Home >Web Front-end >JS Tutorial >How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging
How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging
- 不言Original
- 2018-06-29 11:02:0012982browse
This article mainly introduces the solution to the problem that the vendor file is too large or the app.js file is too large when using vue packaging. It is very good and has certain reference value. Friends in need can refer to it
This is my first time using vue2.0 for development. I used angular1.x before. After packaging using vue-cli scaffolding (Element-ui for UI), I found that the vendor file was very large, nearly 1M. . Later, after reading the information, I realized that webpack packaged all the libraries together, resulting in a very large file.
My solution:
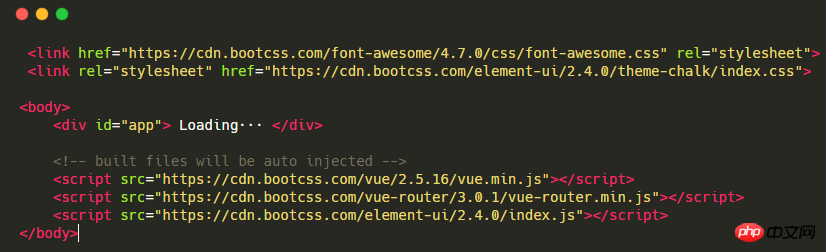
1. Put the libraries that don’t change often into index.html and import them through cdn, such as the following Like this:

Then find the build/webpack.base.conf.js file and add the following code in module.exports = {}
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},
This way webpack will not package vue.js, vue-router, element-ui libraries. Let me declare that I deleted the introduction of element in main.js, otherwise I found that the packaged app.css would still package the element’s css, and it would be gone after deletion.
Then when you package it, you will find that the vendor file is much smaller~
If you are not satisfied yet, please continue reading...
2, vue routing Lazy loading (for specific functions, check the official website, I won’t introduce it here).
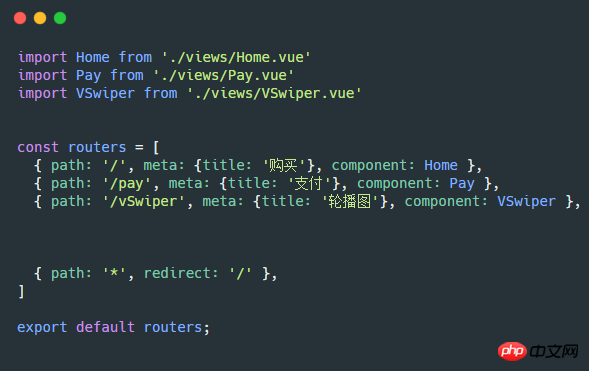
At the beginning, we may use routing as follows (router.js), so that all routing resources will be loaded as soon as we enter the page. If the project is large, there will be a lot of content loaded, and the waiting time will be long. The page will be longer, resulting in a bad user experience.

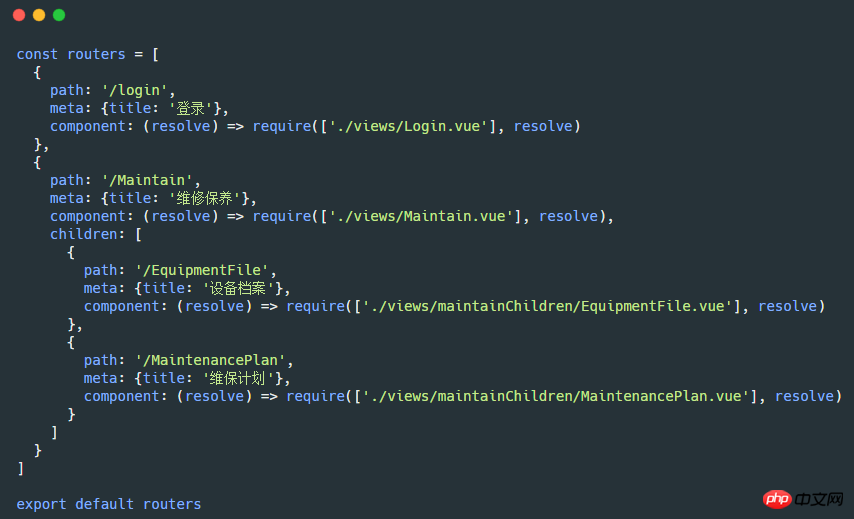
In order to divide the route into modules, and then load the resources required for the page every time you enter a new page (that is, load the route asynchronously), we can use it as follows (router.js):

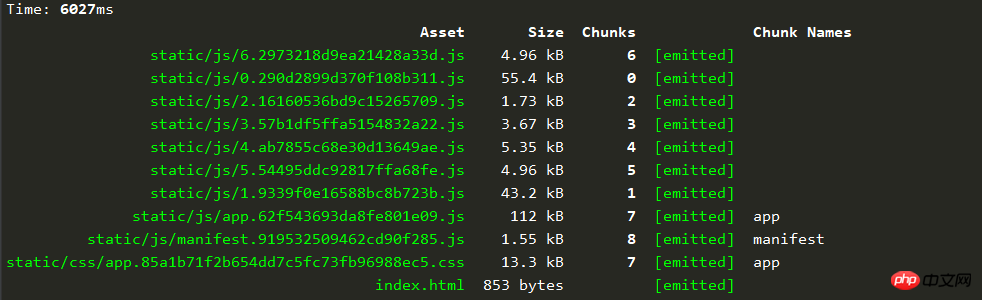
Then when you package it, you will find that there are a lot more 1.xxxxx.js; 2.xxxxx.js, etc., and vendor.xxx. js is gone, leaving only app.js and manifest.js, and app.js is still very small, a little over 100k here.

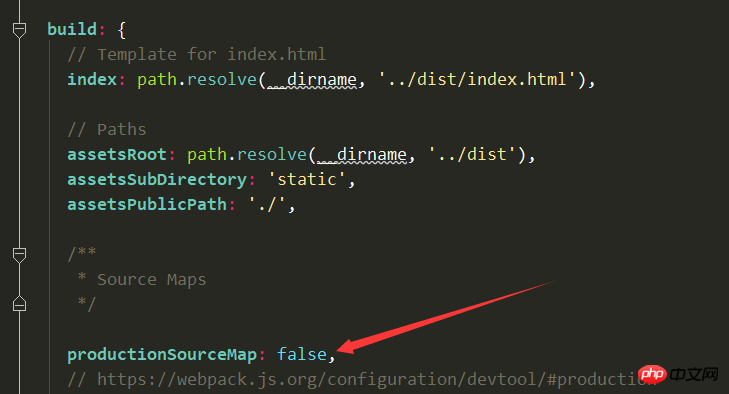
I did not generate a map file here, so the packaging speed is faster and the entire project file is much smaller (map files are generally very large);
Cancel Generate the map file, find config/index.js, and change the arrow below to false. That's it.

I just started using it, and it is inevitable to have bumps and bumps along the way. I also learned from the experience of many seniors, so I recorded it here, hoping to help more people. .
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to solve the problem of blank pages when the vue project is packaged
The Vue webapp project is packaged through HBulider Introduction to native APP
The above is the detailed content of How to solve the problem that the vendor file is too large or the app.js file is too large when using vue packaging. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

