Home >Web Front-end >JS Tutorial >How to close the web page and display the leave prompt in js (detailed tutorial)
How to close the web page and display the leave prompt in js (detailed tutorial)
- 亚连Original
- 2018-06-21 19:05:056390browse
This article mainly brings you a practical JS function. It is a small function that monitors the browser and prompts whether you want to leave when it is closed. Friends who need it can learn it.

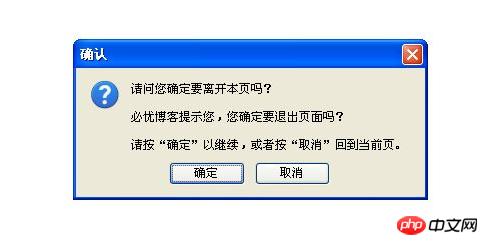
Do you often see a prompt box to confirm whether to leave the current page when closing a web page? Think of some online testing systems, information entry systems, etc., which often have these prompts to prevent users from intentionally or unintentionally closing the page, resulting in data loss. The implementation process here is very simple, using the onunload and onbeforeunload methods in the HTML DOM event.
unload event attribute
Definition: Execute a piece of JavaScript when the user unloads the document, for example:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Usage: When the user leaves the page, it will An unload event occurs. Note: If you reload the page, the unload event (as well as the onload event) will also be fired.
Triggered by:
When you close the browser window and go to other pages through the address bar or favorites, click Return, Forward, Refresh. When you are on one of the homepages, click a url link to go to other pages. When any of the following events are called: click, document write, document open, document close, window close, window navigate, window NavigateAndFind, location replace, location reload, form submit. When using window open to open a page, and put this When the name of the page's window is passed to the page to be opened. When reassigning the value of location.href. When submitting a form with a specified action through the input type="submit" button. onbeforeunload event attribute
Definition: Execute JavaScript when you are about to leave the current page (refresh or close), for example:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Usage: The onbeforeunload event is triggered when you are about to leave the current page (refresh or close) . This event can be used to pop up a dialog box to prompt the user whether to continue browsing the page or leave the current page. The default prompt message of the dialog box varies according to different browsers. The standard message is similar to "Are you sure you want to leave this page?". This information cannot be deleted. But you can customize some message prompts to be displayed in the dialog box along with the standard information. Note: In the Firefox browser, only the default reminder information is displayed (customized information is not displayed).
Triggered by:
Close the browser window When you go to other pages through the address bar or favorites Click return, forward, refresh, or one of the homepages Click a url link to other pages When calling any of the following events: click, document write, document open, document close, window close, window navigate, window NavigateAndFind, location replace, location reload, form submit. When using window open to open a page, and put this When the name of the page's window is passed to the page to be opened. When reassigning the value of location.href. When submitting a form with a specified action through the input type="submit" button.
Browser support
Currently mainstream browsers support these two event attributes

Overview
onunload , onbeforeunload is called when refreshing or closing. It can be specified through window.onunload in the 3f1c4e4b6b16bbbd69b2ee476dc4f83a script or specified in 6c04bd5ca3fcae76e30b72ad730ca86d. The difference is that onbeforeunload is executed before onunload, and it can also prevent the execution of onunload. onbeforeunload is also called when the page is refreshed or closed. onbeforeunload is called when going to the server to read a new page. The reading has not yet started; while onunload has read the new page that needs to be loaded from the server and is about to replace it. Called when the current page is deleted. onunload cannot prevent the page from being updated and closed, but onbeforeunload can do it.
Attachment:
Onload is only executed when the page is loaded
When the page is closed, onbeforeunload is executed first, and finally onunload
When the page is refreshed, onbeforeunload is executed first, and then onunload , and finally onload
Attached are some renderings:
Code for binding the body tag:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
function checkLeave(){
event.returnValue="确定离开当前页面吗?";
}
</script>
</head>
<body onbeforeunload="checkLeave()">
测试
</body>
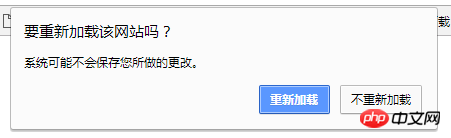
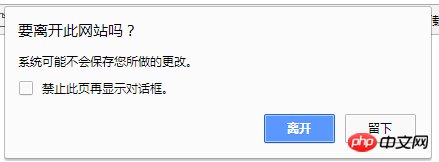
</html>The effect under Google Chrome:
Click to refresh Button:

Click the return button:



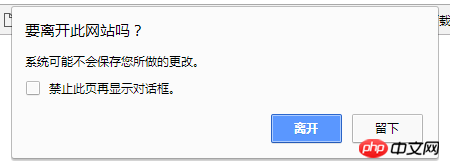
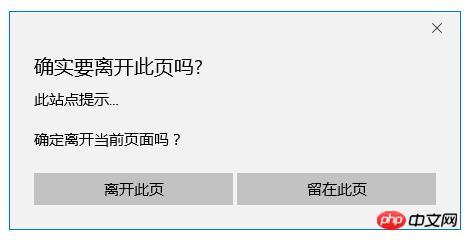
The effect under edge:
Click the refresh button:
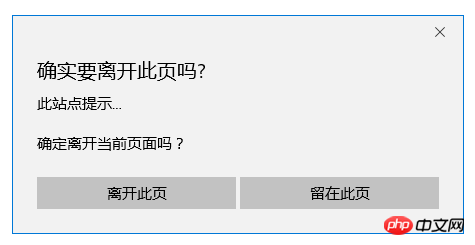
点击返回按钮:

关闭页面:

注:在新版的火狐浏览器(我是用的版本: 57.0 )里面,上面这种写法不生效?!
绑定window对象的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
</head>
<body>
测试
</body>
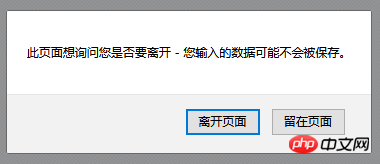
</html>火狐下的效果:
点击刷新按钮:

点击返回按钮:

关闭页面:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to close the web page and display the leave prompt in js (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

