Home >Web Front-end >JS Tutorial >Adaptive processing method in Javascript
Adaptive processing method in Javascript
- 亚连Original
- 2018-06-15 14:11:413100browse
This article mainly introduces to you the adaptive processing method of using Javascript to prevent image stretching. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it Let’s study together below.
Preface
I believe that in daily web development, as a front-end, you often encounter problems with image stretching.
For example, banners, image and text lists, avatars, etc. are all places where users or customers can independently operate image uploads. Once the image is involved, the problem of image stretching will be involved. Of course, manual operation is required when uploading the image. Cropping is the best solution to allow users or customers to clearly perceive the effective content of the picture. However, under various other external factors, if cropping is not done, processing needs to be done on the front-end display to satisfy The need for optimal display effects when uploading images of any size.
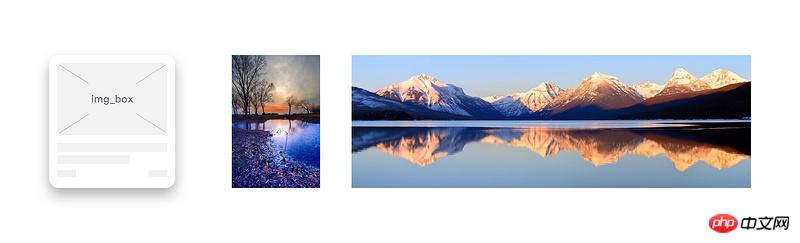
At this time we need to consider the extreme effects, as shown below:

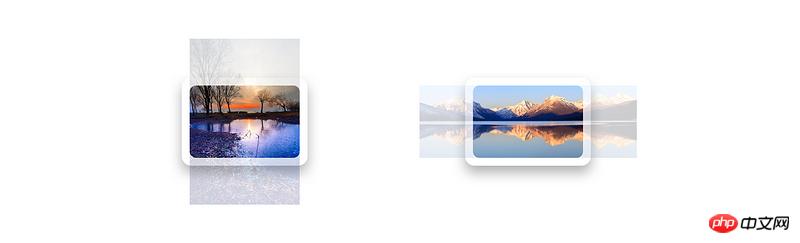
And we The desired effect is like this------

How many steps do you need to put the picture into the frame? Three steps... Let's start
The first step: first draw a frame (here is an adaptive frame method by the way)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>Step 2: Set the css needed for the image
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>Step 3: js obtains the image height comparison and adds a class name to img
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
In webpack, the 404 problem is reported regarding the vue project resource file (detailed tutorial)
In vue.js How to integrate vux to achieve pull-up loading and pull-down refresh
How to use Gulp to implement static web page modularization? How to do it specifically?
Use js to implement WeChat to evoke Alipay to receive red envelopes (detailed tutorial)
How to use jqprint to print page content
The above is the detailed content of Adaptive processing method in Javascript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

