Home >Web Front-end >H5 Tutorial >How to solve the full screen error of H5 player in the layer pop-up layer
How to solve the full screen error of H5 player in the layer pop-up layer
- 不言Original
- 2018-06-25 10:17:443174browse
This article mainly introduces the method of solving the full-screen error of the H5 player in the layer pop-up layer & the attribute poster base image filling up the video. It has a very good reference value. Let’s take a look at it with the editor
1.
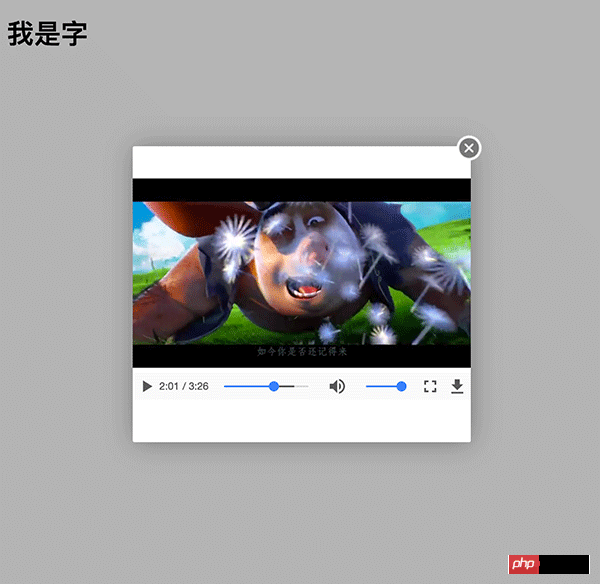
In the layer pop-up component
If a flash player is used, full screen is normal
But If an HTML5 player is used, the full screen will fail
For example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>


You can see that the full screen is not normal
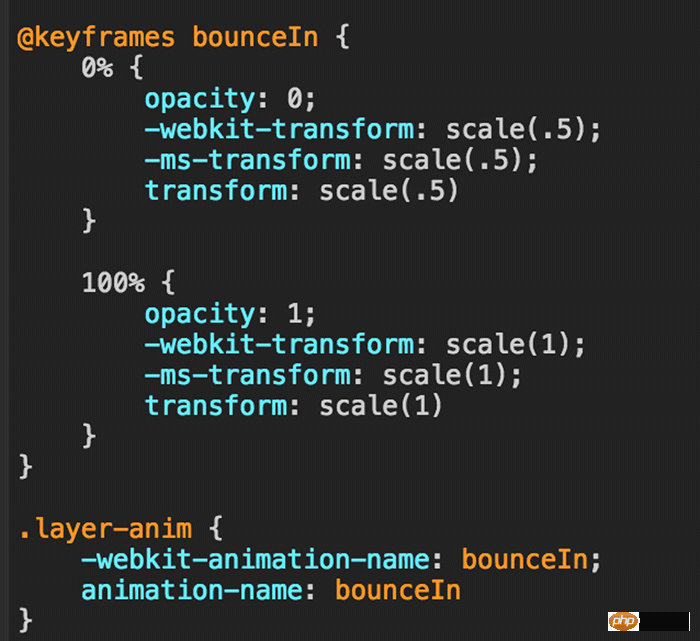
Through debugging, I found that the processing of this class affects the full screen display



#So, the current solution is to remove this class after the layer is created (note that it is placed in the next event loop in the success callback)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});

2.
video tag poster The attribute refers to a picture placed before the video is played
If the width and height of the video container is less than or equal to the width and height of the poster image, the picture can fill the container, otherwise black bars will be reserved on the left and right sides of the container
In addition to manually changing a large image, it can be controlled with CSS to achieve full coverage.
For example

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
Now the image width is smaller than the container and is not full. Refer to the discussion here to use CSS to expand it (this is equivalent to enlarging it. If you don’t want to enlarge it, you need to change the larger image yourself)
Put a transparent image in the poster (a 1px*1px base64 format transparent image is used here), and then use css to define the background of the video and cover it
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}

The above is the entire content of this article. I hope it will be helpful to everyone’s study. More related content Please pay attention to PHP Chinese website!
Related recommendations:
html5 and css3 and jquery to implement music player
About browser compatibility of video tags in HTML5 Sharing sexual enhancement solutions
The above is the detailed content of How to solve the full screen error of H5 player in the layer pop-up layer. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

