This article brings you a detailed analysis of Functions and ES6 arrow functions in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Introduction
Everything in JavaScript happens within functions.
A function is a block of code that can be defined once and run at any time.
The function can optionally accept parameters and return a value.
Function in JavaScript is an object, a special kind of object: function object.
Also, functions are called first-class functions because they can be assigned to a value, they can be passed as arguments and used as return values.
Syntax
Let’s start with the “old”, pre-ES6/ES2015 syntax. This is a function declaration:
function dosomething(foo) {
// do something
}
(Now, in the ES6/ES2015 world, this is called a regular function)
Functions can be assigned to variables (this is called a function expression):
const dosomething = function(foo) {
// do something
}
Named function expressions are similar, but work better in stack call traces, which are useful in case of errors - it saves the name of the function:
const dosomething = function dosomething(foo) {
// do something
}
ES6/ES2015 introduced arrow functions , especially suitable for use as parameters or callback functions when using inline functions:
const dosomething = foo => {
//do something
}
Arrow functions are very different from the other function definitions above, as we will explain later.
Parameters
A function can have one or more parameters.
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}
Starting in ES6/ES2015, functions can have default values for parameters:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
This allows you to call a function without filling in all parameters:
dosomething(3) dosomething()
ES2018 Trailing commas for parameters have been introduced, this feature helps reduce errors caused by missing commas when moving parameters (for example, moving the last one in the middle):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
You can wrap all parameters in an array , and use the spread operator when calling the function:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
When using many parameters, remembering them can be difficult. Objects can be used here, and destructuring preserves parameter names:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
Return value
Every function returns a value, which is "undefined" by default.

Any function terminates at the end of its line of code, or when the execution flow finds the return keyword.
When JavaScript encounters this keyword, it exits function execution and returns control to its caller.
If you pass a value, that value will be returned as the result of the function:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
You can only return a value.
To _simulate_ returning multiple values, you can return an object literal or array and use the destructuring assignment function when called.
Use array:

Use object:

Nested functions
You can define functions in other functions:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
The scope of nested functions is external functions and cannot be called from the outside.
Object methods
When used as an object property, a function is called a method:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
this in an arrow function
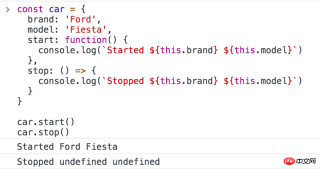
When an arrow function is the same as a regular function There is an important behavior when used as an object method. Consider this example:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop() method does not work as you expect.

This is because the processing of this is different in the two function declaration styles. This in the arrow function refers to the enclosing function context, in this case the window object

this, use function() to refer to the host object
This means that arrow functions are not suitable for use with object methods and constructors (the arrow function constructor will actually raise a TypeError when called).
IIFE, Immediate Invocation of Function Expression
IIFE is a function that is executed immediately after declaration:
;(function dosomething() {
console.log('executed')
})()
You can assign the result to a variable:
const something = (function dosomething() {
return 'something'
})()
They are very convenient because you don't need to call the function separately after defining it.
Function Mount
The JavaScript before executing the code will reorder it according to certain rules.
will move the function to the top of its scope. This is why the following example does not throw an error;
dosomething()
function dosomething() {
console.log('did something')
}

Internally, JavaScript moves the function before calling it, and all the functions found in the same scope Other functions:
function dosomething() {
console.log('did something')
}
dosomething()
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
The above is the detailed content of Detailed analysis of Functions and ES6 arrow functions in js. For more information, please follow other related articles on the PHP Chinese website!
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools






