Home >Web Front-end >JS Tutorial >How to develop jQuery plug-in? Writing and using Jquery plug-in sharing
How to develop jQuery plug-in? Writing and using Jquery plug-in sharing
- 不言Original
- 2018-07-21 14:48:413075browse
jQuery plug-in development is very convenient to use in projects, so how to write a jQuery plug-in? Next, let’s take a look at the writing and use of jQuery plug-ins.
Introduction:
Different pages in the project often use already written interactions, such as pop-up windows, such as drop-down menus, such as Tab, such as deletion...
At this time, copying the code every time will undoubtedly be a troublesome and boring thing, and I personally think it is a bit low, but we have to pursue it
The promising young people born in the 1990s are tall and tall~ But how to be tall and tall? At this time, jQuery custom plug-in development came. It was the first time I heard about plug-in development and I felt so happy, so I started to search for information online to learn. As follows, I wrote out the program steps of plug-in development in my own language. , if there are any errors, please correct me.
1: jQuery plug-in development is divided into class-level development and object-level development. Because class-level development is rarely used in real projects, only the object level will be explored below.
a, first prepare a shelf, as follows:
;(function($){
})(jQuery);
b, this shelf is the space where you write plug-in code, let’s briefly explain this shelf:
1) Encapsulate your own plug-in in the jQuery environment. First, in order to avoid conflicts with other libraries, you need to pass a jQuery parameter after the plug-in. The parameters in the corresponding function are written into $
2) Not yet To avoid problems, you need to add semicolons before and after the plug-in (the addition of semicolons will not affect the running of the program)
2: Add another shelf
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);
What is this shelf? ? It turns out that it is a standardized development model officially provided by jQuery. Here is a brief introduction without going into details. Children's shoes who are interested in the details can search it on Baidu themselves.
$.fn.tab This tab is the name of your functional plug-in. You can change the name at will, just know it yourself.
var options = $.extend(defaults,options); This uses the extend method to integrate all the method attributes of the defaults object into options.
That is, options inherits the method of the defaults object. and attributes. The defaults and options names can be changed at will, as long as they meet the js naming convention.
This.each(function(){}); I won’t introduce it. I will show it through an example below. Here you only need to know that it is the place where the functional code is implemented~
As for return this;, we will leave it until the end of the example. There must be a reason for doing this, don’t be impatient~
3: Careful girls or boys must know what this example is, yes, It’s the tab tab~
The following uses the tab tab to explore the writing of this plug-in.
a: Prepare html first,
<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
b, the page is like this:
 c, ok, the page is ready , now let’s take a look at how to write the jQuery plug-in. First, go to the code
c, ok, the page is ready , now let’s take a look at how to write the jQuery plug-in. First, go to the code
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);d. At this time, you only need to look at the function code under this.each. Students who have studied jQuery all know the code implementation. Here we mainly call the plug-in. Let’s explore the configuration parameters.
4, in the html code we only need:
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$('.tab').tab();
});
2cacc6d41bbb37262a98f745aa00fbf0
a, find the external container, and call the tab method you wrote (which is the plug-in name you wrote):
$.fn.tab = function(options){}
b, sensitive children must have discovered that the class elements and events in the function code are hard-coded. If the class and event requirements we write on another page are different from those of this plug-in,
Apart from changing the plug-in source code, this plug-in cannot be used. As an extensible plug-in, how can we write it to death? uh-huh? Of course not~
Okay, let us solve it together:
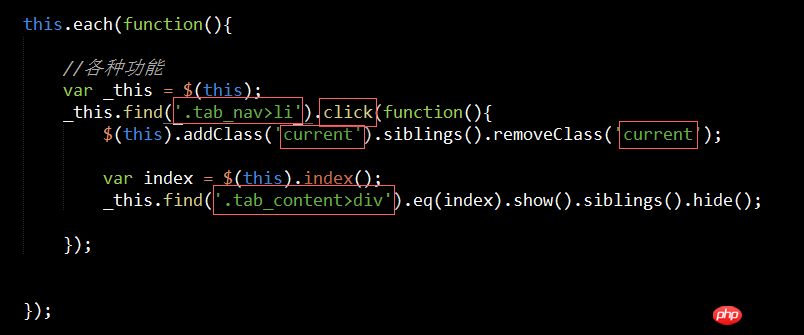
1) Please look at the picture below:
 2) Yes, just configure it here. What can we see that has been written to death? The picture below:
2) Yes, just configure it here. What can we see that has been written to death? The picture below:
 3) Now we can draw your small space in the default object~ See the picture below:
3) Now we can draw your small space in the default object~ See the picture below:
 3) Some students may wonder why they are called using options? In fact, as mentioned above, because extends integrates the properties and methods of the default object into options.
3) Some students may wonder why they are called using options? In fact, as mentioned above, because extends integrates the properties and methods of the default object into options.
At this time, you only need to call it with options.
4) Similarly, if the requirement is to change the click event to a mouseover event, we need to use on() or bind() at this time, which will facilitate us to change the event parameters, as follows:
_this.find(options.tabNav).on('click',function(){} At this time, just write the corresponding code in default
eventType:'click'
Then make the same changes
_this.find(options.tabNav).on(options.eventType,function(){}
5) At this time, because the requirement is mouseover, there is no need to change the plug-in source code. , just make the corresponding changes directly to the js code in the html (or your own js total file), as follows:
<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
The above is the detailed content of How to develop jQuery plug-in? Writing and using Jquery plug-in sharing. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

