Home >Web Front-end >JS Tutorial >What are the new syntaxes in ES6? fast learning
What are the new syntaxes in ES6? fast learning
- php是最好的语言Original
- 2018-08-07 10:46:033010browse
let keyword
In ES5, var is used to declare variables, but in ES6, let## is added #Keyword to declare variables. So why add a new let?
First, let’s take a look at the var keyword. function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo() We can see that after the for loop ends, we can still get the value of the variable i, but this is obviously not what we want. We hope that the variable i can only work within the for loop. So we introduce let. let can declare a block-scoped variable. The inner scope of a pair of curly braces is a block-level scope.
We were pleasantly surprised to find that the for loop above is a block-level scope. Let's use let instead of var:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo() Something magical happened, the value of i is undefined, and we cannot get the value of i inside the for loop. let works! Let’s take a look at the difference between let and var. let declares a block-scope variable, while var declares a function-scope variable. To put it simply, the variable declared by let only acts within the curly braces in which it is located
const keyword
Before ES6, we declared a constant as Declared like this:var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!We usually use capital letters to define variables and tell maintainers not to modify the variables. And in ES6, Hehe~ We can use const to define constants. Look at the example below:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)The result after running:

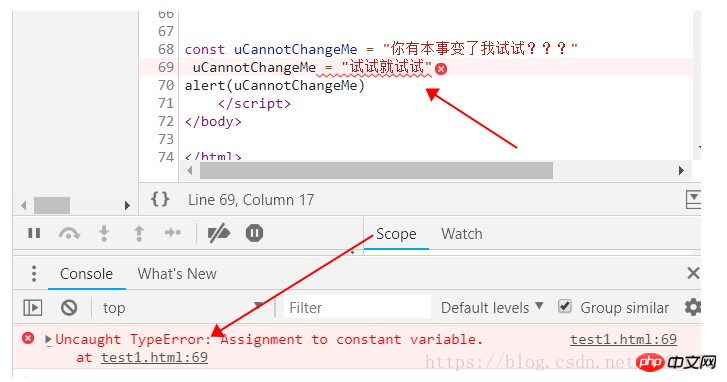
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)Running results:
 ## We found that the browser reported a type error and could not modify the variable value! ! ! ! However, using var does not have this problem. Therefore, we can use const to declare some quantities that are not allowed to change. For example, if we want to use PI to calculate the area of a circle, then we define it like this:
## We found that the browser reported a type error and could not modify the variable value! ! ! ! However, using var does not have this problem. Therefore, we can use const to declare some quantities that are not allowed to change. For example, if we want to use PI to calculate the area of a circle, then we define it like this:
const PI = 3.14
This will prevent others from accidentally modifying the value of PI and causing calculation errors.
Arrow Function(Arrow Function) When using ES5 to write a function, whether it is an anonymous function or not, we must always write function(){..... ......}, just like the following:
function (x) {
return x+x
}However, in ES6 we can write like this:
x=>x+x
For multiple parameters, we can write like this:
(x,y)=>x+y
If there is a judgment statement, we must add curly brackets {}:
x=>{
if(x>0) return 0
else rerun 1
}When calling, we can assign a value to the function and call it with brackets:
let b = x=>x=x*x b(3)
In fact, the arrow function is when we write the function, The syntax sugar provided by ES6 allows us to omit a few steps and the background will automatically generate it for us.
ClassWe know that JavaScript is different from other languages. It is not a traditional object-oriented language. We usually use functions to imitate objects. The following are the most commonly used ones. Method:
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
};The code does not look very intuitive. It is difficult for programmers who are new to js to think that this is an object. Moreover, the methods and properties are not written together, and the code is very clean.
In ES6 we introduced CLASS, written like this:
class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}The call is still the same as before:
var 小明 = new people(180, 145);
Inheritance of class
Since in ES6 our Classes are written in class, so how to implement class inheritance? Still as the previous example, in ES5, it is very troublesome for us to write an inheritance. We use the
object to impersonate the /call/apply method to inherit object properties, and use the prototype chain to inherit object methods. Just like this: function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
man.prototype = new people()//原型链继承方法 In ES6, it is more convenient for us to implement class inheritance. Let’s look at the following example first:
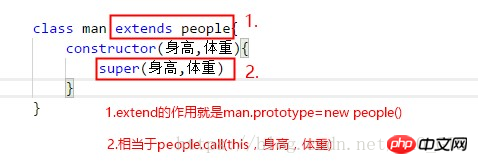
class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}We use extends people() to implement prototype chain inheritance and inherit the parent class. The method in the prototype; the super() parameter fills in the parent class attributes that need to be inherited; the constructor() fills in all the attributes of the subclass.
 In terms of function, there is no difference between class inheritance and traditional "function inheritance". In fact, class is syntactic sugar, which greatly simplifies the code required for inheritance. However, now (2018) not all mainstream browsers support class syntax, but we can use the Babel tool to convert ES6 to ES5 for use.
In terms of function, there is no difference between class inheritance and traditional "function inheritance". In fact, class is syntactic sugar, which greatly simplifies the code required for inheritance. However, now (2018) not all mainstream browsers support class syntax, but we can use the Babel tool to convert ES6 to ES5 for use.
Note: Babel can be added and used in webpack.
Related recommendations:
Explanation of the new math and Number methods in JavaScript ES6Detailed example explanation of the new method of array array in ES6Sharing about the commonly used new methods of string string in ES6The above is the detailed content of What are the new syntaxes in ES6? fast learning. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

