Home >Web Front-end >JS Tutorial >Detailed introduction of running mechanism & event loop & browser cache in js (picture and text)
Detailed introduction of running mechanism & event loop & browser cache in js (picture and text)
- 不言Original
- 2018-08-17 17:08:151765browse
This article brings you a detailed introduction (pictures and texts) about the operating mechanism & event loop & browser cache in js. It has certain reference value. Friends in need can refer to it. Hope it helps.
Rendering mechanism:
What is DOCTYPE and its role?
DTD (document type definition) is a series of syntax rules used to define the file type of XML or (X)HTML. The browser will use DTD to determine the document Type, determines which protocol to use for parsing, and switches browser modes.
DOCTYPE is used to declare document types and DTD specifications. One of its main uses is the legality verification of files. If the file code is illegal, some errors will occur when the browser parses it. DOCTYPE of html5:. HTML 4.01 Strict: This DTD contains all HTML elements and attributes, except presentational and deprecated elements. HTML 4.01 Transitional: This DTD contains all HTML elements and attributes, including presentational and deprecated elements.
The browser’s rendering process?
What is the browser's remake Reflow?
The definition of remake Reflow: Each element in the DOM structure has its own box (Model), these require the browser to calculate according to various styles and place the element where it should appear based on the calculation results. This process is called Reflow; each DOM node is not fixed. When the browser gets When using dom, for example: a p with content, CSS can modify the dom. So what should the browser do after re-modification? This requires reshooting Reflow, so when will Reflow be triggered? Each dom has a Reflow method. Under what circumstances will it be triggered? 1. When you add, delete, or modify a dom node, it will cause Reflow or Repaint. For example, if you add a sub-element to a p, this sub-element must be displayed. On the screen, you need to change the original dom tree and rule tree, which requires Reflow and Repaint; 2. When you move the position of the dom or make an animation; 3. When you modify the CSS style; 4. , when you resize the window (the mobile version does not have this problem), or when scrolling; 5. When you modify the default font of the web page.
What is browser repaint?
