Home >Web Front-end >JS Tutorial >Detailed explanation of the usage of events in vue to prevent bubbling
Detailed explanation of the usage of events in vue to prevent bubbling
- 不言Original
- 2018-08-02 11:07:2611968browse
This article introduces to you a detailed explanation of how to prevent bubbling of events in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The performance of bubbling
Recently I made a requirement using vue. It is probably the same area. Clicking on different positions has different response functions. There is also a general The response function, well, as shown below:

Their DOM structure is as follows:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Bubbling here The performance is that when the user clicks on the event 1 or event 2 area in the picture, event 3 will also be executed. This is because of the time bubbling mechanism, which causes 'handleClick3' to respond when 'handleClick1' is clicked. This is undesirable most of the time, and I don't want it here either.
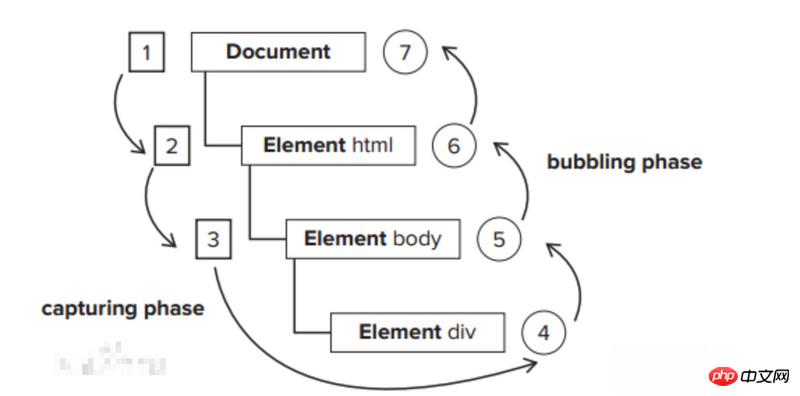
Look at the classic description of bubbling or

##The steps 4, 5, 6 and 7 in the picture are bubbling stage.
General solution
If the event bubbles up, then stop the event from bubbling up. In view of the different methods of preventing event bubbling in different browsers, it is recommended to write a handwritten method to prevent event bubbling.function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用
Solution in vue
The above compatible method is for event and stop bubbling methods are compatible. But in vue, you need to access the original DOM event in the inline statement processor. This can be passed into the method using the special variable$event. For example:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}So here we can simplify the above method of stopping bubbling:
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $event
Standard posture for processing bubbling in vue
Event modifier Vue.js provides event modifiers for v-on. Modifiers are represented by instruction suffixes starting with a dot. These event modifiers mainly include the following:stop
#prevent- capture
- prevent
- self
- once
- See, the first 'stop' is what we want!
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Isn’t it perfect? This eliminates the need to handle the details of dom events in the event response logic. In addition to bubbling, the modifiers provided by vue also have these functions.
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Recommended related articles: How to convert vue.js images to Base64, upload images and previewHow to define global variables in vue and global method? (Code)
The above is the detailed content of Detailed explanation of the usage of events in vue to prevent bubbling. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

