 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Analysis of the directory structure after building the project with Vue-cli (picture and text)
Analysis of the directory structure after building the project with Vue-cli (picture and text)Analysis of the directory structure after building the project with Vue-cli (picture and text)
The content of this article is about the analysis of the directory structure after the Vue-cli project is built. It has a good reference value and I hope it can help friends in need.
1. Preface
Vue does not limit your code structure. However, it stipulates some rules that need to be followed:
1. Application-level status should be concentrated into a single store object.
2. Submitting a mutation is the only way to change the state, and this process is synchronous.
3. All asynchronous logic should be encapsulated into actions.
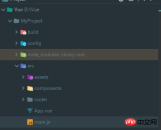
2. The project file directory is displayed as follows

3. Project file analysis
3.1 build file
build: The folder stores some configurations of webpack. Webpack is a project compilation, running, and packaging tool for front-end websites.
build.js: It is what we need to run after we complete the project. We can package our project files into static files and store them in the dist folder in the project root directory (there is no such file in the directory now) folder, which will be automatically generated when building).
check-versions.js: Mainly checks whether the versions of some dependent tools are applicable, such as nodejs and npm. If the version is too low, it will prompt.
logo.png: stores the vuelogo image.
utils.js: Provides tool functions, including generating loaders for processing various style languages and tool functions for obtaining resource file storage paths.
vue-loader.conf.js: Introduced utils.js, which should be a file used to switch between development mode and production mode, so that loaders can be parsed in different modes.
webpack.base.conf.js: This configuration file is a wepack-related configuration file for the vue development environment. It is mainly used to handle the configuration of various files.
webpack.dev.conf.js: Based on webpack.base.conf, the configuration under the development environment is added and improved.
webpack.prod.conf.js: The webpack configuration used during construction comes from webpack.prod.conf.js, which is also further improved based on webpack.base.conf.
The file example is as follows:

3.2 config file
config: The file contains webpack environment configuration files.
index.js: Describes the configuration in both development and build environments.
dev.env.js, prod.env.js, test.env.js: These three files simply set environment variables.
An example file is as follows:

3.3 node_moules file
node_moules: The project dependency modules loaded by npm are stored here. Dependencies that need to be added in the future are also placed here.
The file example is as follows:

3.4 src file
src: Place components and entry files.
assets: A directory that mainly stores some static image resources.
components: Various components needed for development are stored here. Each component is connected together to form a complete project.
router: Stores the project routing file.
App.vue: It is the main component of the project and the outlet for all components and routes of the project. It will then be rendered and displayed in index.html in the root directory of the project. We can write some here Suitable for global css styles.
main.js: Entry file, which introduces the vue module, app.vue component and routing router. Some things we need to use globally can also be defined in it.
An example file looks like this:

3.5 static files
static: It stores the static files of the project. It is used to store some external js and css files that need to be used. When they need to be used, they are imported from here into the file.
The file example is as follows:

3.5 test file
test: Initial test directory.
unit: unit test, you can write unit tests for each component and place them under the test/unit/specs directory. It is recommended that the directory structure of the unit test case be consistent with the test file (relative to src ), each test case file name ends with .spec.js. When npm run unit is executed, all spec.js files will be traversed, and the test report will be output in the test/unit/coverage directory.
e2e: e2e or end-to-end or UI testing is a testing method. It is used to test whether the process of an application from beginning to end is as expected during design. Same.
An example file is as follows:

3.6 Other files
.babelrc : ES6 syntax compilation configuration.
.editorconfig: Code writing specifications.
.eslintignore: Create a file in the root directory of the project to tell ESLint to ignore specific files and directories. This file is a plain text file.
.eslintrc.js: eslint configuration file. eslint is a tool used to manage and detect js code style. It can be used with editors, such as vscode’s eslint plug-in. When there is code that does not match the content of the configuration file, an error or warning will be reported.
.gitignore: Ignored files.
.postcssrc.js: Compatibility option (if postcss has been installed, a lot of loader configuration is required, and the ".postcssrc.js" file will be generated in the project root directory).
index.html: Project file entry.
package.json: dependency configuration file for projects and tools.
README.md: Project description.
The file example is as follows:

Related recommendations:
Vue The initial construction process of the project (pictures and text)
The above is the detailed content of Analysis of the directory structure after building the project with Vue-cli (picture and text). For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






