Home >Web Front-end >JS Tutorial >How to build a jQuery-like skeleton and test it (with code)
How to build a jQuery-like skeleton and test it (with code)
- 不言Original
- 2018-08-06 11:22:261069browse
The content of this article is about how to build a jQuery-like skeleton and test it (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Built a jQuery-like skeleton, the jQuery skeleton is almost like this(function(global, factory) {
if (typeof global.document === 'undefined') {
throw new Error('the environment must have a window Object with document !')
}
// 若环境存在则执行factory
factory(global);
})(typeof window !== 'undefined' ? window : this, function (window) {
var _mJQ = function (selector) {
return new _mJQ.init(selector);
}
// 初始化
_mJQ.init = function(selector) {
// 进行selector匹配,比如class,attr,id等...
if (selector === '#test') {
const elem = document.getElementById('test')
this.elem = elem
return this
}
return this
}
// 让init的原型对象指向_mJQ的原型
_mJQ.init.prototype = _mJQ.prototype = {
// 功能
each: function() {
// 循环
},
html: function() {},
css: function (name, value) {
console.log(this)
this.elem.style[name] = value
}
}
// 设置contructor指向问题
Object.defineProperty(_mJQ.prototype, 'constructor', {
enumerable: false,
value: _mJQ
})
// 挂载到window
window.$ = window.mJQ = _mJQ;
})
Test demo address
https://github.com/clm960227/...
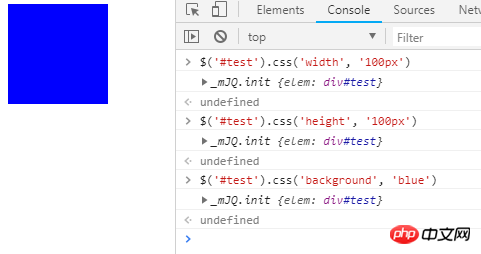
Test Result

Recommended related articles: The use of
A brief introduction to JavaScript design patterns Adapter pattern
Introduction to two methods of Angular form validation
The above is the detailed content of How to build a jQuery-like skeleton and test it (with code). For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement js scrolling click to load more data code?Next article:How to implement js scrolling click to load more data code?
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

