Home >Web Front-end >JS Tutorial >How to implement the function of saving avatar and converting base64 string to image in vue project
How to implement the function of saving avatar and converting base64 string to image in vue project
- 不言Original
- 2018-07-14 15:46:187785browse
This article mainly introduces how to save avatars and convert base64 strings to pictures in the vue project. It has certain reference value. Now I share it with you. Friends in need can refer to it
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
If you modify the avatar, pass the base64 string to the background, otherwise the original image path will be passed, and the background will determine whether it is a base64 string.
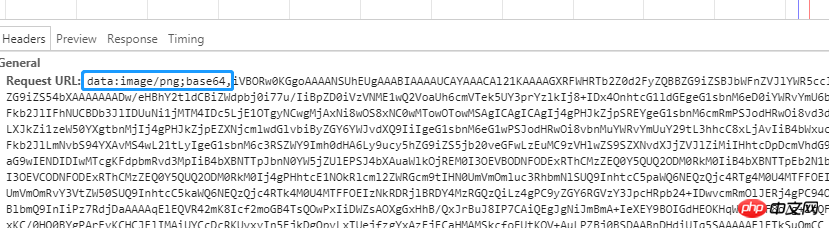
If it is a base64 string , then process the base64 string and generate the picture on the background server. Here you need to process the base64 string, as shown in the figure, delete the blue box part and leave the content after the comma.
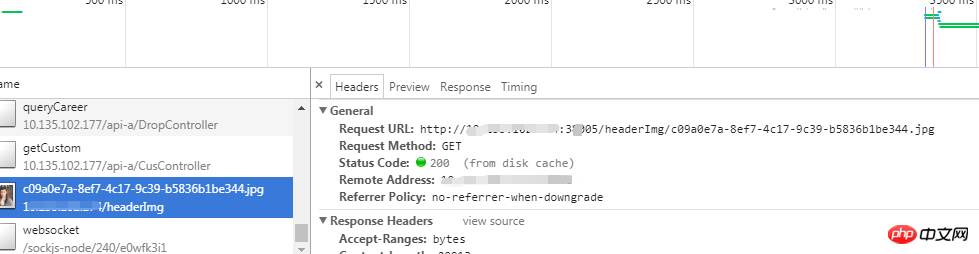
If it is a picture path, there is no need to process it, just return the image path directly.

(imgStr == )
"../picclife/static/custom.png"=
(imgStr.substring(0,5).equals("data:"
[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1( i=0;i<b.length;++(b[i]<0
b[i]+=256
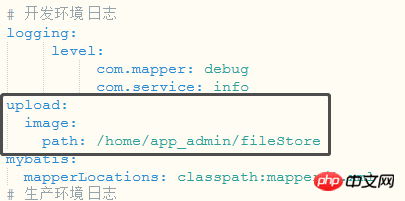
String imgFilePath = filePath+"/headerImg/"+cusID+".jpg";
OutputStream out = headerImgPath+"headerImg/"+cusID+".jpg" "../picclife/static/custom.png" 

and above That’s the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem that the attribute is a non-negative integer when the for in object in Vue
Mobile terminal based on vue Implementation of web music player
The above is the detailed content of How to implement the function of saving avatar and converting base64 string to image in vue project. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

