Home >Web Front-end >JS Tutorial >How to use DevTools debugging tools in Vue
How to use DevTools debugging tools in Vue
- 亚连Original
- 2018-06-22 16:54:371575browse
This article mainly introduces the use of Vue DevTools debugging tools. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor to take a look.
Due to work requirements, I am currently mainly using the Vue.js technology stack for development. Debugging is essential. The Vue DevTools debugging tool will be used here. The problem arises. Here, when using Vue DevTools for debugging, it often cannot be used, prompting that Vue is not detected, which instantly reduces work efficiency.

Installation:
1. Download from github:
git clone https://github.com/vuejs/vue-devtools
2. In the vue-devtools directory Install dependency packages
cd vue-devtools cnpm install
Correct Vue DevTools
Okay, let’s get to the point. Let’s talk about the correction method.
First download Vue DevTools from the official website (https: //github.com/vuejs/vue-devtools).

Key step 1. Modifypersistent
Find the filevue-devtools/shells/chrome/manifest.json, change persistent to true.

After saving, compile it:

Key step 2. Check Allow access to file URL
The Vue DevTools has been written in the previous step, and the next step is to install this extension.
Open Chrome and enter chrome://extensions/ in the address bar to directly enter Chrome extensions.
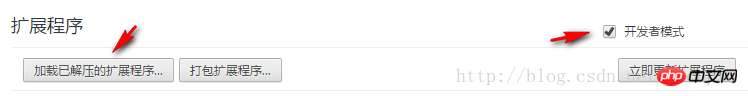
Check the Developer Mode at the top, and then click "Load the decompressed extension...", the path is: vue-devtools-master/shells/chrome

Check Allow access to the file URL
 Key step 3. Add
Key step 3. Add Vue to the Vue file .config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});Done!
Effect

Download the revised version of Vue DevToolsDownload: vueDevTools (monitorable revised version).zip
The above is what I compiled For everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to implement axios secondary encapsulation in vue
How to use audio components in WeChat mini programs
How to use the video component to play videos in the WeChat mini program
How to implement the download progress bar in the WeChat mini program
How to use the mobile phone number verification tool class PhoneUtils in javaScript
The above is the detailed content of How to use DevTools debugging tools in Vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

