Home >Web Front-end >CSS Tutorial >Usage and difference between zoom attribute and scale attribute in CSS
Usage and difference between zoom attribute and scale attribute in CSS
- 不言Original
- 2018-06-15 09:59:174522browse
This article mainly introduces the usage and difference between the zoom attribute and the scale attribute in CSS. It is the basic knowledge for introductory learning of CSS. Friends in need can refer to it
zoom attribute
Syntax:
zoom: normal |
normal:
Use the actual size of the object.
d80b5def5ed1be6e26d91c2709f14170:
Use floating point numbers to define the scaling ratio. Negative values are not allowed
42c97a047d75abc12b9b351eb8562711:
Use a percentage to define the scaling. Negative values are not allowed
Description:
Sets or retrieves the scaling of the object.
The corresponding script feature is zoom.
Scale attribute
scale(); scale(x);
scale(x,y);1.scale(x,y) scales the element
X represents the horizontal scaling factor Y represents the vertical scaling factor
Y is an optional parameter. If it is not set, it means that the scaling factors in the X and Y directions are the same. And subject to X.
transform:scale(2,2.5);
2. The scaleX(d80b5def5ed1be6e26d91c2709f14170) element only scales the element along the X-axis (horizontal direction).
The default value is 1, and the base point is also at the center of the element. The base point can be changed through transform-origin
transform:scaleX(2);
3. The scaleY(d80b5def5ed1be6e26d91c2709f14170) element only scales the element on the Y axis (vertical direction).
The base point is also at the center of the element. The base point can be changed through transform-origin.
transform:scaleY(2);
Look at the compatibility writing method:
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}The difference between zoom and scale
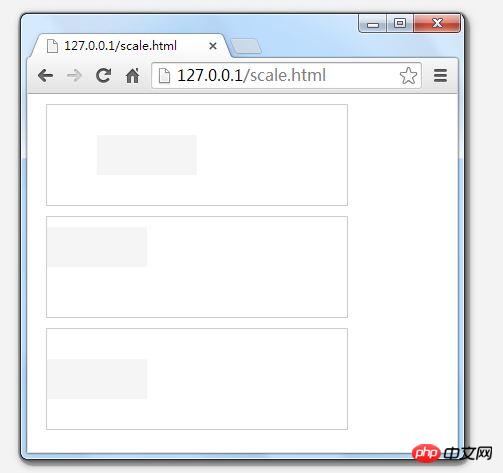
zoom and scale Both are used to scale elements, but there are some differences between the two besides compatibility. Zoom will keep the element in the upper left corner, while scale defaults to the middle position and can be set by transform-origin. In addition, the rendering order they execute is also different, and zoom may affect the calculation of the box. Run8b05045a5be5764f313ed5b9168a17e6
<style>
p {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
<p>
<span style="-webkit-transform:scale(0.5);"></span>
</p>
<p>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</p>
<p>
<span style="zoom:0.5;"></span>
</p>
 Related recommendations:
Related recommendations:
The above is the detailed content of Usage and difference between zoom attribute and scale attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

