Home >Web Front-end >H5 Tutorial >Code implementation for drawing arcs using html5 canvas
Code implementation for drawing arcs using html5 canvas
- 不言Original
- 2018-08-06 17:59:532984browse
The content of this article is about the code implementation of HTML5 canvas for drawing arcs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Draw the arc
context.arc(
centerx, centery, radius,//圆点坐标和半径
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
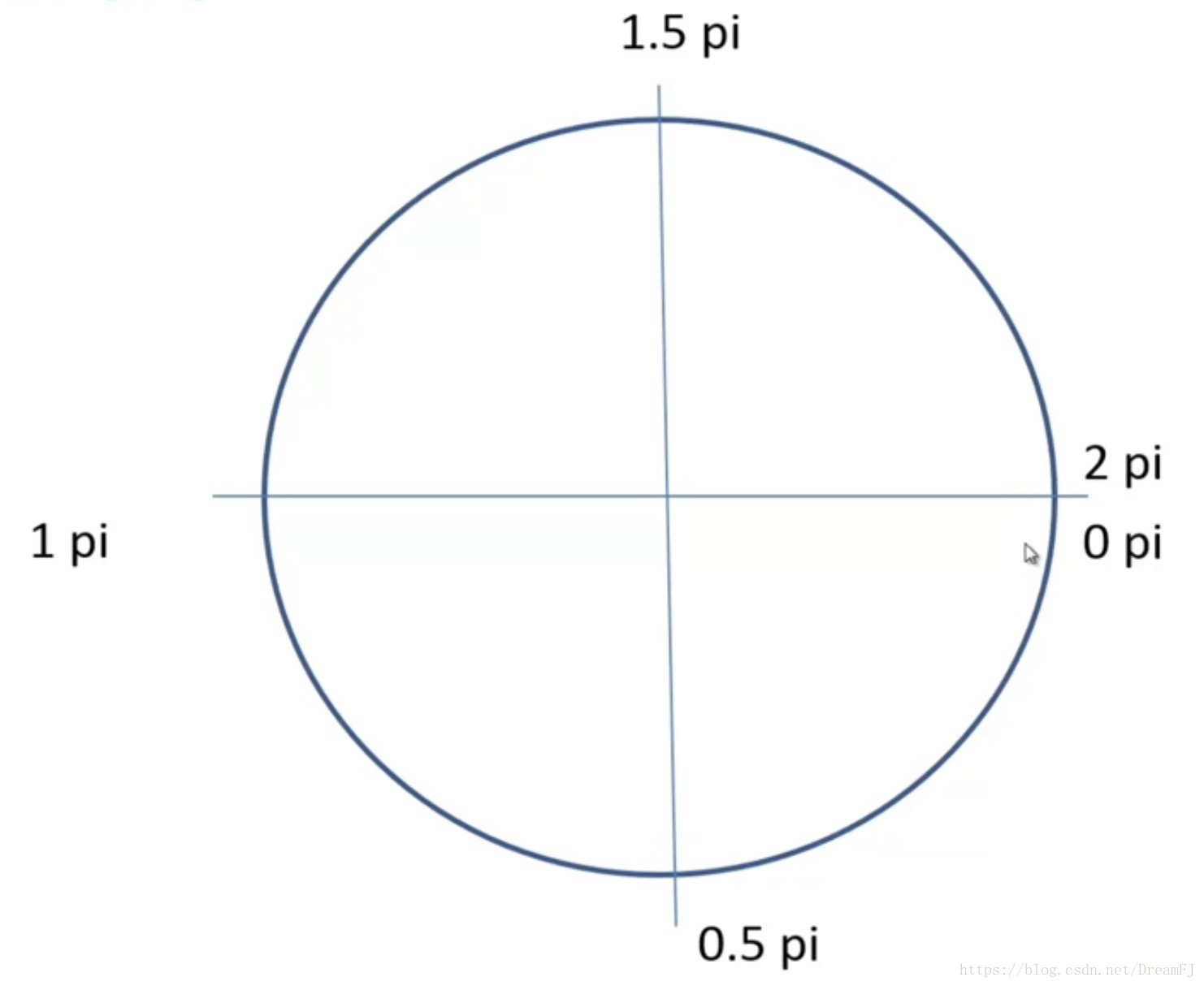
)The diagram corresponding to startingAngle and endingAngle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
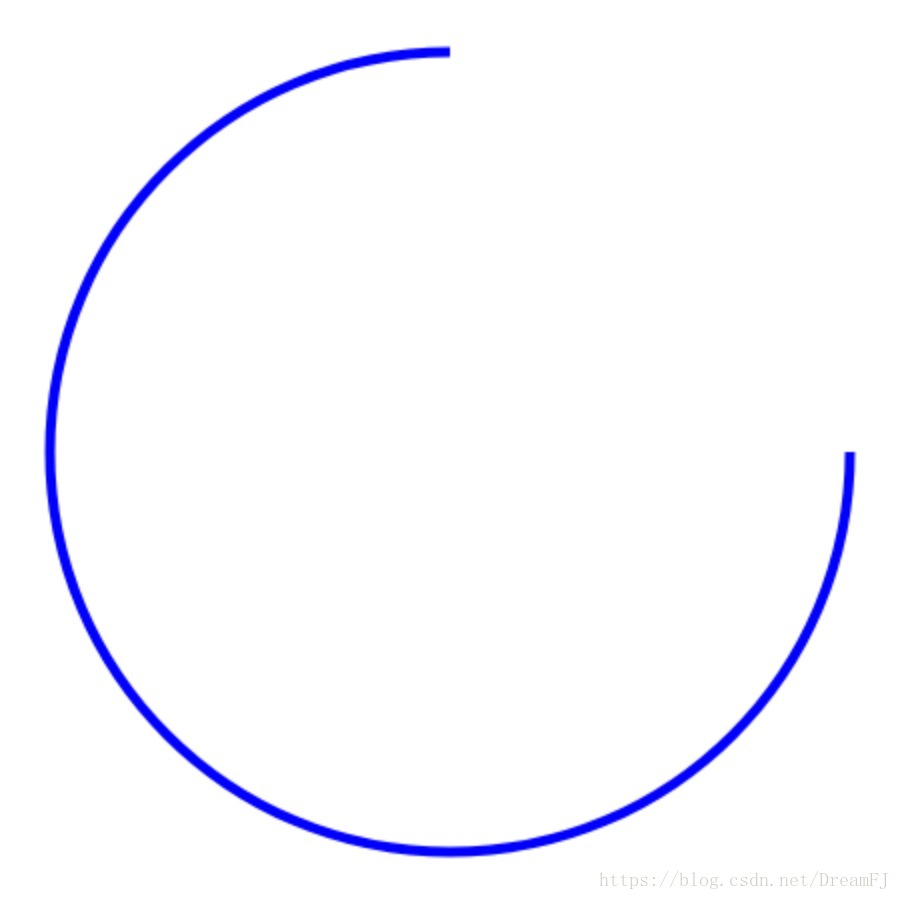
</html>Run results:
html5 video How to realize real-time monitoring of the current playback time (code)
Canvas, drag and drop events in H5 And audio and video code examples
The above is the detailed content of Code implementation for drawing arcs using html5 canvas. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Code for postmessage in Html5 to implement value transfer between child and parent windowsNext article:Code for postmessage in Html5 to implement value transfer between child and parent windows
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server