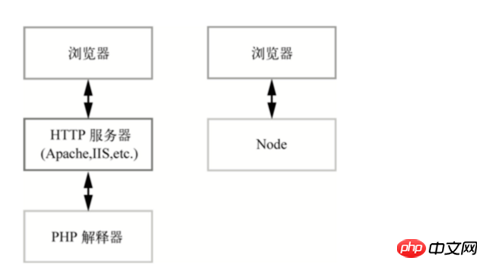
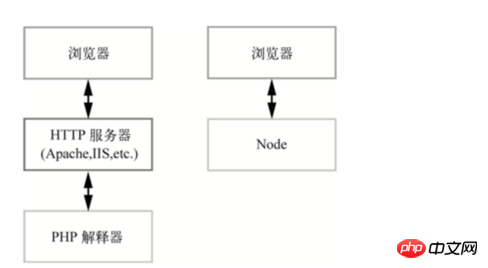
First, the purpose of Node.js, PHP, Perl, ASP, and JSP is to realize dynamic web pages, which means that the server dynamically generates HTML pages. The reason for this is that static HTML has very limited scalability and cannot effectively interact with users. (Tutorial recommendation: node.js Chinese Reference Manual)
Software engineering is decomposed into three levels: model, view and controller.
#The model is the implementation of objects and their data structures, usually including database operations.
View represents the user interface, which is usually the organizational structure of HTML in a website.
The controller is used to process user requests, data flows, complex models, and pass output to the view.
Preparation work
1. Use the http module
post Request:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
So compared to PHP, if you want to use nodejs to directly develop a website using the http module, you must implement everything manually. Students who want to learn node.js can go to PHP Chinese website node.js video tutorial column
2. Express framework
The only web development framework recommended by nodejs
In addition to providing a higher-level interface for the http module, it also implements many functions, including:
-Routing control
-
-Model parsing support
-Dynamic view
-User session
- CSRF protection
- Static file service
- Error controller
- Access log
- Cache
- Plug-in support
Quick Start
1. Install Express
$ npm install -g express
2. Create a project
$ express -t ejs microblog $ cd microblog && npm install
3. Start the server
$ node app.js
3. Routing control
1. Working principle
When accessing http://localhost:12138, the browser will send a request to the server
-
The app parses the path of the request and calls the corresponding logic
There is a line in app.js that is app.get('/', routes.index), its function is The GET request with the specified path / is processed by the routes.index function
routes.index calls the view template index through res.render('index',{title: 'Express'}), Pass the title variable
The final view template generates an HTML page and returns it to the browser
After the browser receives the content, it analyzes and finds that the Get /stylesheets/style.css, so the server will send a request again.
There is no routing rule in app.js that points to /stylesheets/style.css, but the app is configured through app.use(express.static(__dirname '/public')) Static file server, so /stylesheets/style.css will be directed to the file public/stylesheets/style.css in the subdirectory of the directory where app.js is located, and return the style content to the client

2. Create routing rules
Open app.js and add a line after the existing routing rule app.get('/', routes.index)
app.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};REST style routing rules
4. Template engine
1. What is a template engine
Template Template Engine is a tool that generates HTML from page templates according to certain rules. The function of the template engine is to combine the page template with the data to be displayed to generate an HTML page.
It can run on the server side or on the client side
The mainstream is to run the template engine on the server
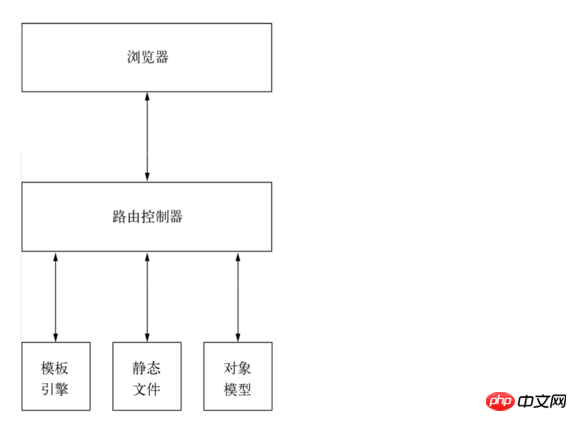
In the MVC architecture, the template engine is included on the server side and controls After the server gets the user request, it gets the data from the model and calls the template engine.
The template engine takes the data and page template as input, generates the html page, and then returns it to the controller
is handed back by the controller Give the client
the location of the template engine in mvc:

The ejs tag system is very simple, with 3 tags:
- - : js code
- - : Display the content of replaced html special characters
- : Display the original html content
The above is all the content of this article about nodejs for web development (more For more details, go to the PHP Chinese website node.js Chinese Reference Manual). If you have any questions, you can leave a message below.
【Editor’s recommendation】
Detailed introduction to Javascript modularization
What is the front-end template? Introduction to the principles and examples of front-end templates
The above is the detailed content of How much do you know about web development with Nodejs? An article to let you understand nodejs web development. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

