Home >Web Front-end >JS Tutorial >How to build Vue scaffolding in Vue2.0
How to build Vue scaffolding in Vue2.0
- 不言Original
- 2018-07-13 17:41:472872browse
This article mainly introduces the method of building Vue scaffolding with Vue2.0. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Introduction
Vue.js It is a progressive framework for building user interfaces.
Vue only focuses on the view layer and adopts a bottom-up incremental development design.
The goal of Vue is to implement responsive data binding and composed view components through the simplest possible API.
What you need to know before reading
htnl
css
javascript
node.js environment (npm package management tool)
webpack packaging tool
Install node.js
Open win R on the computer and open the following interface
Download and install node from the node official website. The installation steps are very simple, just "next" all the way.
After the installation is completed, open the command line tool and enter the command node -v, as shown below. If the corresponding version number appears, the installation is successful. 
The npm package manager we need is integrated in node. Therefore, directly entering npm -v will display the npm version information as shown below.

The node environment has been installed here, and the npm package management tool is also available. However, because some resources of npm are blocked, in order to be faster and more stable, we need to switch Go to Taobao’s npm mirror—cnpm.
Install cnpm
Click to enter Taobao’s cnpm website, which has detailed configuration methods.
Or enter directly on the command line:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Then wait for the installation to be completed.
Enter cnpm -v to view the current cnpm version, which is still different from the npm version.

The way to use cnpm is to replace it directly with cnpm wherever npm is needed
vue installation
Using vue.js It is recommended to use npm installation when building large applications. npm works well with module packagers such as webpack or browserify. vue.js also provides supporting tools to develop single-file components.
$ cnpm install vue
Install vue-cli scaffolding construction tool
vue-cli provides an official command line tool that can be used to quickly build large single-page applications. The tool provides out-of-the-box build tool configuration, bringing a modern front-end development process. It only takes a few minutes to create and launch a project with hot reloading, static checking on save, and a production-ready build configuration:
Globally install vue-cli
$ cnpm install --global vue-cli
Create a new project based on webpack template
To create a project, first we need to select the directory, and then change the directory to the selected directory on the command line. You can use:
my-project to customize the project name
$ vue init webpack my-project
to initialize a project, or use
$ vue init webpack- simple my-project
Initialize a simple project

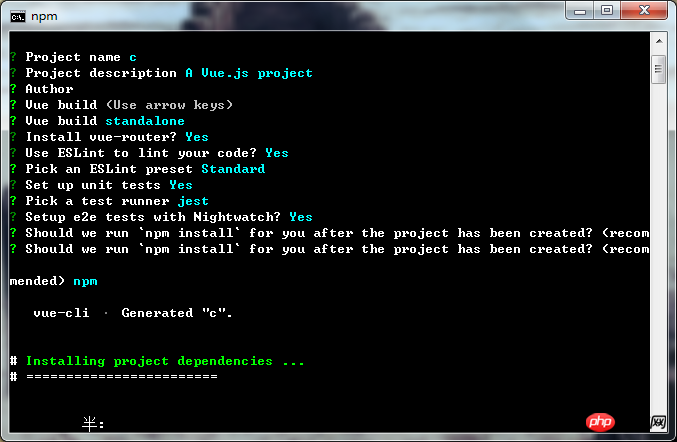
When running the initialization command, the user will be asked to enter several basic options, such as project name, description, author, etc. Information, if you don’t want to fill it in, just press Enter and default.

#It should be noted that the name of the project cannot be capitalized, otherwise an error will be reported.
Project name (my-project) # Project name (my project)
Project description (A Vue.js project) # Project description A Vue.js project
Author Author (your name)
Install vue-router? (Y/n) # Whether to install Vue routing, that is, spa in the future (but modules required for page applications)
Use ESLint to lint your code? (Y/n) # Use ESLint to your code? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys)
Setup unit tests with Karma Mocha? (Y/n) # Set up unit test Karma Mocha? (Y/N)
Setup e2e tests with Nightwatch? (Y/n) # Setup e2e tests with Nightwatch? (Y/N)
Of course, these all depend on your personal situation. I have selected them all here.
So before that, you need to solve the dependency problem of the project. Use the following command to install the dependencies of the project.
$ cnpm install
If the following situation appears, it means that the dependency is resolved successfully.
Run the project
$ npm run dev

The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem of method closure caching in methods in vue
Vue2.0 custom instructions and Instance properties and methods
The above is the detailed content of How to build Vue scaffolding in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

