Home > Article > Web Front-end > Parabolic animation implemented in React
Parabolic animation implemented in React
- 不言Original
- 2018-07-14 09:23:341593browse
This article mainly introduces the parabolic animation implemented by React, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
A simple and universal React parabolic animation
Usage
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
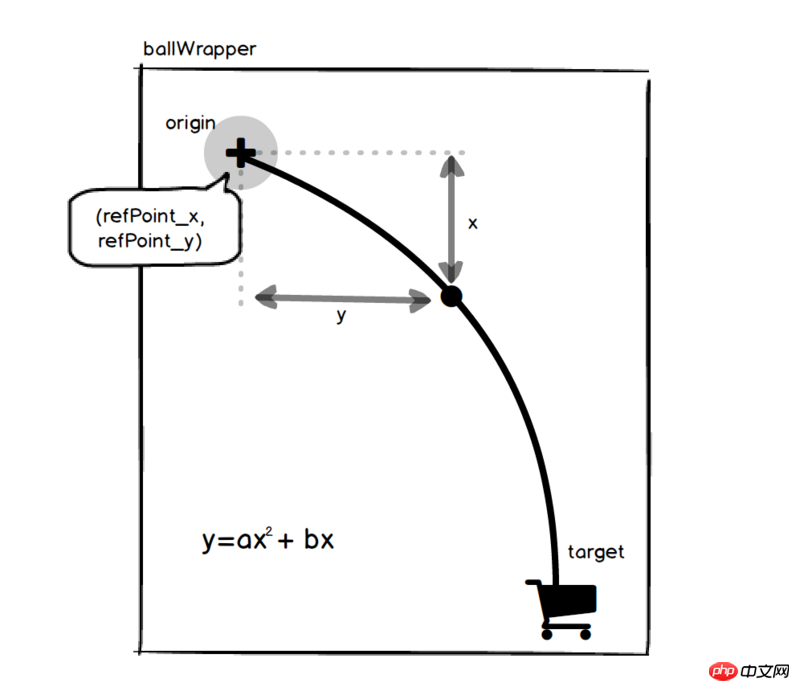
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
Simple attempt to parabola method

The above is the entire content of this article, I hope it will be helpful to everyone Learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of Parabolic animation implemented in React. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use Vue+Mock.js to build a front-end independent development environmentNext article:How to use Vue+Mock.js to build a front-end independent development environment
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

