Home >Web Front-end >JS Tutorial >How to implement the verification code input box component in vue
How to implement the verification code input box component in vue
- 亚连Original
- 2018-06-20 16:32:023789browse
Recently when working on a project, I encountered such a requirement that I was required to enter a 4-digit or 6-digit SMS verification code. After the input is completed, put away the keyboard. Please refer to this article for the implementation steps
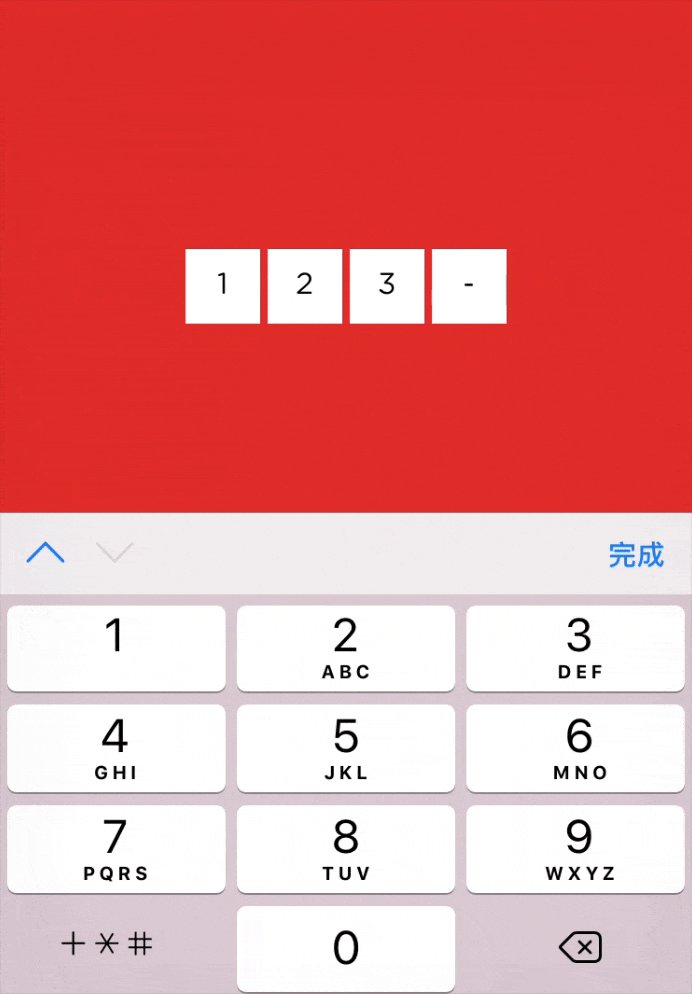
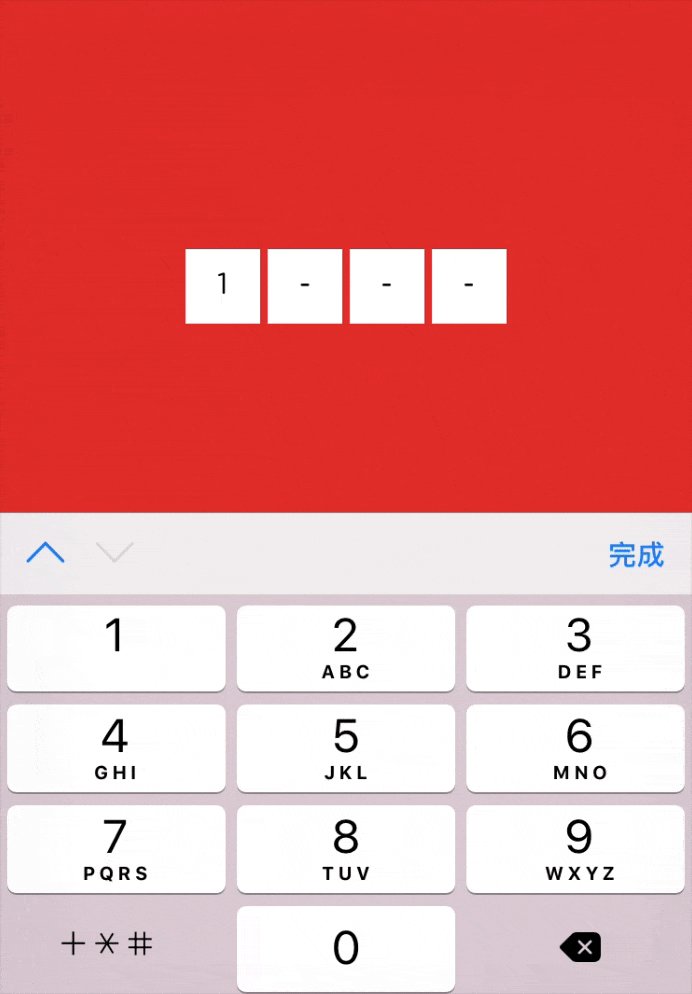
First look at the completed wave renderings

Requirements
Enter the 4-digit or 6-digit SMS verification code and close the keyboard after completing the input
Steps to implement
First step
Layout and typesetting
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>Use the li element to simulate the display of the input box. There is no other purpose, just for semantics. Of course, you can also use any other element to simulate it, such as p.
The advantage of using the label tag is that it can be associated with the click event of the input. On the one hand, it achieves a semantic solution, and on the other hand, it saves us from using js to invoke the virtual keyboard.
Hide input box
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}Position the real input box outside the visible area of the screen. When the virtual keyboard is activated, the page will not be pushed up. Therefore, your verification code input component must be placed where the virtual keyboard cannot be blocked.
Second step
Processing verification code input
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}When inputting, assign a value to the input box once to solve the problem of refocusing the input box on the Android side after it is out of focus. The input cursor will be positioned in front of the first digit. After assignment and focus, the cursor position will be displayed behind the last digit.
Step Three
Close the virtual keyboard after completing the input
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
}Complete component code
<!--四位验证码输入框组件-->
<template>
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>
</template>
<script>
export default {
name: 'SecurityCode',
// component properties
props: {
number: {
type: Number,
default: 4
},
placeholder: {
type: String,
default: '-'
}
},
// variables
data() {
return {
value: ''
}
},
methods: {
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
},
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}
}
}
</script>
<style scoped lang="less">
.security-code-wrap {
overflow: hidden;
}
.security-code-container {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
.field-wrap {
list-style: none;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 16px;
background-color: #fff;
margin: 2px;
color: #000;
.char-field {
font-style: normal;
}
}
}
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}
</style>Component usage code
<security-code v-model="authCode"></security-code>
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use React to encapsulate Portal reusable components
How to use the Node layer to implement multipart form file upload
How to implement seamless text scrolling using JS
How to implement finger sliding carousel on mobile in js
The above is the detailed content of How to implement the verification code input box component in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

