Home >Web Front-end >JS Tutorial >How iNotify.js2 makes some functions of browser title
How iNotify.js2 makes some functions of browser title
- 不言Original
- 2018-07-16 11:55:092248browse
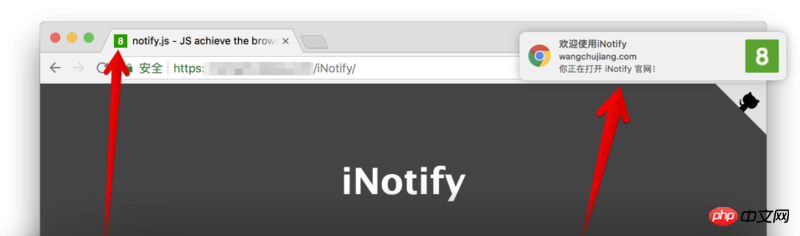
How to implement browser title flashing, scrolling, sound prompts, chrome, Firefox, Safari and other system pop-up notifications with JS. It has no dependencies and is only 4.66kb compressed (gzipped: 1.70kb).

Download
# v2.x $ npm install @wcjiang/notify --save # v1.x $ npm install title-notify --save
Use
import Notify from '@wcjiang/notify';
const notify = new Notify({
message: '有消息了。', // 标题
effect: 'flash', // flash | scroll 闪烁还是滚动
openurl:'https://github.com/jaywcjlove/iNotify', // 点击弹窗打开连接地址
onclick: () => { // 点击弹出的窗之行事件
console.log('---')
},
// 可选播放声音
audio:{
// 可以使用数组传多种格式的声音文件
file: ['msg.mp4','msg.mp3','msg.wav']
// 下面也是可以的哦
// file: 'msg.mp4'
},
// 标题闪烁,或者滚动速度
interval: 1000,
// 可选,默认绿底白字的 Favicon
updateFavicon:{
// favicon 字体颜色
textColor: '#fff',
// 背景颜色,设置背景颜色透明,将值设置为“transparent”
backgroundColor: '#2F9A00'
},
// 可选chrome浏览器通知,默认不填写就是下面的内容
notification:{
title:'通知!', // 设置标题
icon:'', // 设置图标 icon 默认为 Favicon
body:'您来了一条新消息', // 设置消息内容
}
});
notify.player();
Manually download and include notify.js in your HTML, you can also download it through UNPKG:
<script></script>
<script>
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
</script>
option
message: String title
effect: String, flash | scroll | favicon Flash or scroll
audio: Optional playback sound
-
file: String/Array You can use an array to transfer sound files in multiple formats
interval: Number The title flashes, or the scrolling speed
openurl: String Clicks to bounce Window open connection address
onclick: Function Pop-up window click event
updateFavicon: Setting Favicon icon color
textColor: Set favicon font color
backgroundColor: Background color, set the background color to be transparent, set the value to
transparent##notification: optional chrome browser notification, default If not filled in, it will be the following content
title: Default valueNotification!
icon: Set the icon icon. The default is Favicon
- ##body
: Set Message content
Determines whether the browser pop-up notification is blocked.
iNotify.isPermission()
Sound settings
player
Play sound
iNotify.player()
loopPlay
Auto play sound
iNotify.loopPlay()
stopPlay
Stop playing sound
iNotify.stopPlay()
setURL
Set playback sound URL
iNotify.setURL('msg.mp3') // 设置一个
iNotify.setURL(['msg.mp3','msg.ogg','msg.mp4']) // 设置多个
title
The latest version does not play the title flashing animation by default. After initialization, you need to call the
setTitle(true) method to play the title animation. setTitle
Set title,
iNotify.setTitle(true) // 播放动画
iNotify.setTitle('新标题') // 闪烁新标题
iNotify.setTitle() // 清除闪烁 显示原来的标题
setInterval
Set time interval
iNotify.setInterval(2000)
addTimer
Add counter
iNotify.addTimer()
clearTimer
Clear counter
iNotify.clearTimer()
favicon notification
setFavicon
Set icon to display numbers or text
iNotify.setFavicon(10)
setFaviconColor
Set icon display text color
iNotify.setFaviconColor('#0043ff')
setFaviconBackgroundColor
Set icon display text color
iNotify.setFaviconBackgroundColor('#0043ff')
// 设置字体和背景颜色
iNotify.setFaviconColor('#f5ff00').setFaviconBackgroundColor('red');
faviconClear
Clear the number to display the original icon
iNotify.faviconClear()
chrome notification
notify
The chrome notification pops up, and the parameters are not passed to the default value...
iNotify.notify();
iNotify.notify({
title: '新通知',
body: '打雷啦,下雨啦...',
openurl: 'http://www.bing.com',
onclick: function() {
console.log('on click')
},
onshow: function() {
console.log('on show')
},
});
- title is the notification title that will be displayed.
- dir The direction of the text; its value can be auto (automatic), ltr (left to right), or rtl (right to left).
- icon The URL of an image that will be used to display the notification icon.
- body An additional string to be displayed in the notification.
- openurl Click to open the specified URL.
- onclick Fired whenever the user clicks on the notification.
- onshow Triggered when the notification is displayed.
- onerror Fired whenever the notification encounters an error.
- onclose Fired when the user closes the notification.
- Others
Get the titleExample
Example 1
function iconNotify(num){
if(!notify) {
var notify = new Notify({
effect: 'flash',
interval: 500
});
}
if(num===0){
notify.faviconClear()
notify.setTitle();
} else if (num 99){
notify.setFavicon('..')
notify.setTitle('有新消息!');
}
}
Instance two
var notify = new Notify({
effect: 'flash',
interval: 500,
});
notify.setFavicon('1');
Instance three
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
updateFavicon:{ // 可选,默认绿底白字
textColor: '#fff',// favicon 字体颜色
backgroundColor: '#2F9A00', // 背景颜色
}
}).setFavicon(10);
Instance four
var iN = new Notify().setFavicon(5);
Instance five
var iN = new Notify({
effect: 'flash',
interval: 500,
message: "有消息拉!",
audio:{
file: 'msg.mp4',
}
}).setFavicon(10).player();
Instance five
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: 'msg.mp4'//可以使用数组传多种格式的声音文件
},
notification:{
title: '通知!',
icon: '',
body: '您来了一条新消息'
}
}).setFavicon(10).player();
//弹出chrome通知,不传参数为预设值...
iN.notify();
iN.notify({
title: '新通知',
body: '打雷啦,下雨啦...'
});
Example 6
var iN = new Notify({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['msg.mp4', 'msg.mp3', 'msg.wav']
},
notification:{
title: '通知!',
body:'您来了一条新消息'
}
})
iN.setFavicon(10).player();
var n = new Notify()
n.init({
effect: 'flash',
interval: 500,
message: '有消息拉!',
audio:{
file: ['openSub.mp4', 'openSub.mp3', 'openSub.wav'],
},
notification:{
title:'通知!',
icon: '',
body:'您来了一个客户',
}
})
n.setFavicon(10).player();
Related recommendations:
Let’s briefly talk about the content of js garbage collection How to replace if-else and switch in jsThe above is the detailed content of How iNotify.js2 makes some functions of browser title. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

