Home >Web Front-end >JS Tutorial >How to implement validation in Angular
How to implement validation in Angular
- 亚连Original
- 2018-06-19 09:58:161396browse
This article mainly introduces the simple verification function of Angular, involving AngularJS event response, regular judgment, dynamic modification of page element attributes and other related operation skills. Friends in need can refer to it
The example of this article tells the simple story of Angular Verification function. Share it with everyone for your reference, the details are as follows:
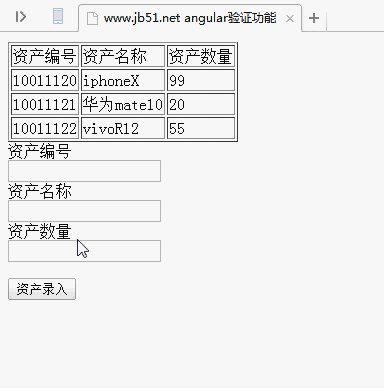
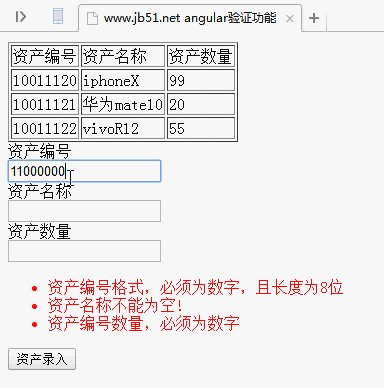
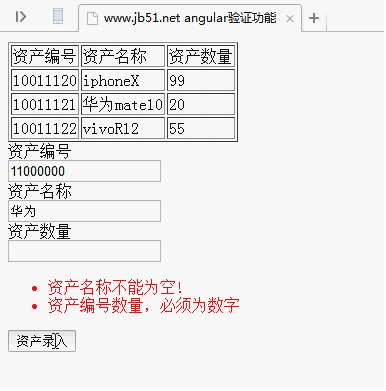
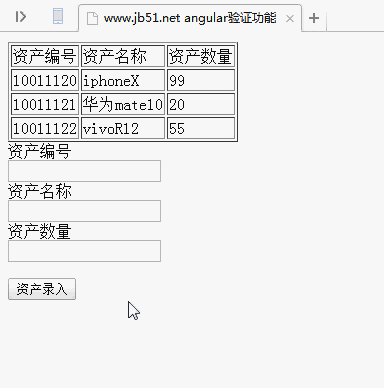
Let’s take a look at the running effect first:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular验证功能</title>
<script src="angular.min.js"></script>
<style>
input{
display: block;
}
ul li{
color: red;
}
</style>
<script>
angular.module("myapp",[])
.controller("demoC",function($scope){
$scope.datas = [{
id: 10011120,
name: "iphoneX",
num: 99
},
{
id: 10011121,
name: "华为mate10",
num: 20
},
{
id: 10011122,
name: "vivoR12",
num: 55
}
]; //定义一个数组
$scope.save=function(){
//创建一个存放错误信息数组
$scope.error_val=[];
var reg_id=/^\d{8,8}$/; //只能8位数字
if(!reg_id.test($scope.id)){
$scope.error_val.push("资产编号格式,必须为数字,且长度为8位");
}
//资产名称
if($scope.name==undefined||$scope.name==""){
$scope.error_val.push("资产名称不能为空!");
}else{
for(var i in $scope.datas){
if($scope.name==$scope.datas[i].name){
$scope.error_val.push("资产名称已经存在");
break; //结束循环,已经查找到资产名称不合法
}
}
}
//资产数量
var reg_num=/^\d{1,}$/; //只能8位数字
if(!reg_num.test($scope.num)){
$scope.error_val.push("资产编号数量,必须为数字");
}else{
if($scope.num<=0){
$scope.error_val.push("资产编号数量必须大于0");
}
}
//何时添加进行,何时不添加
if($scope.error_val.length==0){
$scope.datas.push({
id:$scope.id,
name:$scope.name,
num:$scope.num
});
}
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="demoC">
<table border="1px solid">
<tr>
<td>资产编号</td>
<td>资产名称</td>
<td>资产数量</td>
</tr>
<tr ng-repeat="d in datas">
<td>{{d.id}}</td>
<td>{{d.name}}</td>
<td>{{d.num}}</td>
</tr>
</table>
<p>
<form>
资产编号<input ng-model="id" />
资产名称<input ng-model="name" />
资产数量<input ng-model="num" />
<p>
<ul>
<li ng-repeat="e in error_val">
{{e}}
</li>
</ul>
</p>
<button ng-click="save()">
资产录入
</button>
</form>
</p>
</body>
</html> The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:
How to implement table paging in vue element
How to use navigation guard usage in VueRouter
How to implement a collapsible tree menu in Vue.js
Issues about webpack3 speed optimization in vue-cli
Explain in detail the use of abs in EasyUI
How to implement interaction in zTree Tab
How to use accordion in EasyUI
How to build a tree menu through recursive components in Vue.js
The above is the detailed content of How to implement validation in Angular. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

