Home >Web Front-end >HTML Tutorial >How to create a drop-down menu in the html navigation bar? Here are detailed code examples
How to create a drop-down menu in the html navigation bar? Here are detailed code examples
- 寻∝梦Original
- 2018-09-04 14:26:1129289browse
This article introduces the production of HTML navigation bar drop-down menu. The code of all navigation bar drop-down menu is given at the beginning of the article. If you don’t understand, there is a detailed explanation below. Let’s take a look at this article together
What we are going to talk about is the production of html navigation bar drop-down menu. Let’s look at a complete example code first:
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>php中文网</span>
<div class="dropdown-content">
<p>Hello World!</p>
<p>Hello World!</p>
</div>
</div>Can everyone understand this code?
It’s okay if you don’t understand. There is an explanation. You will understand after the explanation.
htmlNavigation bar menu instance analysis:
htmlThe HTML part of the navigation bar menu:
We can use any HTML element to open a drop-down menu, such as , or a
Use container elements (such as
Use
html CSS part of the navigation bar menu:
. The dropdown class uses position: relative, which will set the content of the drop-down menu to be placed on the drop-down button (using position: absolute ) at the lower right corner. The
.dropdown-content class is the actual drop-down menu. It is hidden by default and will be displayed after the mouse moves to the specified element. Note that the min-width value is set to 160px. You can modify it as you like. Note: If you want to set the drop-down content to be the same width as the drop-down button, set width to 100% (the overflow:auto setting can scroll on small screens).
We use the box-shadow attribute to make the drop-down menu look like a "card".
:The hover selector is used to display the drop-down menu when the user moves the mouse over the drop-down button.
After reading the explanation, do you understand now? Take these explanations to the code above and you'll understand.
Now let's take a look at the effect of the above code displayed in the browser:

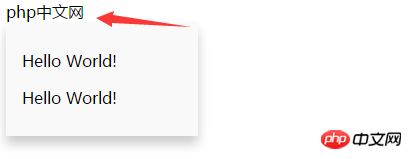
This is by default and cannot be seen at all. It's like text, but when you move the mouse up, it changes:

Look, this is the effect of the code, with a navigation bar drop-down list and invisible navigation The bar will react only when the mouse is moved up.
This is a simple creation of the navigation bar drop-down menu. If you have any questions, you can leave a message below.
【Editor's Recommendation】
html How to set image scrolling in marquee tag? Marquee tag image scrolling code example
How to set the font color in html? Introduction to the method of setting font color in css
The above is the detailed content of How to create a drop-down menu in the html navigation bar? Here are detailed code examples. For more information, please follow other related articles on the PHP Chinese website!

