Home >Web Front-end >JS Tutorial >How to determine the type of js object? Detailed explanation of basic type conversion in js
How to determine the type of js object? Detailed explanation of basic type conversion in js
- php是最好的语言Original
- 2018-07-30 11:15:592074browse
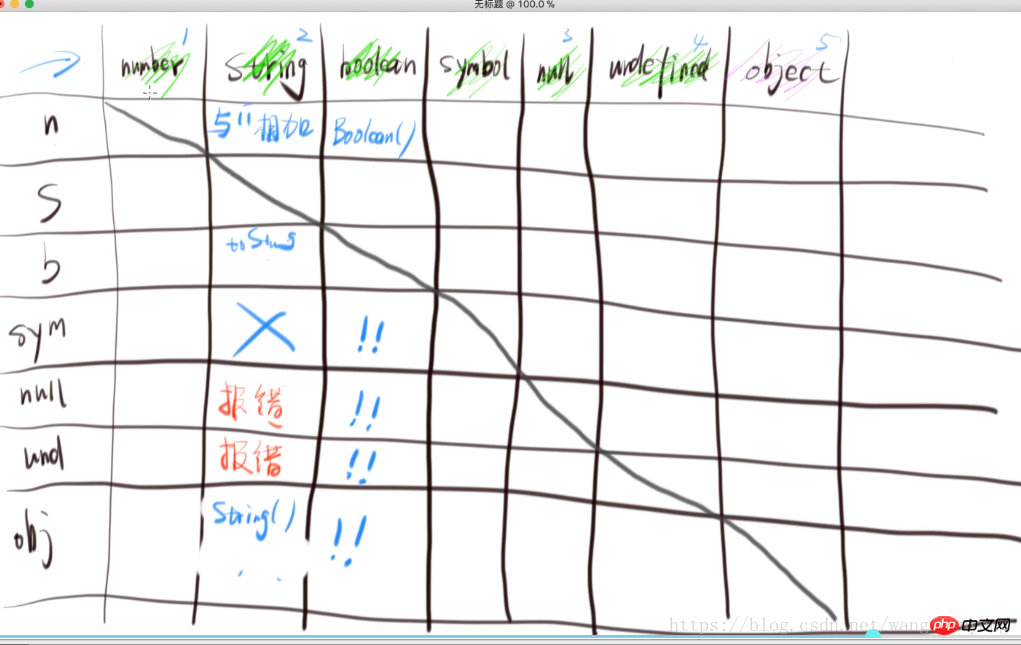
1. Type conversion
1. Convert to string toString() or string() or ""
null and undefined cannot use toString () will report an error.
2. Convert to Boolean value Boolean() or! !
Five falsy values: 0 NaN ” null undefined Except for these five, other Boolean values are true
All object Boolean values are true  3. Convert to number
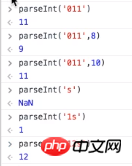
3. Convert to number
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1
2. Memory graph
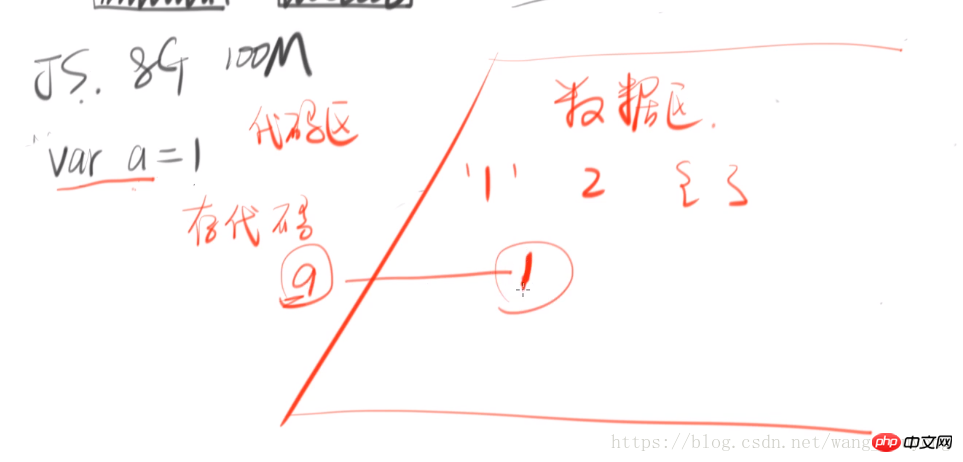
1. Memory and external storage
The memory reads data from the external storage and processes it js engine After getting the allocated memory, the memory will be divided into code area and data area as shown above.
js engine After getting the allocated memory, the memory will be divided into code area and data area as shown above.
Let’s focus on the data area:
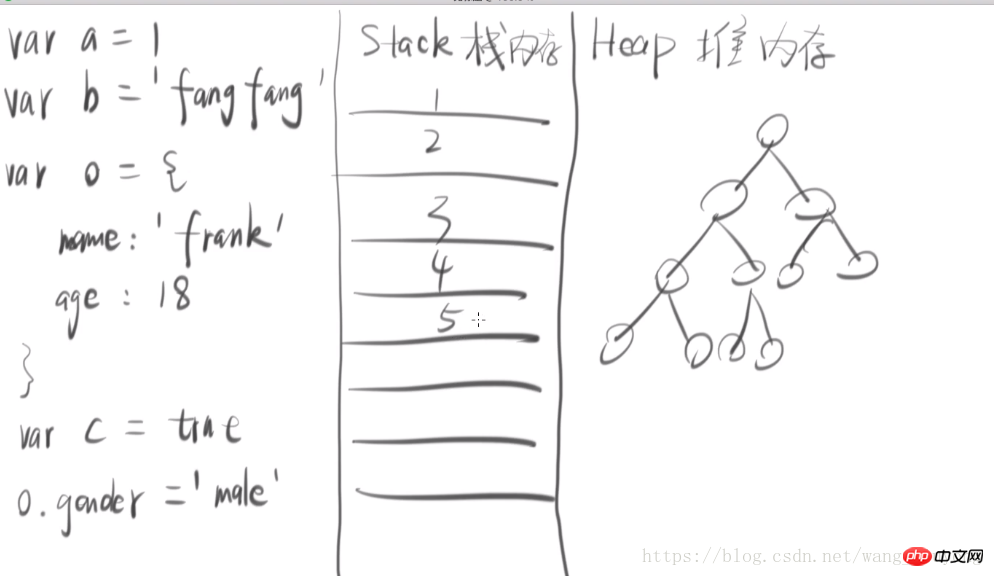
1. Original data types are stored in stack memory, and complex data The type is stored in the heap memory
(so the value of the original data type stored in the variable, the address of the complex data type stored in the variable, the changed address is stored in the stack memory and points to the complex data type in the heap memory)
2. Operations on primitive data types are all worthwhile operations, and operations on complex data types are operations on the device address
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3}2. Garbage collection mechanismIf an object is not referenced , it is garbage and will be recycled.

that affects each other is called shallow copy, such as the copy of an object.
What are the data types of js and the basic data types of JS?
Related videos:Data types in JavaScript: only certain types Only then can the operation be performed
The above is the detailed content of How to determine the type of js object? Detailed explanation of basic type conversion in js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


