Home >Web Front-end >JS Tutorial >jQuery+AJAX+PHP+MySQL develops search function without jump or refresh
jQuery+AJAX+PHP+MySQL develops search function without jump or refresh
- 不言Original
- 2018-07-13 15:39:092356browse
This article mainly introduces the function of jQuery AJAX PHP MySQL development search without jump and refresh. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
Knowledge points : ajax submits the form, php queries the database, php returns the json array, and javascript traverses and outputs the json array
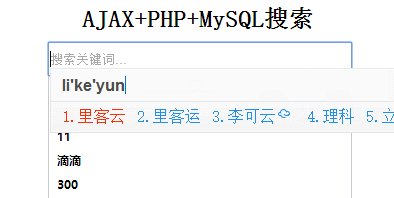
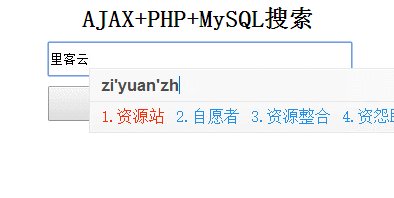
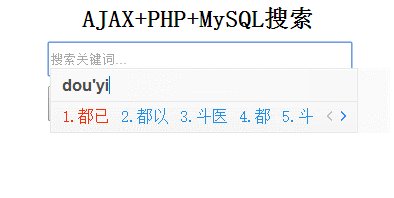
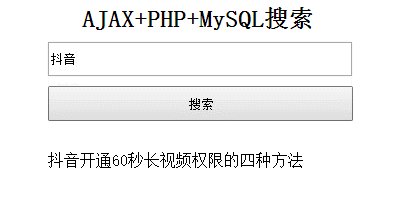
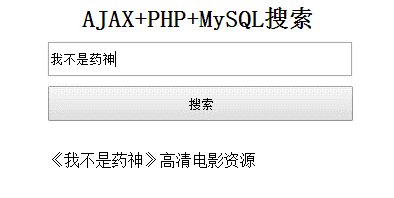
Demonstration:
1. When no keywords are entered in the form, " is returned Please enter keywords..."

#2. When the keyword query entered in the form fails, "No results"## will be returned.


nbsp;html>
<meta>
<meta>
<title>AJAX搜索</title>
<style>
*{margin:0px;padding:0px;}
h2{
text-align: center;
}
#search_con{
width: 300px;
margin:10px auto;
}
#keywords{
width: 300px;
margin-top: 10px;
height: 30px;
}
#btn{
width: 305px;
height: 35px;
margin-top: 10px;
}
#search_result{
width: 300px;
margin:30px auto;
}
</style>
<script></script>
<script>
$(function(){
$("button").click(function(){
var inputVal = $("#keywords").val();
$.ajax({
type:"GET",
url:"search.php?keywords=" + inputVal,
dataType:"json",
success:function(data){
$(function(){
var con="";
$.each(data,function(i,data){
if (data.result == "0") {
con+="<p>请输入关键词..."
}else if(data.result == "1"){
con+="<p>无结果"
}else{
con+="<p>"+data.title+""
}
});
console.log(con);
$("#search_result").html(con);
})
return false;
}
})
})
})
</script>
<!-- 表单 -->
<p>
</p>
Serversearch.php
<?php header("Content-type:application/json");
//定义参数
$keywords = $_GET["keywords"];
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//过滤关键词左右空格
$keyword = trim($keywords);
if (empty($keyword)) {
//如果关键词为空,则返回result=0
echo "[{\"result\":\"0\"}]";
}else{
$result = mysql_query("SELECT * FROM $tb WHERE title like '%$keyword%' ORDER BY ID DESC");
$num = mysql_num_rows($result);
if ($num) {
$search_result = array();
while($row = mysql_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
echo json_encode($search_result);
}else{
//如果查询无果,则返回result=1
echo "[{\"result\":\"1\"}]";
}
}
?>Database configurationconfig.php
<?php //配置文件 - BY TANKING $host="localhost"; $username="root"; $password="root"; $db="test"; $tb="datalist"; ?>Database structure
 ##Database name: test
##Database name: test
Fields: id, title, url
Field analysis:
id - self-increment ID
title - title
url - page link
The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the operations of extend, mixins, extends, components, install in vueInstallation of PHP And an introduction to integrating with apacheThe above is the detailed content of jQuery+AJAX+PHP+MySQL develops search function without jump or refresh. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

