Home >Web Front-end >CSS Tutorial >Positioning issues in CSS: absolute positioning, relative positioning, fixed and static
Positioning issues in CSS: absolute positioning, relative positioning, fixed and static
- 不言Original
- 2018-08-10 11:32:002547browse
This article brings you content about positioning issues in CSS: absolute positioning, relative positioning, fixed and static. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Absolute positioning (absolute): Positioning away from the original position, you can use left right top bottom for positioning
html Code
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css code:
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
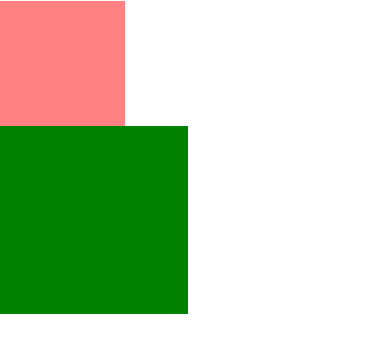
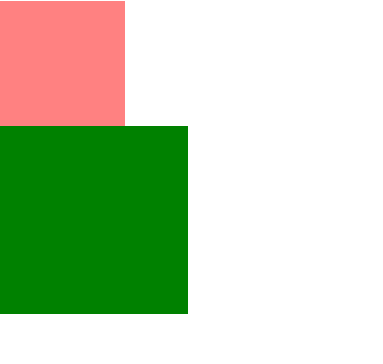
}The effect when positioning is not used (the p element is a block-level element and occupies one line)

Add positioning, the effect when top left is not set (at this time demo and box are not on the same level)

Add top left effect

2. Relative positioning (relative): Keep the original position for positioning, You can use left right top bottom for positioning
html code:
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
css code
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
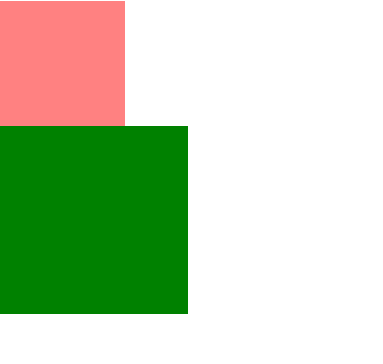
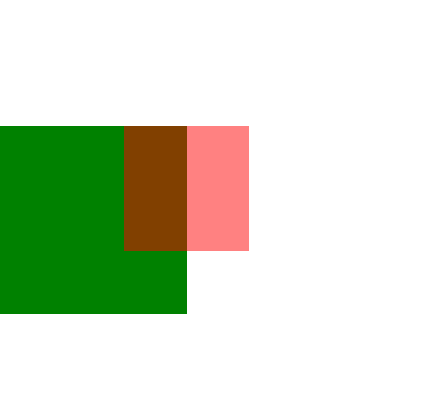
}When opsition positioning is not used

When opsition positioning is used without top left

When using position positioning plus top left (retain the original red position for positioning, and leave the original red part above)

3.fixed: To position the element relative to the browser window, you can use left right top bottom for positioning
4.static: Default value, no positioning, top left, etc. will not work
Note: When there are parent and child elements using positioning
Absolute: Position relative to the nearest positioned parent. If there is no position, position relative to the document
Relative: Position relative to its original position
Normally, we use relative as a reference object and absolute for positioning
For example:
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
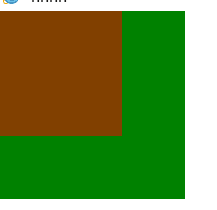
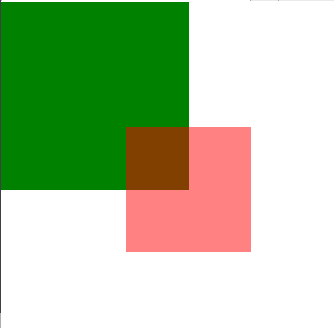
</div>If the box is made to refer to the demo Positioning is
*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
}Related recommendations:
HTML5 new attributes: How to use the classList attribute
What is css transition? A brief introduction to transition elements in css
How to make text display a flashing effect purely using css code? (code example)
The above is the detailed content of Positioning issues in CSS: absolute positioning, relative positioning, fixed and static. For more information, please follow other related articles on the PHP Chinese website!

