Home >Web Front-end >JS Tutorial >About the debugging tool vue-devtools in Vue (detailed tutorial)
About the debugging tool vue-devtools in Vue (detailed tutorial)
- 亚连Original
- 2018-06-21 11:52:194816browse
This article mainly introduces the installation method of Vue debugging artifact vue-devtools. The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look.
What is vue-devtools?
vue-devtools is a plug-in based on the chrome browser, used to debug vue applications, which can greatly improve our debugging efficiency. Next we will introduce the installation of vue-devtools.
Installation method
1. Install directly from the chrome store:
vue-devtools can be downloaded and installed directly from the chrome store. It is very simple, and that’s all. More introduction. But one thing to note is that you need to bypass the wall to download.
2. Manual installation:
Step one: Find the github project of vue-devtools and clone it locally. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
Step two: Install the npm package required for the project
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
Step 3: Compile the project file
npm run build
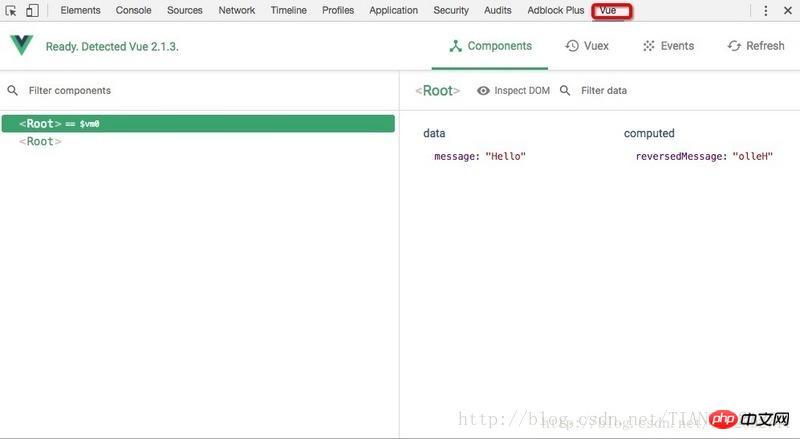
Step 4: Add to the chrome browser
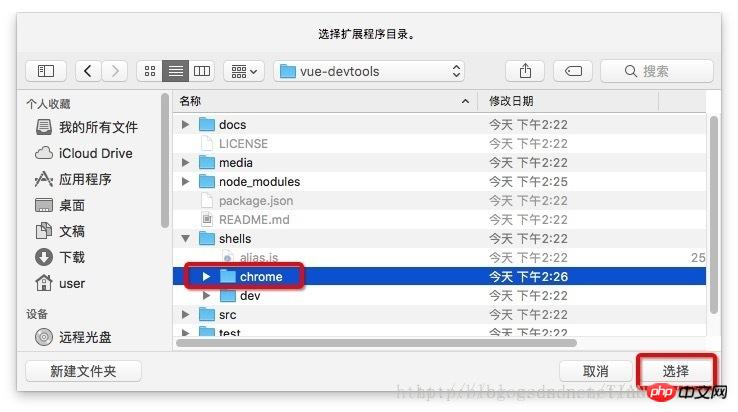
Enter the browser address "chrome: //extensions/" Enter the extension page, click the "Load unzipped extension..." button, and select the chrome folder under vue-devtools>shells.
/**
*If you can't see the "Load unzipped extension..." button, you need to check "Developer Mode".
*/




How to implement a number matching game using javascript
How to call vuex to store interface data in vue.js
How to achieve the select-all-cancel effect in JavaScript
How to achieve the left menu effect using JavaScript
The above is the detailed content of About the debugging tool vue-devtools in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

