Home >Web Front-end >HTML Tutorial >How to change the color of a button in html? Introduction to the use of html button tags
How to change the color of a button in html? Introduction to the use of html button tags
- 寻∝梦Original
- 2018-09-04 14:50:0039179browse
This article mainly introduces some applications of html button button labels. It mainly introduces how to change the color of button labels. This chapter is all basic knowledge. I hope you can master it well and practice more. Now let us Let’s read this article
First of all, let’s introduce the label of the button:
Inside the button element, you can place content, such as text or images. This is the difference between this element and the button created using the input element.
The
The only prohibited element is the image map, as its mouse and keyboard-sensitive actions interfere with the behavior of the form buttons.
Always specify the type attribute for buttons. The default type in Internet Explorer is "button", while the default in other browsers (including the W3C specification) is "submit".
Note: If you use the button element in an HTML form, different browsers will submit different button values. Please use input elements to create buttons in HTML forms.
Introduced so much, let us deepen our understanding of the html button tag.
Now let’s see how to change the color of a button in HTML:
<button> php中文网 </button>
This is the simplest button, as shown in the picture:

I believe everyone should know this simple button. Now let’s take a look at a code example to add some styles and colors:
<button type="button" class="btn" style="background-color: #7ED321;width: 76px;height: 36px;color: #FFFFFF"> php中文网 </button>
This is a simple button added Properties and the like, let it change the style and see what it looks like now:

Is this style much better than the original style? It’s okay. Add a lot of styles, you can start typing the code yourself.
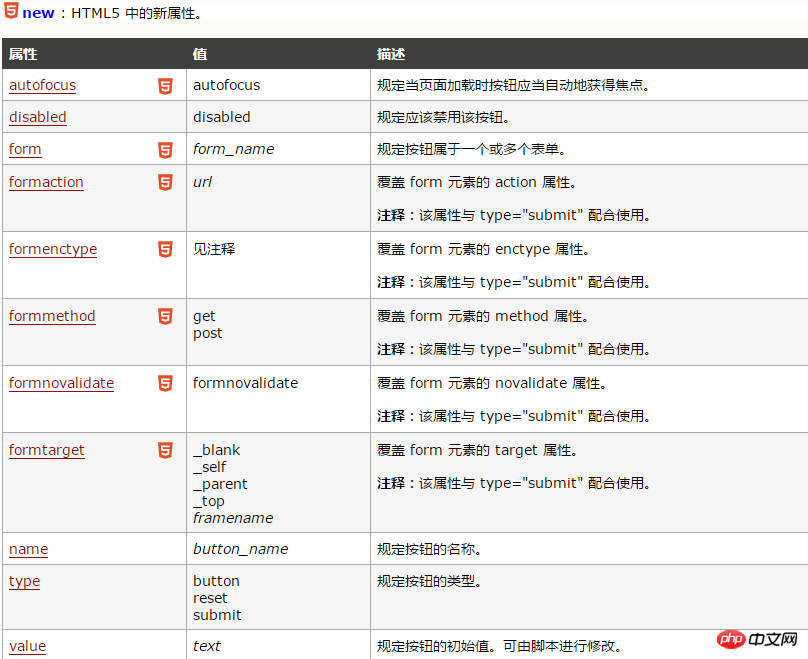
Now let’s look at the attribute introduction of button tags
This is to prevent everyone from forgetting the attributes they need when typing code

The above is the entire content of this article. I believe everyone should know how to change the color of button labels. These are the most basic applications. Once you learn the advanced ones, you will feel that what you are learning now is nothing. . If you have any questions, you can leave a message below.
【Editor's Recommendation】
html How to set image scrolling in marquee tag? Marquee tag image scrolling code example
How to set the font color in html? Introduction to the method of setting font color in css
The above is the detailed content of How to change the color of a button in html? Introduction to the use of html button tags. For more information, please follow other related articles on the PHP Chinese website!

