Home >Web Front-end >H5 Tutorial >PostMessage in HTML5 implements cross-domain code analysis
PostMessage in HTML5 implements cross-domain code analysis
- 不言Original
- 2018-08-08 10:51:152449browse
The content of this article is about the code analysis of cross-domain implementation of postMessage in HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Many people have been semi-understanding about using H5 to achieve cross-domain implementation. We know to use postMessage to send messages and onMessage to receive messages, but it is not clear which method should be called using window and which should be called using iframe's contentWindow. Below is a small demo I made to implement cross-domain locally. You can download this example from github. In order to execute it, first, you need to find the hosts file of your computer and add the following code under 127.0.0.1 localhost:
127.0.0.1 localhost 127.0.0.1 main.com 127.0.0.1 A.com 127.0.0.1 B.com
Then, you need to start a server, such as Apache, etc. Put the three html files downloaded from github on your server. Finally, you only need to visit http://main.com:your port number to perform cross-domain communication.
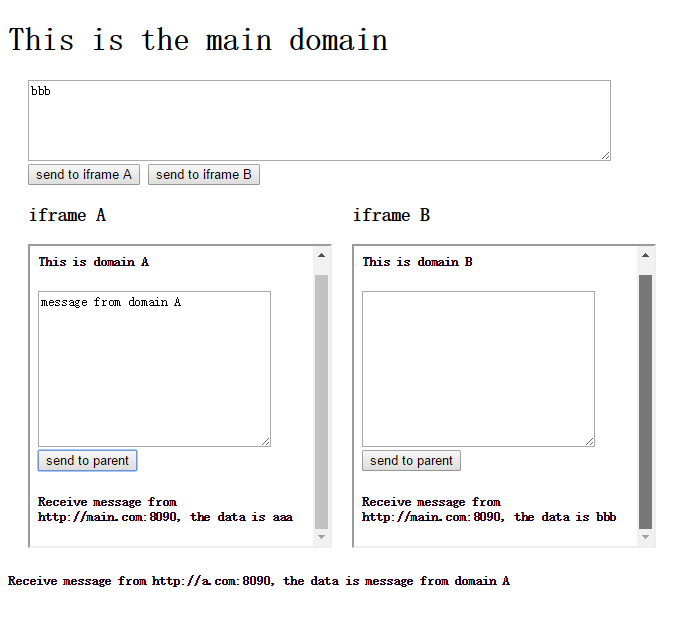
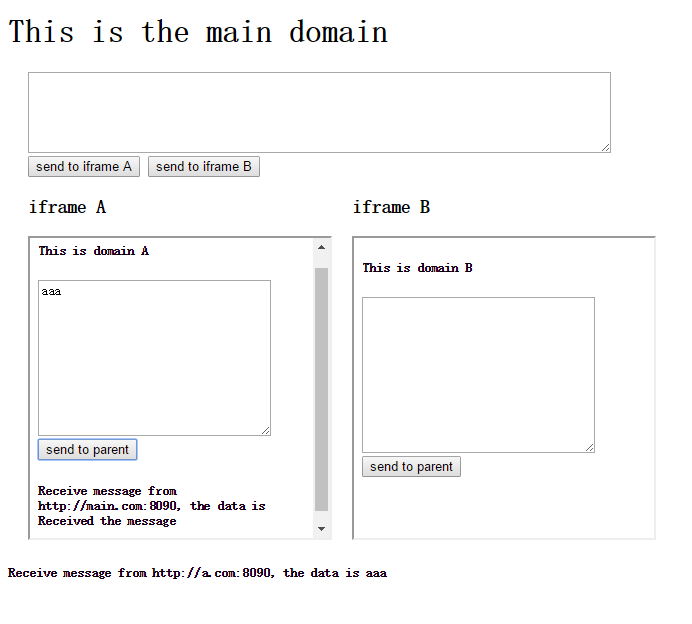
The relationship between the three html files is as follows: three domains: http://main.com:8090; http://a.com:8090; http://b.com:8090. The main page maindomain.html is in main.com, and there are two iframes (subAdomain.html, subBdomain.html) respectively in a.com, b.com . In maindomain.html, enter a message into the textarea and click the send to iframe button to send the message to the specified iframe. (subAdomain.html or subBdomain.html), you can also send messages to maindomain.html in ifame, and at the same time, there is a receipt information for receiving the ifame message.
This should be a very common scenario. Put the public resources of the website into a certain subdomain, and other subdomains need to access the resources on the subdomain. The effect achieved is as follows.
1. Without receipt information: 
2. With receipt information: 
Basic knowledge
First introduce some attributes of the event in the onMessage event. Understanding these will make it easy for you to understand my example.
* data: Incoming data
* origin: The domain where the document that sends the message is located
* source: The proxy of the window object of the document that sends the message
If you want to send the message to the subdomain To send a message in domain Y, you need to get the window object of Y (contentWindow of iframe) in the html file of subdomain X, and then call postMessage(message,
domain where Y is located), at the same time, in the html file of subdomain Y, just listen to the window object message event (using onMessage). Of course, you can use postMessage again in onMessage to send a receipt message to subdomain X. What we are often confused about is which domain's window object to call postMessage on.
Code
main.com
<h1>This is the main domain</h1>
<div style="margin:0 20px;">
<textarea name="main" cols="80" rows="5"></textarea><br/>
<input type="button" value="send to iframe A"/>
<input type="button" value="send to iframe B"/>
</div>
<div style="float:left; margin:0 20px;">
<h3>iframe A</h3>
<iframe src="http://a.com:8090/subAdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h3>iframe B</h3>
<iframe src="http://b.com:8090/subBdomain.html" frameborder="1" style="width:300px; height:300px;"></iframe>
</div>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var received = document.querySelector('#received');
var sendToIframeA = document.querySelectorAll('input')[0];
var sendToIframeB = document.querySelectorAll('input')[1];
var iframeA = document.querySelectorAll('iframe')[0];
var iframeB = document.querySelectorAll('iframe')[1];
//receive message
function getMessage(e){
console.log('main received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
sendToIframeA.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeA.contentWindow.postMessage(content, 'http://a.com:8090');
}, false);
sendToIframeB.addEventListener('click', function(){
var content = document.querySelector('textarea').value;
iframeB.contentWindow.postMessage(content, 'http://b.com:8090');
}, false);
</script>a.com
<h5>This is domain A</h5>
<textarea name="subA" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('A received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>b.com
<h5>This is domain B</h5>
<textarea name="subB" cols="30" rows="10"></textarea>
<input type="button" value="send to parent"/>
<div style="float:left;">
<h5 id="received"></h5>
</div>
<script>
var send = document.querySelector('input');
var text = document.querySelector('textarea');
var received = document.querySelector('#received');
//receive message
function getMessage(e){
console.log('B received!');
received.innerHTML = 'Receive message from ' + e.origin + ', the data is ' + e.data;
//e.source.postMessage('Received the message', e.origin);
}
window.addEventListener('message', getMessage, false);
//post message
send.addEventListener('click', function(){
var content = text.value;
window.parent.postMessage(content, 'http://main.com:8090');
}, false);
</script>Recommended related articles:
HTML5 applications: offline applications and stored applications
HTML5 canvas implementation code for winning carousels
The code for postmessage in Html5 to implement value transfer between child and parent windows
The above is the detailed content of PostMessage in HTML5 implements cross-domain code analysis. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

