Home >Web Front-end >JS Tutorial >The difference between independent build and runtime build using Vue2 (detailed tutorial)
The difference between independent build and runtime build using Vue2 (detailed tutorial)
- 亚连Original
- 2018-06-22 15:42:291876browse
The editor below will share with you a detailed explanation of the difference between independent construction and runtime construction based on Vue2. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
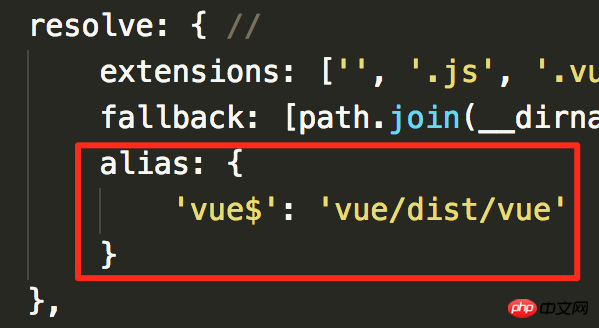
In fact, this problem will not appear when you use vue-cli to build the project, because you have already asked you to check it during the construction process of creating the project, and then Will be written to <span style="font-family:NSimsun">webpack.config.js</span>.

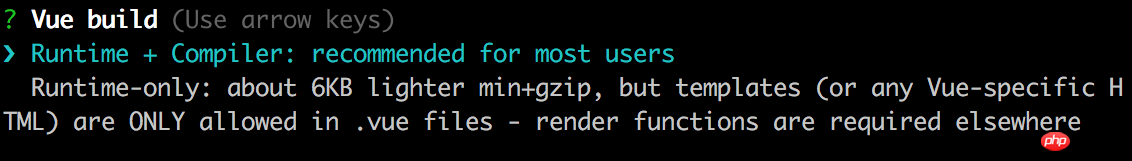
#This right here will let you choose how Vue is built.

If you check <span style="font-family:NSimsun">Runtime Compiler</span>, the above configuration will appear.
In fact, there is a concept involved here:
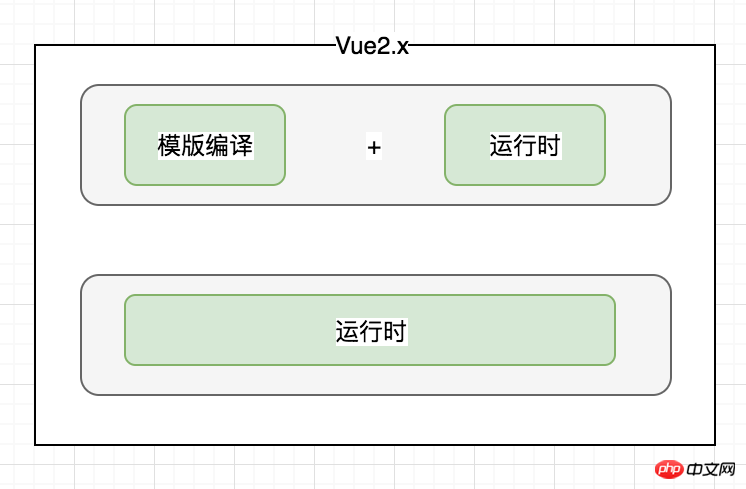
Independent construction: meaning, it has a complete <span style="font-family:NSimsun">template compilation function</span> and <span style="font-family:NSimsun"> runtime call functions </span>
runtime build: meaning, only have the complete <span style="color:#000000;font-family:NSimsun"> runtime Call function</span>

##Why is there this distinction?
First, Because the Vue usage/running process is divided into two stages, the first stage is to compile the template (such as a single template<span style="font-family:NSimsun"></span> in the vue file is the rendering function (render), and the second stage is the calling stage of the actual function.
Second, Because starting from Vue2.x, Vue began to support SSR (server-side rendering), and the server does not have the concepts of DOM. . Therefore, there will be subcontracting problems after Vue2.x.
The following is the official wording:
The standalone build includes compilation and support for template options. It also relies on the existence of the browser's interface, so you can't use it for server-side rendering. Runtime build does not include template compilation and does not support the template option. Runtime build, you can use the render option, but it only works in single-file components, because the template of the single-file component is precompiled into the render function at build time, the runtime build is only 30% of the independent build size, only 16Kb min gzip size.So the biggest difference between the two comes out
Independent build includes compilation and support template optionsRuntime The build does not include template compilation and does not support template optionsThe above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:How to solve the tap "click through" in fastclick code
How to achieve animation effect in anime.js Checkbox
Commonly used components and framework structures in vue (detailed tutorial)
How to generate a randomly scrambled array in JS
How to implement a calculator using JavaScript
How to implement table filtering using Angular
The above is the detailed content of The difference between independent build and runtime build using Vue2 (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