The definition of Repaint: When the position, size and other attributes of various boxes, such as color, font size, etc., are determined, the browser then redraws these elements according to The respective characteristics are drawn again, and the content of the page appears. This process is called Repaint. Changes to the dom and changes to the css will trigger Repaint redrawing. As long as the display on the page changes, it will be redrawn.
What is the browser layout Layout?
The running mechanism of JS
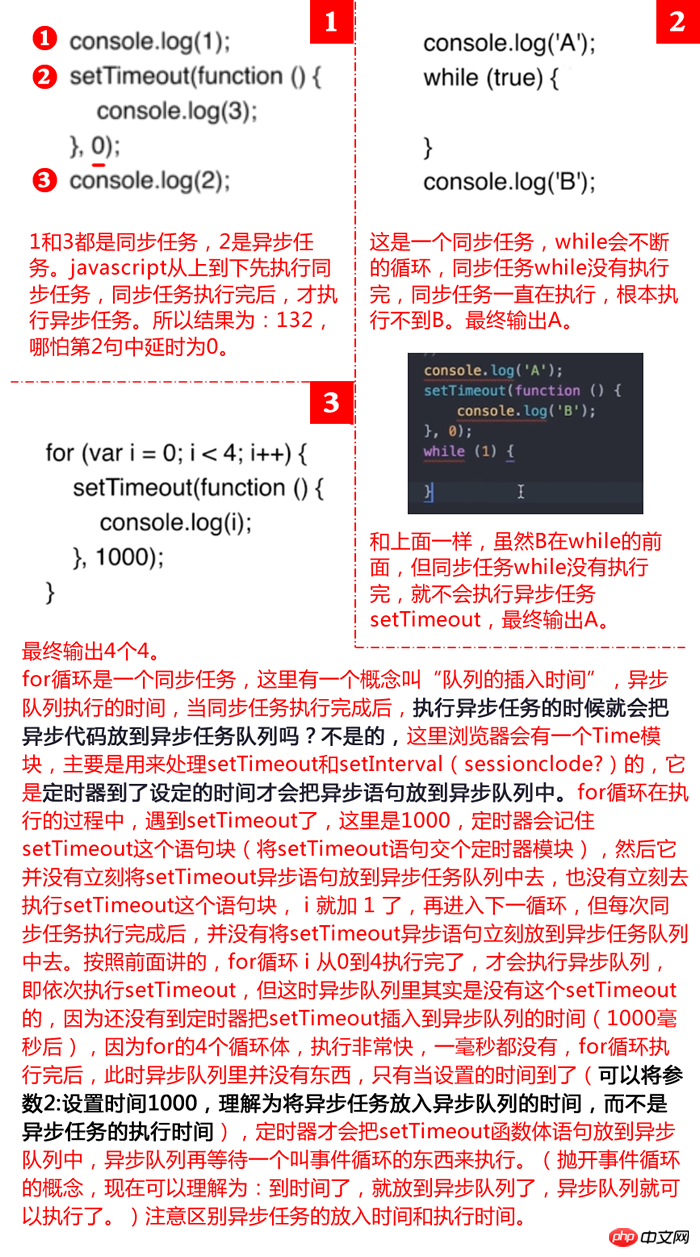
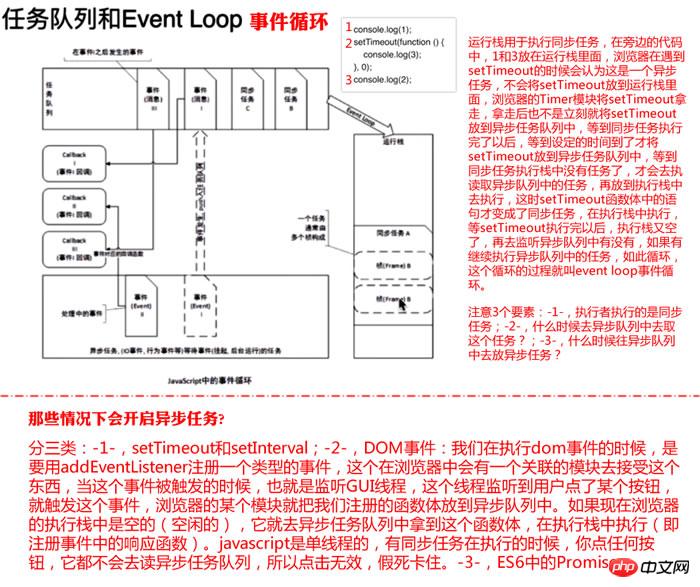
javascript is single-threaded, that is, javascript can only do one thing at the same time. Task queue: We all know that there are events and the concept of asynchronous programming. Since it is single-threaded, that is, synchronous, why is there still asynchronous? For example, in an event, if I click on something, I can then use the callback function or adjust the event response to get the thing. This is an asynchronous process. Ajax communication uses event binding. If I throw it out, I don't have to worry about it. I can do other things. When the server responds, the browser will automatically call the last event we bound (processing). function), which seems to conflict with the single-thread itself, so how does it do it? This is done through the task queue. In the task queue, there is another concept called synchronous task and asynchronous task. The setTimeout function is an asynchronous task. The statements during the synchronous running of JavaScript are called synchronous tasks. When encountering setTimeout, setInterval is called an asynchronous task. JavaScript is executed from top to bottom. The first sentence is executed first: Console.log(1); the second sentence: setTimeout(function(){console.log(2);}, 0); this is an asynchronous task. If the asynchronous task is to be suspended, setTimeout is not executed first; JavaScript continues to execute, the third sentence: Console.log(3); execute the third sentence of the synchronous task; after the third sentence is executed, the synchronous task is completed, and then Will handle asynchronous tasks. Single threads and task queues are sequential. There are synchronous tasks and asynchronous tasks in tasks. During the execution of the JavaScript running mechanism, it takes precedence over synchronous tasks. After the synchronous tasks are processed, the asynchronous tasks will be responded to, even if setTimeout sets a delay of 0.



related suggestion:
js event loop mechanism example analysis
javascript browser compatibility event processing mechanism
The above is the detailed content of Detailed introduction of running mechanism & event loop & browser cache in js (picture and text). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

