Home >Web Front-end >H5 Tutorial >H5 code to implement drag and drop sorting
H5 code to implement drag and drop sorting
- 不言Original
- 2018-08-09 17:46:473826browse
The content of this article is about the code for implementing drag-and-drop sorting in H5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Requirements
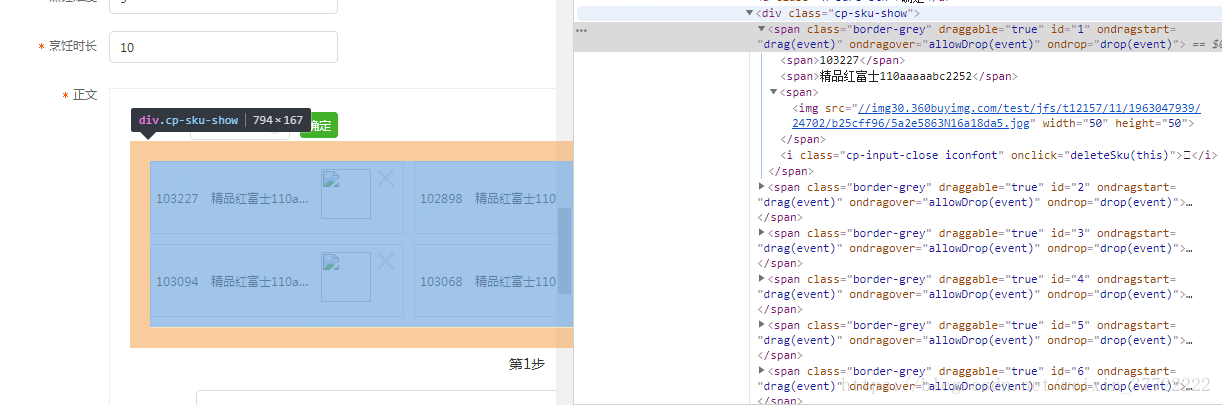
Douguo recipe system, sku list implements drag and drop sorting, as shown in the figure:

2. HTML5 drag and drop API knowledge points
First of all, we need to know how elements can be dragged and dropped, and their draggable attributes need to be set. The draggable attributes of the img and a tags are true by default, and we do not need to set them manually.
The monitoring events of the drag and drop API are as follows:
dragstart: The dragging of the source object starts;
drag: The process of dragging the source object;
dragend: end of dragging the source object;
dragenter: enter the process object area;
dragover: move within the process object area;
dragleave: leave the process object area;
drop: Drag and drop the source object into the target area.
For these events, we need to use preventDefault() to cancel its default behavior based on the needs.
In the drag-and-drop event, dataTransfer is provided to transfer data between the source object and the target object. dataTransfer is generally called through e.dataTransfer
#. The method of dataTransfer is as follows:
setData(format, data)
getData(format);
clearData().
3. HTML structure:
p.cp-sku-show
span.border-grey
span span span
img

4. Drag implementation ideas
1. Set the draggable attribute of span.border-grey to be dragged to "true";
2. Determine the index of the drag source and the drop target. If the index of the drop target is large, insert the drag source backward. Otherwise, insert the drag source forward;
5. Implementation code
<span class='border-grey' draggable='true' id='"+num+"' ondragstart='drag(event)' ondragover='allowDrop(event)' ondrop='drop(event)'><span>"+result.skuId+"</span><span>"+result.skuName+"</span><span>" +
"<img src='"+result.imgUrl+"' width='50' height='50'/></span><i class='cp-input-close iconfont' onclick='deleteSku(this)'></i></span>// 拖动什么
function drag(e){
e.dataTransfer.setData('Text', e.target.id);
// console.log($('.border-grey'))
$('.border-grey').each((index,element) => {
if(element.id === e.target.id){
// 将拖动的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.originIndex = index;
}
})
// console.log('originIndex',COMMON.index.originIndex)
}
// 何处放置
function allowDrop(ev){
ev.preventDefault();
}
// 进行放置
function drop(ev){
ev.preventDefault();
/**
* 判断不在控制范围内
*/
if (ev.target.className != "border-grey" && ev.target.parentElement.className != "border-grey" && ev.target.parentElement.parentElement.className != "border-grey") {
return;
}
var id = "";// 放置目标id
// 如果放置的位置是span.border-grey
if(ev.target.className == "border-grey"){
// 如果放置的位置是span.border-grey元素
id = ev.target.id
}else if(ev.target.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的span子元素
id = ev.target.parentElement.id
}else if(ev.target.parentElement.parentElement.className == "border-grey"){
// 如果放置的位置是span.border-grey 下的img子元素
id = ev.target.parentElement.parentElement.id
}
$('.border-grey').each((index,element) => {
if(element.id === id){
// 将放置的元素的index记录下来,与targetIndex进行比较,判断是向前插入还是向后插入
COMMON.index.targetIndex = index;
}
})
var data=ev.dataTransfer.getData("Text");
// 放置目标的index大于拖拽元素的index,说明是向后插入,反之亦然
if(COMMON.index.targetIndex > COMMON.index.originIndex){
$("#"+id).after(document.getElementById(data));
}else{
$("#"+id).before(document.getElementById(data));
}
}Related recommendations:
A brief introduction to the Flex layout of the display attribute in CSS3
Several techniques (code) that can be used when implementing layout with css
The above is the detailed content of H5 code to implement drag and drop sorting. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

