Home >Web Front-end >JS Tutorial >Summary of methods for packaging Vue projects by environment
Summary of methods for packaging Vue projects by environment
- 不言Original
- 2018-08-02 11:48:421583browse
This article introduces to you a summary of the methods of packaging Vue projects by environment. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When we develop projects, we use vue-cli 2.x version to create new projects. There are only two development environments: dev and pro. Sometimes we need a test environment for testing, so we have found many methods. Summary Here is the simplest method for everyone to use
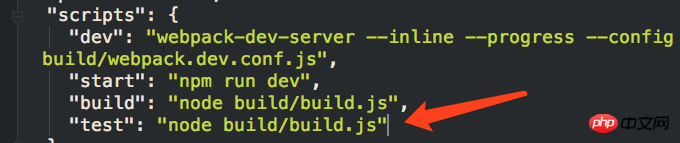
1. package.json
Add a test running command under build

2. prod.env.js
Modify the code in config -> prod.env.js
'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;
3. Test environment:
$ npm run test
正式环境: " $ npm run build "
Recommended related articles:
What is the implementation principle of v-model? Introduction to the use of v-model (with code)
Detailed explanation of how to prevent bubbling by events in vueThe above is the detailed content of Summary of methods for packaging Vue projects by environment. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

