Home >WeChat Applet >Mini Program Development >WeChat applet rich-text component: application of rich text parser
WeChat applet rich-text component: application of rich text parser
- 不言Original
- 2018-08-29 11:48:047060browse
The content of this article is about the rich-text component of WeChat applet: the application of rich text parser. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
WeChat applet rich text parser
The WeChat applet begins to support rich text parsing after the rich-text component, but it needs to be compared with the JOSN data format of a set of custom rules, and the API returns Rich text requires data conversion on the front end.
This is mainly used in places where the API needs to directly output rich text. For example, the backend outputs the title field, but the text with emphasis hints in the title field needs to be marked in red.
In this case, if the backend does not return rich text, it will be more troublesome for the frontend to process it in the mini program. You have to set a rule, and then write the styles and splice them together on the frontend. If the backend directly returns rich text to you, you can use this to parse it directly.
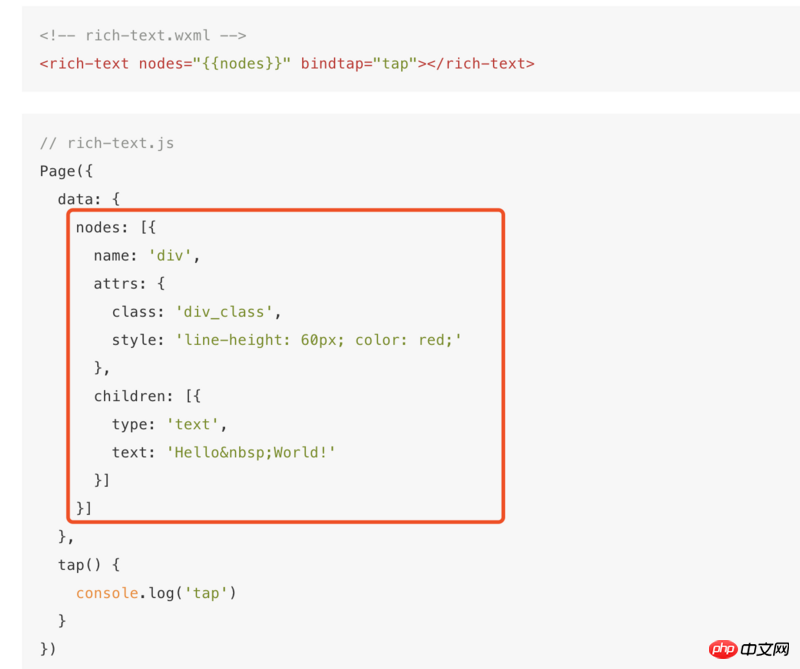
As the example given on the official website:

How can I convert HTML into a data format supported by the WeChat applet component?
html2json is a tool that parses HTML into the corresponding json format. However, the JSON converted by the html2json library is inconsistent with the requirements of the WeChat applet and does not support parsing style, so extensions and adjustments were made based on this library. .
Usage:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<p>sample<br>text</p><h2>sample text</h2>';
const json = html2json(html);
this.setData({
nodes: json,
});
See Github for the source code: https://github.com/treadpit/w...
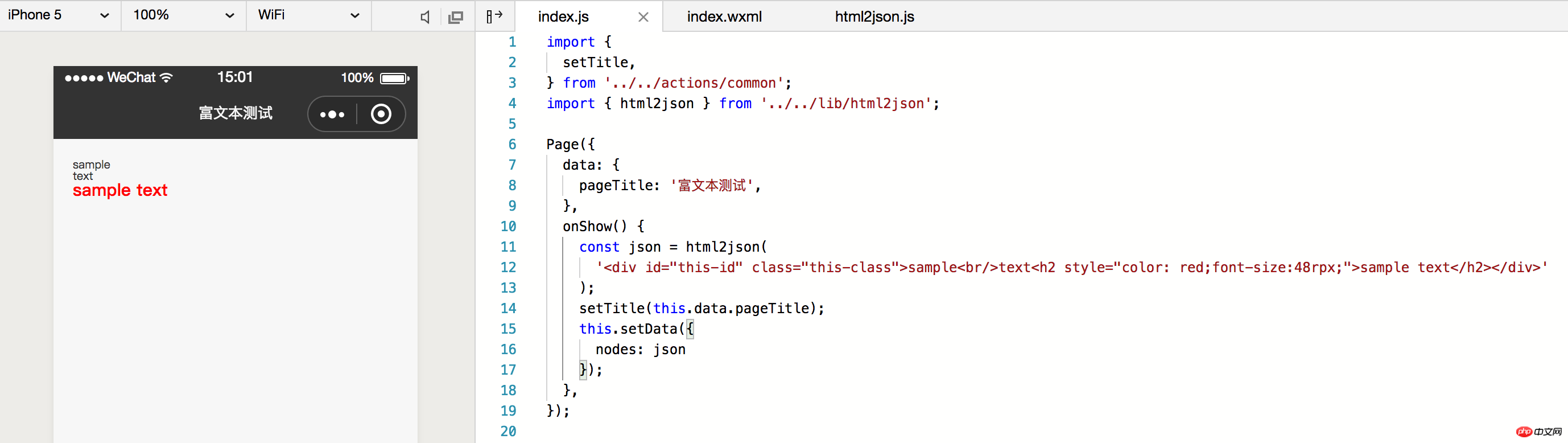
Currently only some simple examples have been tested, as follows Picture:

Related recommendations:
WeChat applet rich text supports HTML and markdown parsing wxParse Alpha0.1
Detailed explanation of the rich-text tutorial of WeChat Mini Program
The above is the detailed content of WeChat applet rich-text component: application of rich text parser. For more information, please follow other related articles on the PHP Chinese website!

