Home >Web Front-end >JS Tutorial >How vue uses the tree control z-tree to dynamically add data
How vue uses the tree control z-tree to dynamically add data
- 不言Original
- 2018-07-21 10:06:475328browse
This article shares with you how Vue uses the tree control z-tree to dynamically add data. The content is very good. Friends in need can refer to it. I hope it can help everyone.
Environment: vue 2.9.3; webpack;
Plug-in: z-tree, jquery(cnpm install xxxx)
Problem; Due to the large amount of data, dynamic loading is required Data, by default, the data requested for the first time is the highest level, and then all subsets are empty.
Goal: Click on the first level to query the subset of the current parent node and expand the child nodes below the parent node.
Implementation method: el-tree (tree control in element-ui), z-tree
el-tree

Use this method to obtain the data row of the currently clicked node. Based on the attributes of the row, determine whether the current node is a parent node. If it is a parent node, request the interface and push the data of the child node at the current node, but the push It was still a bit painful at the time. Directly inserting a certain position was not easy to operate. Although it was finally implemented (added index position), it was not applicable. As a result, the first click on the parent node would not directly expand because the first time It is requesting data, so it will not expand. It will expand on the second click because the data has been pushed in, but it is obviously not possible and very inhumane.
I don’t know if the way I handled it is wrong or something. In view of the time, I didn’t look at the dynamic loading data of el-tree in detail, so I skipped here.
z-tree
Introducing z-tree and style
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
Configuration information
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
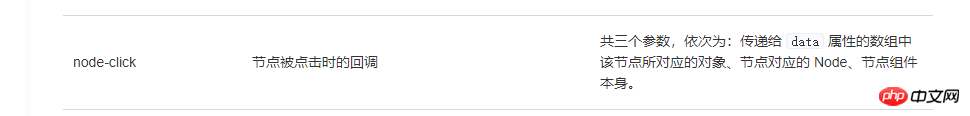
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},Quote z-tree
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>
Initialize the control and display the top-level data var params= new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>
The next are two corresponding configured functions
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},
These are two core functions.
Related recommendations:
About the analysis of the event loop in Node
Class and style binding and conditions and conditions in Vue Analysis of list rendering
The above is the detailed content of How vue uses the tree control z-tree to dynamically add data. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

