Home >WeChat Applet >Mini Program Development >Detailed explanation of the rich-text tutorial of WeChat applet
Detailed explanation of the rich-text tutorial of WeChat applet
- 巴扎黑Original
- 2018-05-15 17:51:128650browse
This article mainly introduces relevant information on how to use the WeChat applet rich-text. Here we provide attributes, methods and implementation examples to help everyone learn and understand. Friends in need can refer to it
How to use WeChat applet rich-text
rich-text
Attribute: nodes Type: Array / String node List/HTML String
Globally supports class and style attributes, but does not support the id attribute.
Node type: type = node, name tag name String is an HTML node that supports partially trusted attributes, attrs attribute Object indicates whether to support partially trusted attributes, and follows Pascal nomenclature. children child node list Array No structure consistent with nodes
Node type: type = text, text text String Yes supports entities
- ##nodes It is not recommended to use the String type, and the performance will be reduced.
- #rich-text Shield events of all nodes in the rich-text component.
- attrs attribute does not support id , but supports class .
- name attributes are not case sensitive.
- If an untrusted HTML node is used, the node and all its child nodes will be removed.
- The img tag only supports web images.
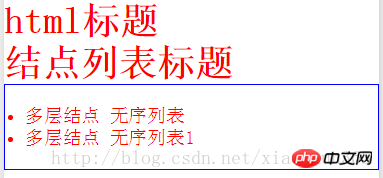
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />

this.setData({
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})The above is the detailed content of Detailed explanation of the rich-text tutorial of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

