Home >Web Front-end >CSS Tutorial >How to achieve underline css when the mouse passes over a field? (Navigation bar code example)
How to achieve underline css when the mouse passes over a field? (Navigation bar code example)
- 藏色散人Original
- 2018-08-09 15:42:407834browse
The design of the navigation bar style on the web page is particularly important, so what styles can make people shine? So this article will introduce to you a special effect that causes underlines to appear when the mouse passes through the navigation.
The specific code example to implement the underline effect when the css mouse passes is as follows:
<div class="htmleaf-container">
<header class="header">
<div class="wrapper">
<h1 class="site-title">css鼠标经过出现下划线特效测试</h1>
</div>
<nav class="navigation">
<div class="wrapper">
<ul class="navigation-list ul-reset">
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Home
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
About
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Contact
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
FAQ
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
More
</a>
</li>
</ul>
</div>
</nav>
</header>
<!-- /.header -->
</div>style.css code is as follows:
/* defaults */
body{
background: #494A5F;
color: #D5D6E2;
font-weight: 500;
font-size: 1.05em;
font-family: "Microsoft YaHei"," ","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
a{color: #2fa0ec;text-decoration: none;outline: none;}
a:hover,a:focus{color:#74777b;}
html,
body {
height: 100%;
}
html {
box-sizing: border-box;
font-size: 16px;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
body {
margin: 0;
line-height: 1.5;
font-family: Roboto, Helvectica, Arial, sans-serif;
/*color: #333;*/
}
/* main ie fix */
main {
display: block;
}
/* headers */
h1 {
font-size: 2.2em;
}
h2 {
font-size: 2em;
}
h3 {
/*font-size: 1.8em;*/
}
h4 {
font-size: 1.6em;
}
h5 {
font-size: 1.4em;
}
h6 {
font-size: 1.2em;
}
/* anchor links */
a {
color: #009688;
}
a:hover,
a:active {
text-decoration: none;
}
/* inline block */
.ib {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: top;
}
/* ul-reset */
.ul-reset {
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
}
/* wrapper */
.wrapper {
width: 80%;
margin-right: auto;
margin-left: auto;
padding-right: 20px;
padding-left: 20px;
}
/* header */
.header {
text-align: center;
}
/* navigation */
.navigation {
background-color: #eee;
font-weight: 700;
}
.navigation-list {
font-size: 0;
padding-top: 10px;
padding-bottom: 10px;
}
.navigation-item {
font-size: 1.2rem;
}
.navigation-link {
display: block;
position: relative;
padding: 5px 20px;
text-decoration: none;
color: #333;
-webkit-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.navigation-link:before {
content: "";
position: absolute;
bottom: 0;
width: 0;
border-bottom: solid 2px;
}
.navigation-link:before {
left: 0;
}
.navigation-link:hover {
color: #009688;
}
.navigation-link:hover:before {
width: 100%;
}
.navigation-link:before {
-webkit-transition: width .2s ease-in-out;
transition: width .2s ease-in-out;
}
/* main */
.main {
padding-top: 20px;
padding-bottom: 20px;
}
.content-article {
margin-top: 80px;
}
.content-article:first-child {
margin-top: 0;
}
.content-article > h1:first-child {
margin-top: 0;
}
/* media queries */
@media only screen and (max-width:1024px) {
.wrapper {
width: 90%;
}
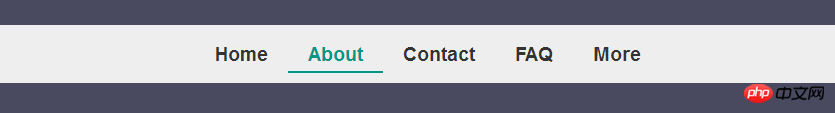
}Local test results are as follows:

This article introduces the special effects of css underline and css underline when the mouse passes over it. I hope it will be helpful to friends in need.
Note:
The text-decoration attribute specifies the decoration added to the text. The color of the decoration is set by the "color" property. This property allows setting certain effects on the text, such as underlining. If the descendant element does not have its own decorations, the decorations set on the ancestor element will "extend" to the descendant elements. User agents are not required to support blink.
Possible values for this attribute are:
none Default. Text that defines the standard.
underline Defines a line under the text.
overline Defines a line on the text.
line-through Defines a line that passes under the text.
blink Define blinking text.
inherit Specifies that the value of the text-decoration attribute should be inherited from the parent element.
The above is the detailed content of How to achieve underline css when the mouse passes over a field? (Navigation bar code example). For more information, please follow other related articles on the PHP Chinese website!

