Home >Web Front-end >CSS Tutorial >CSS implements adaptive width menu button effect
CSS implements adaptive width menu button effect
- 不言Original
- 2018-06-25 14:56:531999browse
This article mainly introduces the menu button effect code for CSS to realize adaptive width. It analyzes the related setting skills of CSS for page adaptive width with examples. It has certain reference value. Friends in need can refer to it
The example in this article describes the CSS menu button effect code that implements adaptive width. Share it with everyone for your reference. The details are as follows:
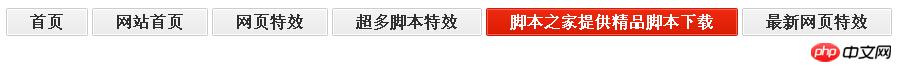
This is an adaptive width button effect code based on CSS. You can say that this effect is a menu, or you can say that it is an example of how to write a CSS button. I wonder if you have discovered it. , the length and width of the menu item can adapt to the amount of text. The more text, the longer it is, and the less text, the shorter it is. It's very smart. An adaptive menu like this has greatly enhanced practicality, and the code is also quite concise. I would like to share it with you for your reference.
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<p class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>网页特效</span></a>
<a href="#"><span>超多脚本特效</span></a>
<a href="#"><span>脚本之家提供精品脚本下载</span></a>
<a href="#"><span>最新网页特效</span></a>
</p>
</body>
</html>The above is the entire content of this article, Thank you all for reading, please pay attention to php Chinese website for more related content!
The above is the detailed content of CSS implements adaptive width menu button effect. For more information, please follow other related articles on the PHP Chinese website!

