Home >Web Front-end >JS Tutorial >Eight methods and performance analysis of js array traversal (with code)
Eight methods and performance analysis of js array traversal (with code)
- 不言Original
- 2018-07-26 17:55:014409browse
In the previous article we introduced Summary and performance analysis of 11 methods of exchanging values between two variables in js. Today I will share with you eight methods and performance of js array traversal. Analysis, without further ado, let’s take a look at the content directly.
Several ways of JS array traversal
JS array traversal is basically for, forin, foreach, forof, map, etc. Some methods are introduced below. Analyze the array traversal methods used and perform performance analysis and comparison
The first type: ordinary for loop array traversal
The code is as follows:
for(j = 0; j < arr.length; j++) {
}Brief Description:
The simplest one and the most frequently used one. Although the performance is not weak, there is still room for optimization
Second type: Optimized version of for loop array traversal
The code is as follows:
for(j = 0,len=arr.length; j < len; j++) {
}Brief description:
Use temporary variables to cache the length to avoid repeatedly obtaining the array length. The optimization effect will be more obvious when the array is larger.
This method is basically the highest performance among all loop traversal methods
The third type: weakened version of for loop array traversal
The code is as follows:
for(j = 0; arr[j]!=null; j++) {
} Brief description:
This method is actually strictly a for loop, but it does not use length judgment, but uses the variable itself to judge
In fact, this method The performance of this method is much lower than that of the ordinary for loop
Fourth method: foreach loop array traversal
The code is as follows:
arr.forEach(function(e){
});Brief description:
The foreach loop that comes with the array is used more frequently, and its performance is actually weaker than the ordinary for loop
The fifth type: foreach variant array traversal
Code As follows:
Array.prototype.forEach.call(arr,function(el){
});Brief description:
Because foreach comes with the Array type, some non-this type cannot be used directly (such as NodeList), so this variant is created, use this variant Similar arrays can be given the foreach function.
The actual performance is weaker than ordinary foreach
Sixth type: forin loop array traversal
The code is as follows:
for(j in arr) {
}Brief Note:
Many people like to use this loop, but in fact, after analysis and testing, among the many loop traversal methods,
its efficiency is the lowest
Seventh Type: map traversal
The code is as follows:
arr.map(function(n){
});Brief description:
This method is also widely used. Although it is more elegant to use, the actual efficiency is still higher than Not on foreach
Eighth type: forof traversal (requires ES6 support)
The code is as follows:
for(let value of arr) {
});Brief description:
This kind The method is used in es6, and its performance is better than forin, but it is still not as good as the ordinary for loop
Performance comparison of various traversal methods
A few are listed above All methods have been compared and analyzed one by one. Basically, the conclusion can be drawn:
Ordinary for loop is the most elegant
(PS: All the above codes They are all just empty loops, without recycling the internal execution code, just analyzing the time of each loop)
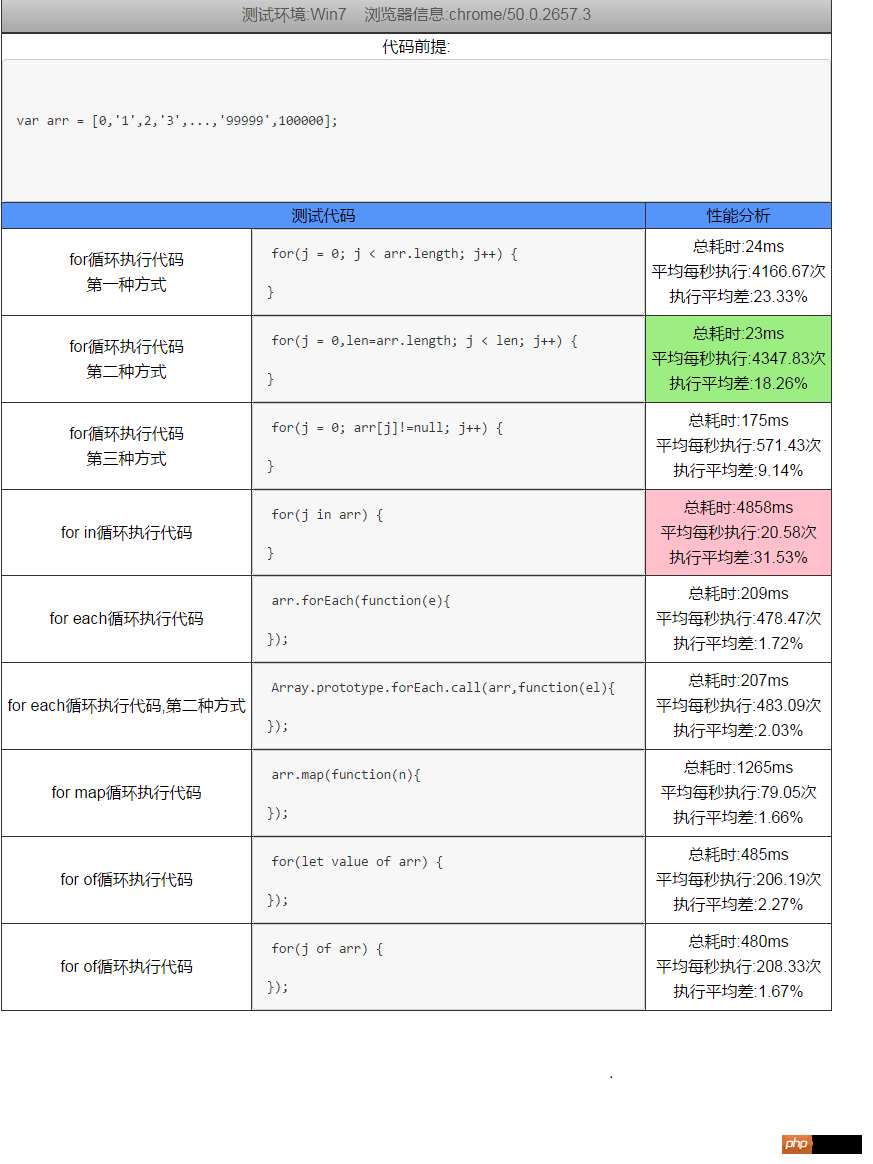
Performance comparison screenshot
Analysis results 1
The data in the screenshot below is the conclusion drawn after running it 100 times in chrome (supports es6) (run 10 times each time, a total of 10 cycles, the analysis results obtained)

It can be seen that the forin loop is the slowest. The optimized ordinary for loop is the fastest
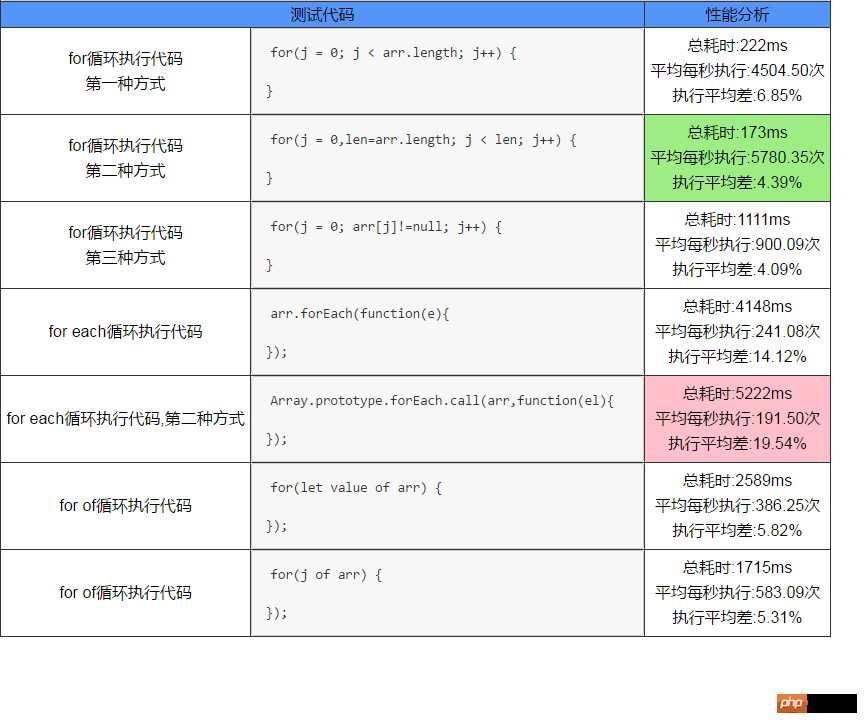
Analysis result 2
The following screenshot data is the conclusion drawn after running it 1000 times in chrome (supports es6)(each time Run 100 times, a total of 10 cycles, the analysis results obtained)

JS traversal and printing array example analysis_javascript skills
The above is the detailed content of Eight methods and performance analysis of js array traversal (with code). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

